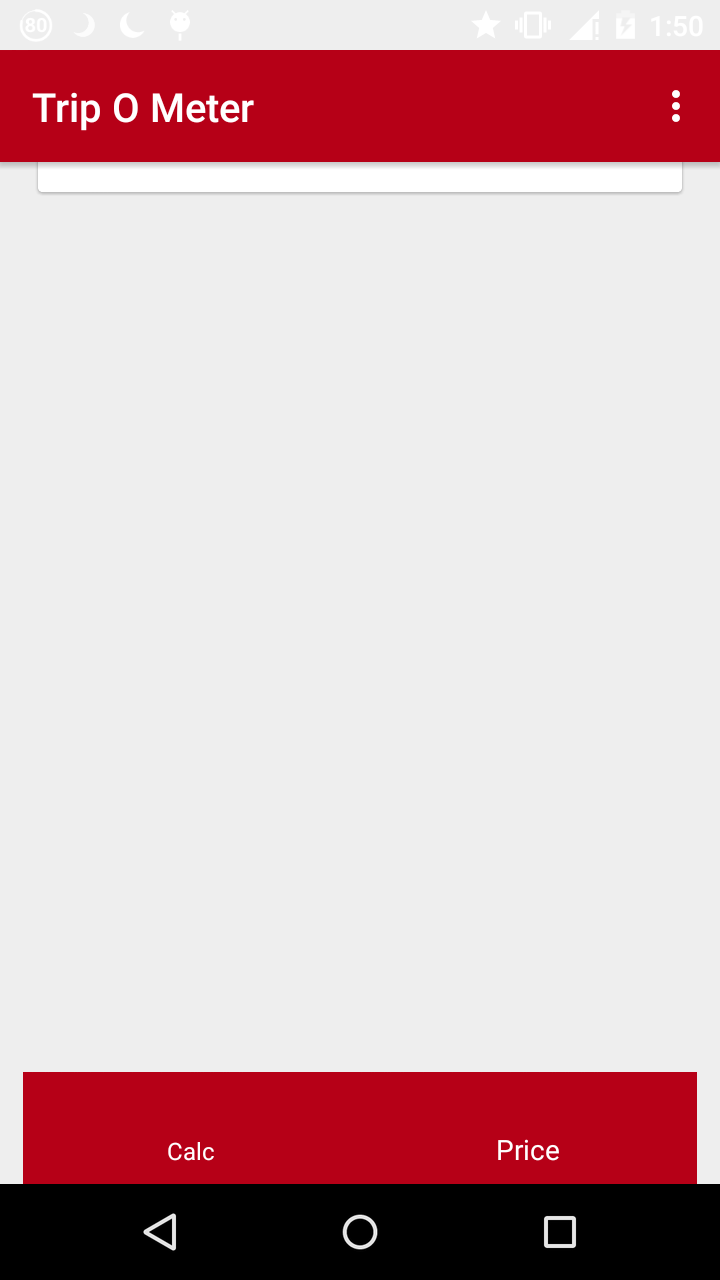
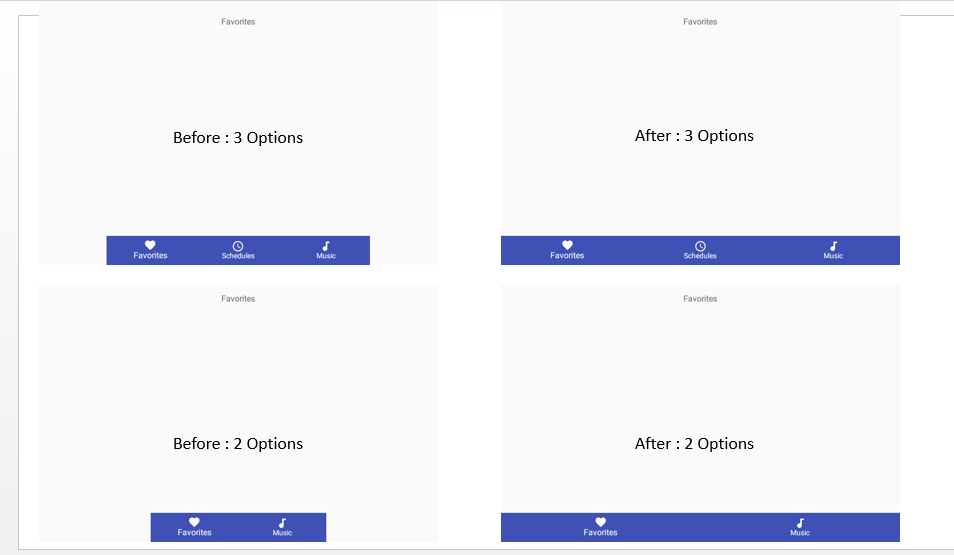
I am working on an Android app and implementing BottomNavigationView from the design library. I have looked at many examples and I can't figure out what is wrong with my layout. The BottomNavigationView is not displayed as full width.
Another issue is the status bar color is not getting applied.
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<!-- Include the toolbar -->
<include layout="@layout/toolbar"/>
<RelativeLayout android:id="@+id/fragment_container"
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
<android.support.design.widget.BottomNavigationView
android:id="@+id/bottom_navigation"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_gravity="bottom"
app:itemBackground="@color/colorPrimary"
app:itemIconTint="@android:color/white"
app:itemTextColor="@android:color/white"
app:menu="@menu/bottom_navigation_main"/>
</android.support.design.widget.CoordinatorLayout>
toolbar.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.AppBarLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/AppTheme.AppBarOverlay">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
app:popupTheme="@style/AppTheme.PopupOverlay"/>
</android.support.design.widget.AppBarLayout>
Edit: Added solution for Status Color not being set
android:fitsSystemWindows="true"
(colorPrimaryDark) status bar color not working on android v21?