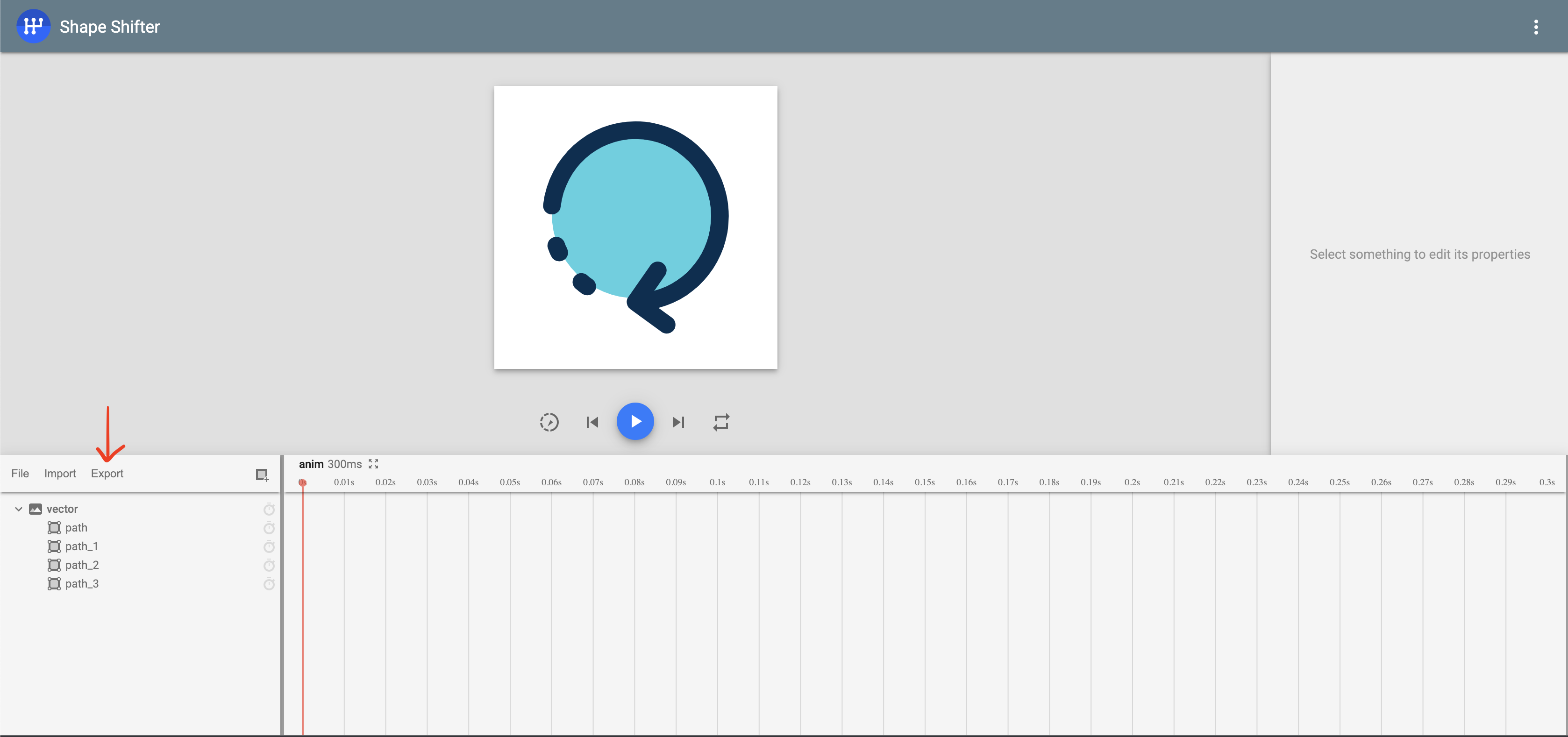
How can I convert my android vector drawable to SVG? Don't mark it as duplicate question. I have already tried those methods but didn't work, what I have tried https://shapeshifter.design/ website, but actually it is good, but it gives me wrong input and output.
