Official docs:
When an error occurs during the build phase, the
ErrorWidget.builder callback is invoked to build the widget that
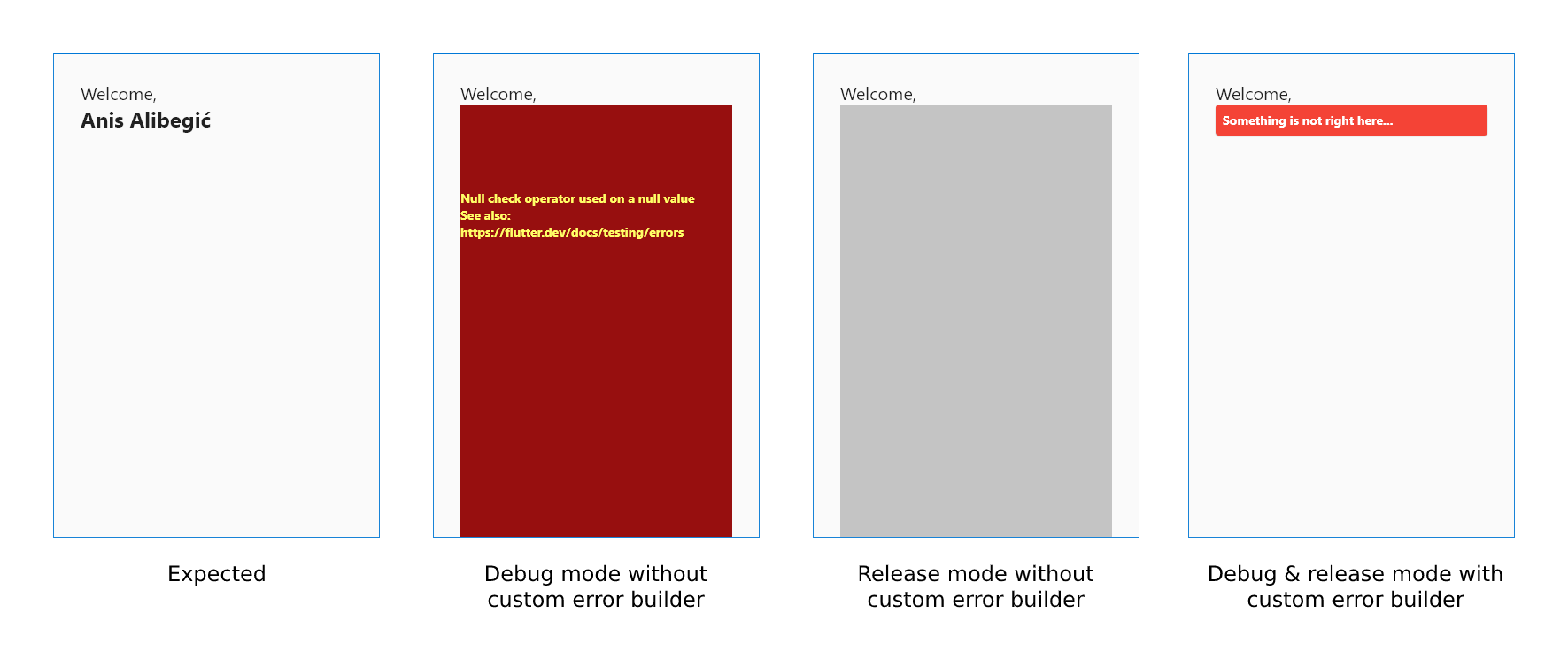
is used instead of the one that failed. By default, in debug mode this
shows an error message in red, and in release mode this shows a gray
background.
You can define it in the builder method of the MaterialApp widget.
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class CustomError extends StatelessWidget {
final FlutterErrorDetails errorDetails;
const CustomError({
Key key,
@required this.errorDetails,
}) : assert(errorDetails != null),
super(key: key);
@override
Widget build(BuildContext context) {
return Card(
child: Padding(
child: Text(
"Something is not right here...",
style: const TextStyle(
color: Colors.white,
fontWeight: FontWeight.bold,
),
),
padding: const EdgeInsets.all(8.0),
),
color: Colors.red,
margin: EdgeInsets.zero,
);
}
}
class MyApp extends StatelessWidget {
MyApp({Key key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData(
primarySwatch: Colors.blue,
),
builder: (BuildContext context, Widget widget) {
ErrorWidget.builder = (FlutterErrorDetails errorDetails) {
return CustomError(errorDetails: errorDetails);
};
return widget;
},
title: 'Flutter Demo',
home: MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
MyHomePage({Key key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
body: ListView(
children: <Widget>[
Text(
'Welcome,',
style: Theme.of(context).textTheme.headline6,
),
FirstName(),
],
padding: const EdgeInsets.all(30.0),
),
);
}
}
class FirstName extends StatelessWidget {
FirstName({Key key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Text(null);
}
}
This is how it looks:
![Before and after]() (click to enlarge)
(click to enlarge)


alertDialogwhich displays a user-friendly message in the production else of the_reportErrormethod? – Flahertycontextobject. How I'm gonna getcontextobject inside_reportErrormethod? – WightFuture<Null> _reportError(dynamic error, dynamic stackTrace, BuildContext context) async {}– FlahertyonError: (error, stackTrace) { _reportError(error, stackTrace); });Is it possible to get it in onError method also since I'm usingrunZoned? – Wight_reportError(error, stackTrace, BuildContext context);? – Flaherty_reportErroris called inonErrormethod. I need it to recieve thecontextinonErrormethod first, only then I can pass it to_reportErrormethod. – Wight