Note: The information below the horizontal line is no longer accurate with the introduction of Android 'Lollipop' 5, as GridLayout does accommodate the principle of weights since API level 21.
Quoted from the Javadoc:
Excess Space Distribution
As of API 21, GridLayout's distribution of excess space accomodates
the principle of weight. In the event that no weights are specified,
the previous conventions are respected and columns and rows are taken
as flexible if their views specify some form of alignment within their
groups. The flexibility of a view is therefore influenced by its
alignment which is, in turn, typically defined by setting the gravity
property of the child's layout parameters. If either a weight or
alignment were defined along a given axis then the component is taken
as flexible in that direction. If no weight or alignment was set, the
component is instead assumed to be inflexible.
Multiple components in the same row or column group are considered to
act in parallel. Such a group is flexible only if all of the
components within it are flexible. Row and column groups that sit
either side of a common boundary are instead considered to act in
series. The composite group made of these two elements is flexible if
one of its elements is flexible.
To make a column stretch, make sure all of the components inside it
define a weight or a gravity. To prevent a column from stretching,
ensure that one of the components in the column does not define a
weight or a gravity.
When the principle of flexibility does not provide complete
disambiguation, GridLayout's algorithms favour rows and columns that
are closer to its right and bottom edges. To be more precise,
GridLayout treats each of its layout parameters as a constraint in the
a set of variables that define the grid-lines along a given axis.
During layout, GridLayout solves the constraints so as to return the
unique solution to those constraints for which all variables are
less-than-or-equal-to the corresponding value in any other valid
solution.
It's also worth noting that android.support.v7.widget.GridLayout contains the same information. Unfortunately it doesn't mention which version of the support library it was introduced with, but the commit that adds the functionality can be tracked back to July 2014. In November 2014, improvements in weight calculation and a bug was fixed.
To be safe, make sure to import the latest version of the gridlayout-v7 library.
The principle of 'weights', as you're describing it, does not exist with GridLayout. This limitation is clearly mentioned in the documentation; excerpt below. That being said, there are some possibilities to use 'gravity' for excess space distribution. I suggest you have read through the linked documentation.
Limitations
GridLayout does not provide support for the principle of weight, as
defined in weight. In general, it is not therefore possible to
configure a GridLayout to distribute excess space in non-trivial
proportions between multiple rows or columns. Some common use-cases
may nevertheless be accommodated as follows. To place equal amounts of
space around a component in a cell group; use CENTER alignment (or
gravity). For complete control over excess space distribution in a row
or column; use a LinearLayout subview to hold the components in the
associated cell group. When using either of these techniques, bear in
mind that cell groups may be defined to overlap.
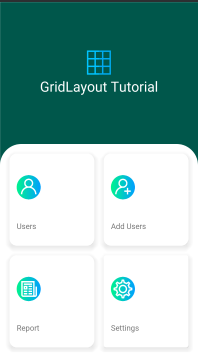
For an example and some practical pointers, take a look at last year's blog post introducing the GridLayout widget.
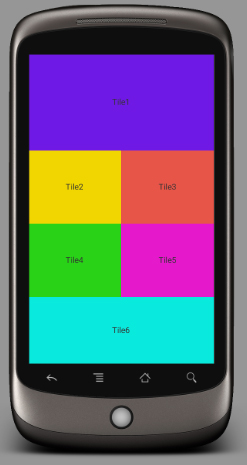
Edit: I don't think there's an xml-based approach to scaling the tiles like in the Google Play app to 'squares' or 'rectangles' twice the length of those squares. However, it is certainly possible if you build your layout programmatically. All you really need to know in order two accomplish that is the device's screen dimensions.
Below a (very!) quick 'n dirty approximation of the tiled layout in the Google Play app.
