just using CSS to set customize the cursor pointer
/* Keyword value */
cursor: pointer;
cursor: auto;
/* URL, with a keyword fallback */
cursor: url(hand.cur), pointer;
/* URL and coordinates, with a keyword fallback */
cursor: url(cursor1.png) 4 12, auto;
cursor: url(cursor2.png) 2 2, pointer;
/* Global values */
cursor: inherit;
cursor: initial;
cursor: unset;
/* 2 URLs and coordinates, with a keyword fallback */
cursor: url(one.svg) 2 2, url(two.svg) 5 5, progress;
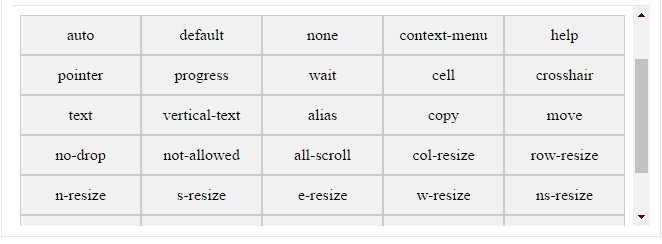
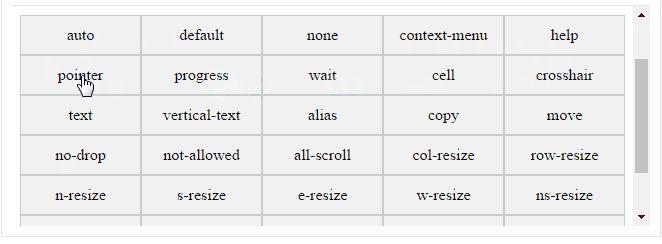
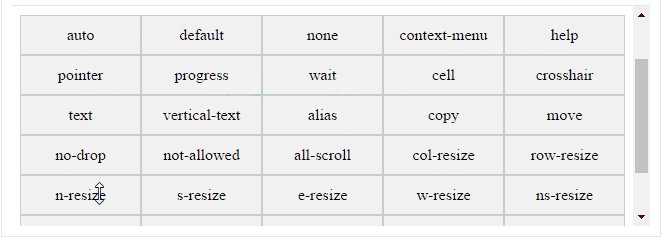
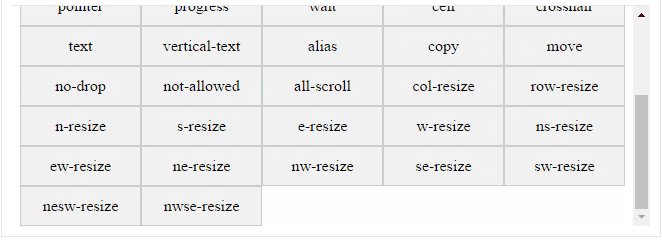
demo
Note: cursor support for many format icons!
such as .cur, .png, .svg, .jpeg, .webp, and so on
li:hover{
cursor: url("https://cdn.xgqfrms.xyz/cursor/mouse.cur"), pointer;
color: #0f0;
background: #000;
}
/*
li:hover{
cursor: url("../icons/hand.cur"), pointer;
}
*/
li{
height: 30px;
width: 100px;
background: #ccc;
color: #fff;
margin: 10px;
text-align: center;
list-style: none;
}
<ul>
<li>a</li>
<li>b</li>
<li>c</li>
</ul>
refs
https://developer.mozilla.org/en-US/docs/Web/CSS/cursor



cursor: grab– Hilariahilario