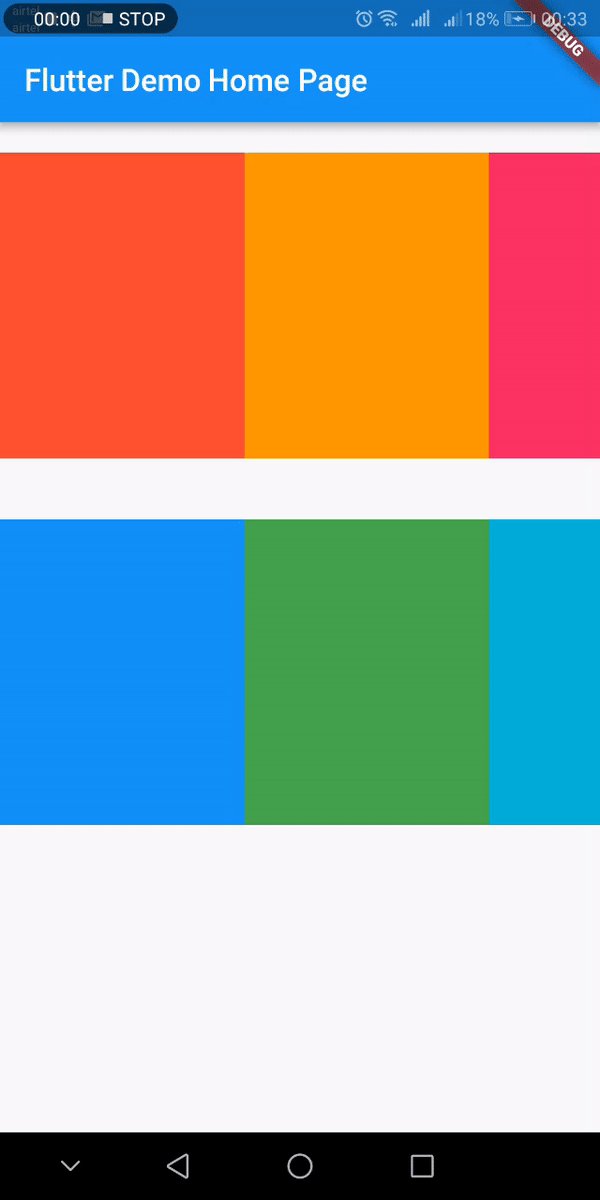
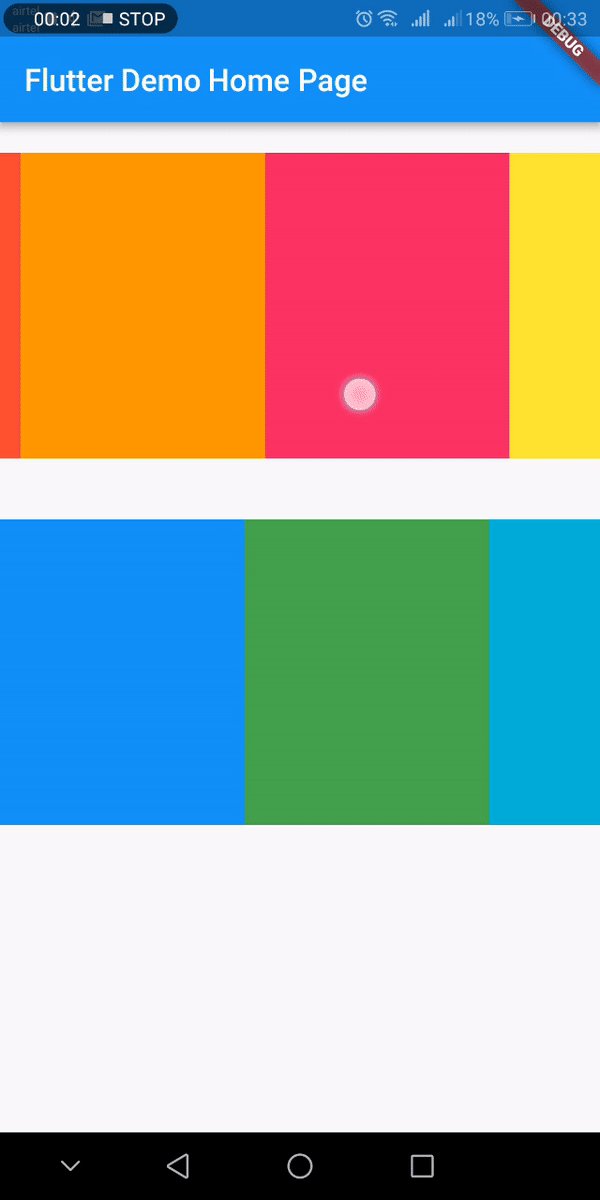
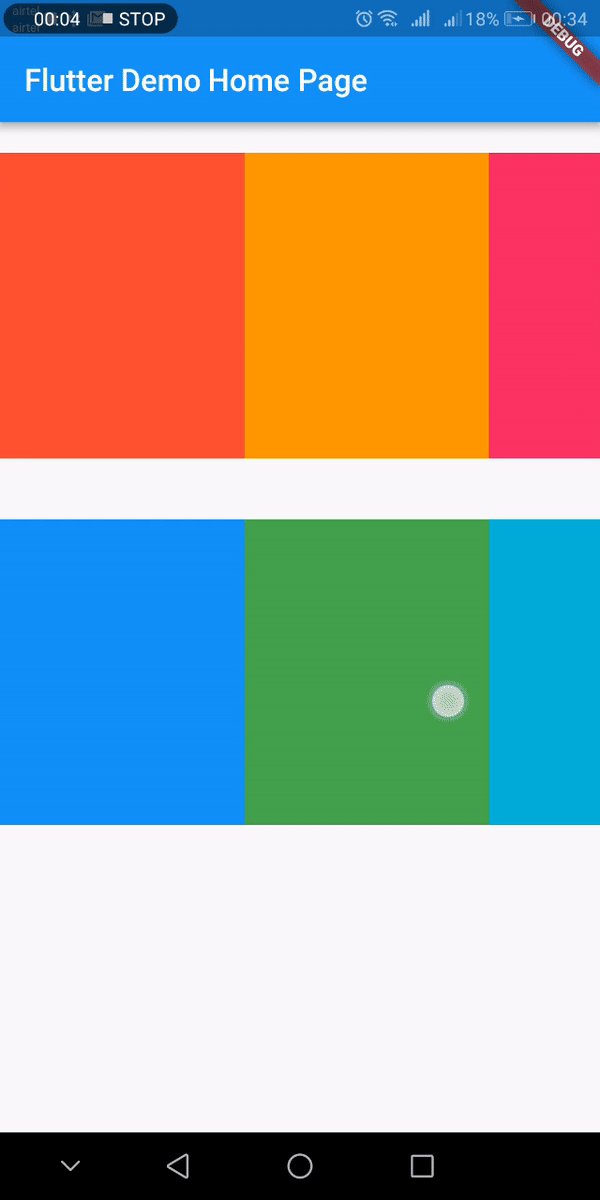
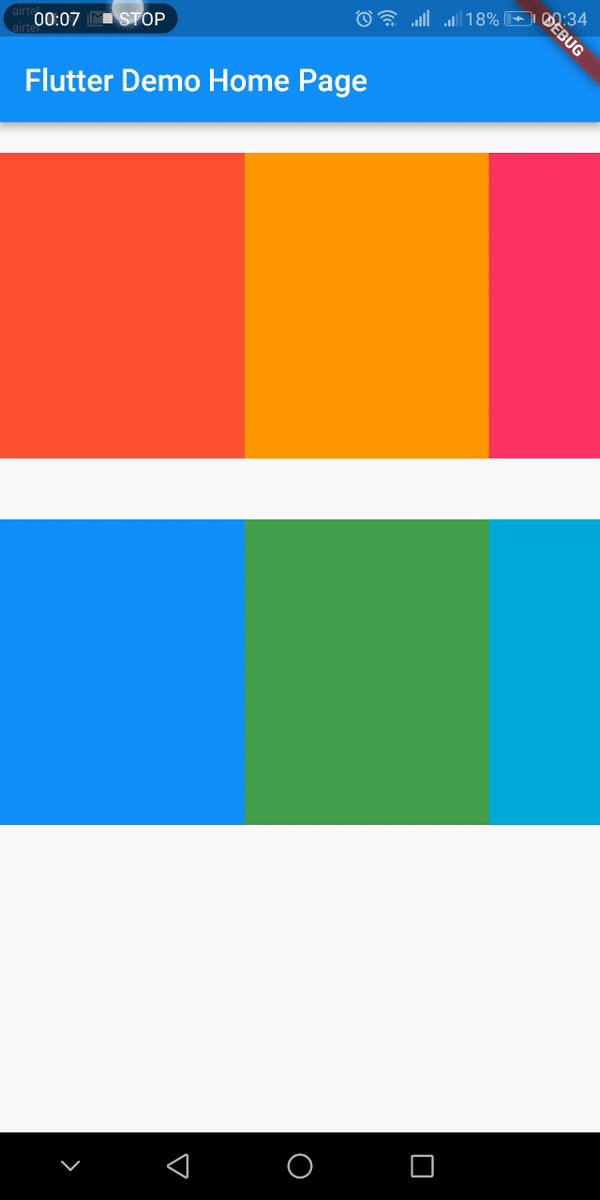
I have followed this tutorial and fully implemented a horizontally scrolling list. Now, what I would like to do is to create a vertical list where each row is a horizontal list.
I tried different approaches, but I keep thinking that it should be possible to simply set the horizontal list as a child of the vertical, but it doesn't work.
My code is:
Widget build(BuildContext context) {
return new Scaffold(
body: Container(
margin: EdgeInsets.symmetric(vertical: 20.0),
height: 160.0,
child: ListView(
children: <Widget>[
Text("First line"),
HorizontalList(),
Text("Second line"),
HorizontalList()
],
)
),
drawer: new MyNavigationDrawer(),
);
}
I also tried putting the various horizontal lists inside ListTiles but the result is the same.