Point size = new Point();
getWindowManager().getDefaultDisplay().getSize(size);
int screenWidth = size.x;
int screenHeight = size.y;
int halfScreenWidth = (int)(screenWidth *0.5);
int quarterScreenWidth = (int)(halfScreenWidth * 0.5);
Spec row1 = GridLayout.spec(0, 2);
Spec row2 = GridLayout.spec(2);
Spec row3 = GridLayout.spec(3);
Spec row4 = GridLayout.spec(4, 2);
Spec col0 = GridLayout.spec(0);
Spec col1 = GridLayout.spec(1);
Spec colspan2 = GridLayout.spec(0, 2);
GridLayout gridLayout = new GridLayout(this);
gridLayout.setColumnCount(2);
gridLayout.setRowCount(15);
TextView twoByTwo1 = new TextView(this);
GridLayout.LayoutParams first = new GridLayout.LayoutParams(row1, colspan2);
first.width = screenWidth;
first.height = quarterScreenWidth * 2;
twoByTwo1.setLayoutParams(first);
twoByTwo1.setGravity(Gravity.CENTER);
twoByTwo1.setBackgroundColor(Color.RED);
twoByTwo1.setText("TOP");
twoByTwo1.setTextAppearance(this, android.R.style.TextAppearance_Large);
gridLayout.addView(twoByTwo1, first);
TextView twoByOne1 = new TextView(this);
GridLayout.LayoutParams second = new GridLayout.LayoutParams(row2, col0);
second.width = halfScreenWidth;
second.height = quarterScreenWidth;
twoByOne1.setLayoutParams(second);
twoByOne1.setBackgroundColor(Color.BLUE);
twoByOne1.setText("Staff Choices");
twoByOne1.setTextAppearance(this, android.R.style.TextAppearance_Large);
gridLayout.addView(twoByOne1, second);
TextView twoByOne2 = new TextView(this);
GridLayout.LayoutParams third = new GridLayout.LayoutParams(row2, col1);
third.width = halfScreenWidth;
third.height = quarterScreenWidth;
twoByOne2.setLayoutParams(third);
twoByOne2.setBackgroundColor(Color.GREEN);
twoByOne2.setText("Games");
twoByOne2.setTextAppearance(this, android.R.style.TextAppearance_Large);
gridLayout.addView(twoByOne2, third);
TextView twoByOne3 = new TextView(this);
GridLayout.LayoutParams fourth = new GridLayout.LayoutParams(row3, col0);
fourth.width = halfScreenWidth;
fourth.height = quarterScreenWidth;
twoByOne3.setLayoutParams(fourth);
twoByOne3.setBackgroundColor(Color.YELLOW);
twoByOne3.setText("Editor's Choices");
twoByOne3.setTextAppearance(this, android.R.style.TextAppearance_Large_Inverse);
gridLayout.addView(twoByOne3, fourth);
TextView twoByOne4 = new TextView(this);
GridLayout.LayoutParams fifth = new GridLayout.LayoutParams(row3, col1);
fifth.width = halfScreenWidth;
fifth.height = quarterScreenWidth;
twoByOne4.setLayoutParams(fifth);
twoByOne4.setBackgroundColor(Color.MAGENTA);
twoByOne4.setText("Something Else");
twoByOne4.setTextAppearance(this, android.R.style.TextAppearance_Large);
gridLayout.addView(twoByOne4, fifth);
TextView twoByTwo2 = new TextView(this);
GridLayout.LayoutParams sixth = new GridLayout.LayoutParams(row4, colspan2);
sixth.width = screenWidth;
sixth.height = quarterScreenWidth * 2;
twoByTwo2.setLayoutParams(sixth);
twoByTwo2.setGravity(Gravity.CENTER);
twoByTwo2.setBackgroundColor(Color.WHITE);
twoByTwo2.setText("BOTOM");
twoByTwo2.setTextAppearance(this, android.R.style.TextAppearance_Large_Inverse);
gridLayout.addView(twoByTwo2, sixth);
The result will look somewhat like this (on my Galaxy Nexus):
![Tiled layout using GridLayout]()