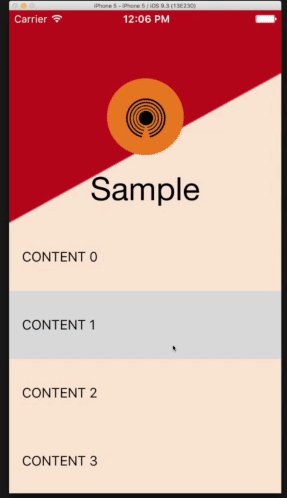
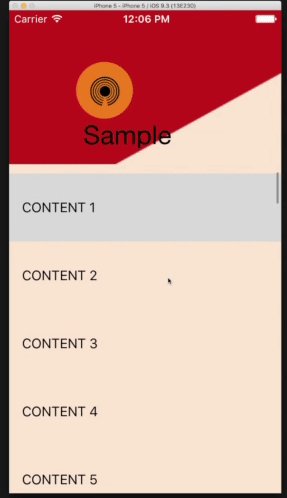
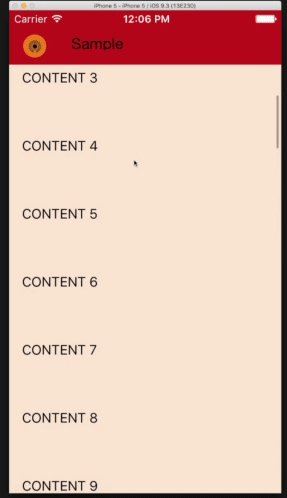
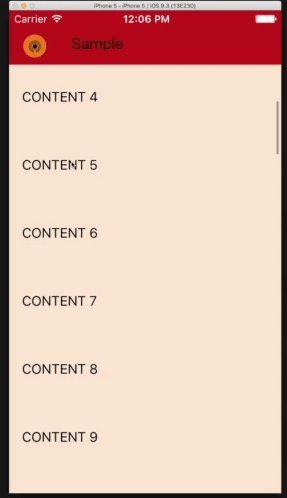
I am using CoordinatorLayout to get this effect :
Here is the layout code:
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/coordinatorRootLayout"
android:background="@android:color/background_light"
android:fitsSystemWindows="true"
>
<android.support.design.widget.AppBarLayout
android:id="@+id/android_appbar_layout"
android:layout_width="match_parent"
android:layout_height="220dp"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar">
<android.support.design.widget.CollapsingToolbarLayout
android:id="@+id/collapsingToolbarLayoutAndroidExample"
android:layout_width="match_parent"
android:background="#fff"
app:collapsedTitleGravity="left"
app:expandedTitleTextAppearance="@color/card_outline"
android:layout_height="match_parent"
app:layout_scrollFlags="scroll|exitUntilCollapsed"
android:fitsSystemWindows="true"
app:expandedTitleGravity="center_horizontal"
app:contentScrim="?attr/colorPrimary"
app:statusBarScrim="?attr/colorPrimary"
app:expandedTitleMarginStart="32dp"
app:expandedTitleMarginEnd="48dp">
<ImageView
android:id="@+id/parallax_header_imageview"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scaleType="fitXY"
android:src="@drawable/orange_triangle"
app:layout_collapseMode="parallax"
app:layout_collapseParallaxMultiplier="0.8"/>
<ImageView
app:expandedTitleGravity="center_horizontal"
android:id="@+id/someImage"
android:layout_width="100dp"
android:layout_height="100dp"
android:src="@drawable/circle"
android:layout_gravity="center_horizontal"
app:layout_collapseMode="parallax"
app:layout_collapseParallaxMultiplier="-1"
/>
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar_android"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:layout_collapseMode="none"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light"
app:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar" />
</android.support.design.widget.CollapsingToolbarLayout>
</android.support.design.widget.AppBarLayout>
<android.support.v4.widget.NestedScrollView
android:id="@+id/nested_scroll_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fillViewport="true"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
<LinearLayout
android:id="@+id/linear_layout_android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="15dp"
android:background="@color/off_white"
android:layout_gravity="center_horizontal"
android:gravity="center_horizontal"
android:orientation="vertical">
<GridView
android:id="@+id/gridview_parallax_header"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:columnWidth="100dp"
android:gravity="center"
android:numColumns="auto_fit"
android:stretchMode="columnWidth" />
</LinearLayout>
</android.support.v4.widget.NestedScrollView>
</android.support.design.widget.CoordinatorLayout>
and here is what I am getting as output How can use an icon with the title text?