Suppose I have a vector
<vector android:height="80dp" android:viewportHeight="512"
android:viewportWidth="512" android:width="80dp" xmlns:android="http://schemas.android.com/apk/res/android">
<path android:fillColor="@color/colorLightYellow" android:pathData="M150.561,144.549c-1.315,0 -2.647,-0.341 -3.86,-1.06L52.164,87.532c-3.609,-2.136 -4.803,-6.793 -2.667,-10.402c2.137,-3.608 6.793,-4.802 10.402,-2.667l94.537,55.957c3.609,2.136 4.803,6.793 2.667,10.402C155.685,143.217 153.156,144.549 150.561,144.549z"/>
<path android:fillColor="@color/colorLightYellow" android:pathData="M150.568,144.548H47.842c-4.194,0 -7.593,-3.399 -7.593,-7.593s3.4,-7.593 7.593,-7.593h102.727c4.194,0 7.593,3.399 7.593,7.593S154.762,144.548 150.568,144.548z"/>
<path android:fillColor="@color/colorLightOrange" android:pathData="M342.693,335.833L207.961,136.955l51.811,-74.838c10.849,-15.671 -0.367,-37.077 -19.426,-37.077H118.183c-19.059,0 -30.275,21.406 -19.426,37.077l51.811,74.838L15.836,335.833C5.516,351.066 0,369.043 0,387.443l0,0c0,50.82 41.198,92.018 92.017,92.018h174.495c50.82,0 92.017,-41.198 92.017,-92.018l0,0C358.529,369.043 353.013,351.066 342.693,335.833z"/>
<path android:fillColor="@color/colorLightOrange" android:pathData="M342.693,335.833L207.961,136.955l51.811,-74.838c10.849,-15.671 -0.367,-37.077 -19.426,-37.077h-22.144c17.303,0 27.486,21.406 17.637,37.077l-47.038,74.838L311.12,335.833c9.369,15.233 14.377,33.211 14.377,51.61c0,50.82 -37.402,92.018 -83.539,92.018h24.555c50.82,0 92.017,-41.198 92.017,-92.018C358.529,369.043 353.013,351.066 342.693,335.833z"/>
<path android:fillColor="@color/colorLightYellow" android:pathData="M214.129,144.548h-71.883c-4.194,0 -7.593,-3.399 -7.593,-7.593s3.4,-7.593 7.593,-7.593h71.883c4.194,0 7.593,3.399 7.593,7.593S218.323,144.548 214.129,144.548z"/>
<path android:fillColor="#FCAB29" android:pathData="M393.083,249.127c-65.571,0 -118.917,53.346 -118.917,118.917c0,65.57 53.346,118.916 118.917,118.916S512,433.614 512,368.044C512,302.473 458.654,249.127 393.083,249.127z"/>
<path android:fillColor="#DD8D19" android:pathData="M458.128,268.543c22.753,21.675 36.953,52.25 36.953,86.081c0,65.57 -53.346,118.916 -118.917,118.916c-23.991,0 -46.341,-7.148 -65.045,-19.417c21.347,20.336 50.223,32.836 81.964,32.836C458.654,486.96 512,433.614 512,368.044C512,326.464 490.544,289.807 458.128,268.543z"/>
<path android:fillColor="#F2DF33" android:pathData="M393.08,368.04m-80.17,0a80.17,80.17 0,1 1,160.34 0a80.17,80.17 0,1 1,-160.34 0"/>
