I am currently trying to update my Website using the new loading="lazy" attribute as shown here: https://web.dev/native-lazy-loading
As seen in the video, everything works as expected, but compared with my waterfall diagram in chrome, it doesn't.
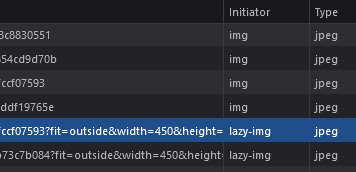
How it looks:

How it should look:

This is how its implemented:
<img class="has-border" src="https://andreramoncombucket.s3.amazonaws.com/static/assets/img/work/personal-website/pw_full.jpg" style="object-fit: cover;" alt="..." loading="lazy">