<path android:fillColor="#FCAB29" android:pathData="M403.037,360.544h-19.908c-5.535,0 -10.038,-4.503 -10.038,-10.038s4.503,-10.038 10.038,-10.038h29.192c4.142,0 7.5,-3.357 7.5,-7.5s-3.358,-7.5 -7.5,-7.5h-11.738v-7.827c0,-4.143 -3.358,-7.5 -7.5,-7.5s-7.5,3.357 -7.5,7.5v7.827h-2.454c-13.806,0 -25.038,11.232 -25.038,25.038s11.232,25.038 25.038,25.038h19.908c5.535,0 10.038,4.503 10.038,10.037c0,5.535 -4.503,10.038 -10.038,10.038h-29.192c-4.142,0 -7.5,3.357 -7.5,7.5s3.358,7.5 7.5,7.5h11.739v7.827c0,4.143 3.358,7.5 7.5,7.5s7.5,-3.357 7.5,-7.5v-7.827h2.454c13.806,0 25.038,-11.232 25.038,-25.038S416.843,360.544 403.037,360.544z"/>
<path android:fillColor="@color/colorLightYellow" android:pathData="M368.669,144.262l-18.046,-14.437c-0.019,-0.016 -0.042,-0.025 -0.061,-0.041c-0.315,-0.248 -0.648,-0.473 -1.001,-0.668c-0.007,-0.003 -0.013,-0.008 -0.02,-0.012c-0.339,-0.186 -0.696,-0.339 -1.064,-0.472c-0.05,-0.018 -0.1,-0.038 -0.15,-0.055c-0.347,-0.116 -0.704,-0.207 -1.071,-0.272c-0.065,-0.011 -0.129,-0.02 -0.193,-0.029c-0.368,-0.056 -0.741,-0.093 -1.124,-0.093s-0.756,0.038 -1.124,0.093c-0.065,0.01 -0.129,0.018 -0.193,0.029c-0.367,0.065 -0.725,0.156 -1.071,0.272c-0.051,0.017 -0.1,0.037 -0.15,0.055c-0.368,0.132 -0.725,0.286 -1.064,0.472c-0.007,0.004 -0.013,0.009 -0.02,0.012c-0.353,0.195 -0.686,0.421 -1.001,0.668c-0.02,0.016 -0.042,0.025 -0.061,0.041l-18.046,14.437c-3.234,2.588 -3.759,7.307 -1.171,10.542c2.587,3.233 7.306,3.759 10.542,1.171l5.861,-4.688v68.76c0,4.143 3.358,7.5 7.5,7.5s7.5,-3.357 7.5,-7.5v-68.76l5.861,4.688c1.383,1.106 3.037,1.644 4.68,1.644c2.2,0 4.38,-0.963 5.861,-2.814C372.429,151.568 371.904,146.85 368.669,144.262z"/>
<path android:fillColor="@color/colorLightYellow" android:pathData="M462.959,104.039l-18.046,-14.437c-0.019,-0.016 -0.042,-0.025 -0.061,-0.041c-0.315,-0.248 -0.648,-0.473 -1.001,-0.668c-0.007,-0.003 -0.013,-0.008 -0.02,-0.012c-0.339,-0.186 -0.696,-0.339 -1.064,-0.472c-0.05,-0.018 -0.1,-0.038 -0.15,-0.055c-0.347,-0.116 -0.704,-0.207 -1.071,-0.272c-0.065,-0.011 -0.129,-0.02 -0.193,-0.029c-0.368,-0.056 -0.741,-0.093 -1.124,-0.093s-0.756,0.038 -1.124,0.093c-0.065,0.01 -0.129,0.018 -0.193,0.029c-0.367,0.065 -0.725,0.156 -1.071,0.272c-0.051,0.017 -0.1,0.037 -0.15,0.055c-0.368,0.132 -0.725,0.286 -1.064,0.472c-0.007,0.004 -0.013,0.009 -0.02,0.012c-0.353,0.195 -0.686,0.421 -1.001,0.668c-0.02,0.016 -0.042,0.025 -0.061,0.041l-18.046,14.437c-3.234,2.588 -3.759,7.307 -1.171,10.542c2.587,3.233 7.306,3.758 10.542,1.171l5.861,-4.688v68.76c0,4.143 3.358,7.5 7.5,7.5s7.5,-3.357 7.5,-7.5v-68.76l5.861,4.688c1.383,1.106 3.037,1.644 4.68,1.644c2.2,0 4.38,-0.963 5.861,-2.814C466.718,111.346 466.193,106.627 462.959,104.039z"/>
</vector>
than this website shows me this:
but my actual vector is this:
The website doesn't show the knapsack and those 2 arrows and after exporting also, it only shows the coins only.
I need to make this vector into PNG, that why I am trying it to make SVG then PNG, and I tried few more websites but either those shows deprecated.