Wood-eye be careful.
After seeing the consequences after applying the top answer with 500+ upvotes, I feel obligated to post something that is actually useful:
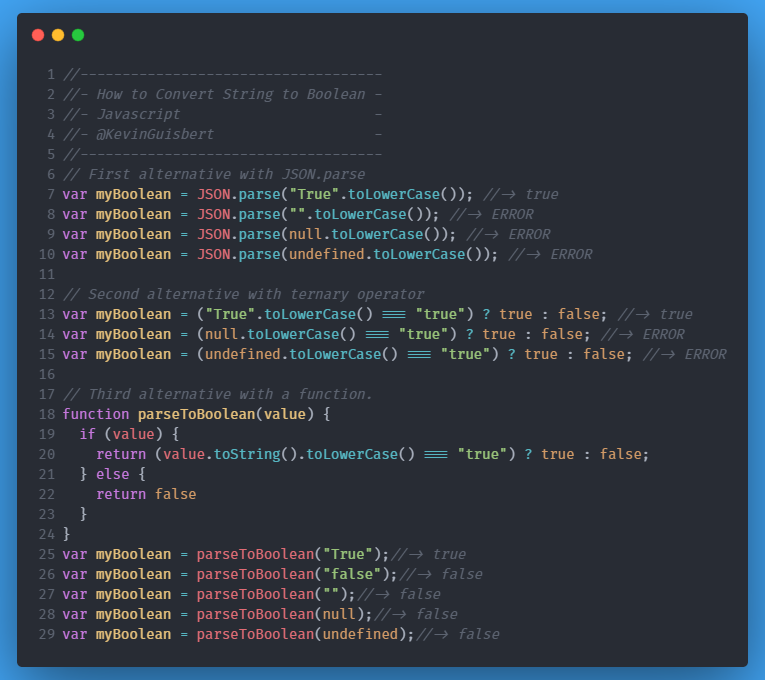
Let's start with the shortest, but very strict way:
var str = "true";
var mybool = JSON.parse(str);
And end with a proper, more tolerant way:
var parseBool = function(str, strict)
{
// console.log(typeof str);
// strict: JSON.parse(str)
if (str == null)
{
if (strict)
throw new Error("Parameter 'str' is null or undefined.");
return false;
}
if (typeof str === 'boolean')
{
return (str === true);
}
if(typeof str === 'string')
{
if(str == "")
return false;
str = str.replace(/^\s+|\s+$/g, '');
if(str.toLowerCase() == 'true' || str.toLowerCase() == 'yes')
return true;
str = str.replace(/,/g, '.');
str = str.replace(/^\s*\-\s*/g, '-');
}
// var isNum = string.match(/^[0-9]+$/) != null;
// var isNum = /^\d+$/.test(str);
if(!isNaN(str))
return (parseFloat(str) != 0);
return false;
}
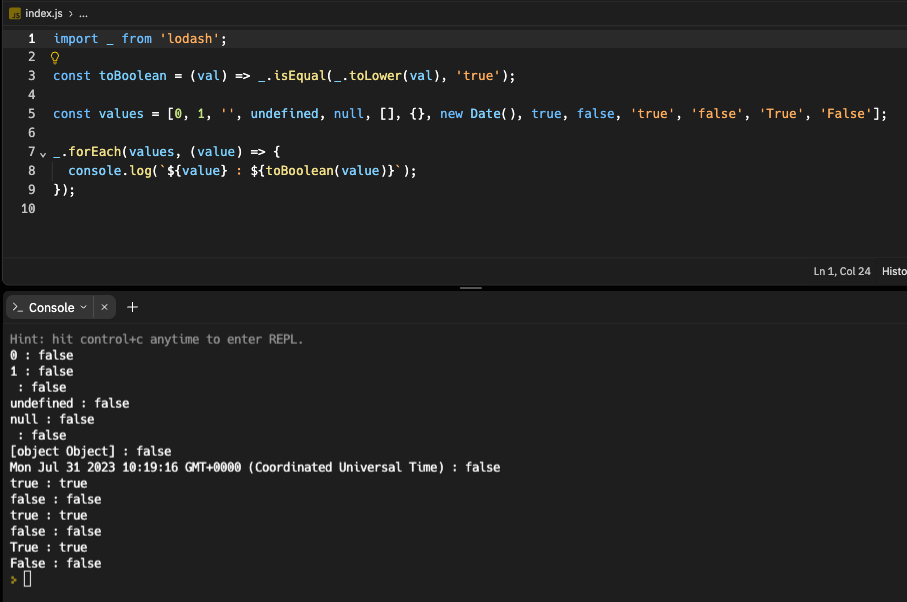
Testing:
var array_1 = new Array(true, 1, "1",-1, "-1", " - 1", "true", "TrUe", " true ", " TrUe", 1/0, "1.5", "1,5", 1.5, 5, -3, -0.1, 0.1, " - 0.1", Infinity, "Infinity", -Infinity, "-Infinity"," - Infinity", " yEs");
var array_2 = new Array(null, "", false, "false", " false ", " f alse", "FaLsE", 0, "00", "1/0", 0.0, "0.0", "0,0", "100a", "1 00", " 0 ", 0.0, "0.0", -0.0, "-0.0", " -1a ", "abc");
for(var i =0; i < array_1.length;++i){ console.log("array_1["+i+"] ("+array_1[i]+"): " + parseBool(array_1[i]));}
for(var i =0; i < array_2.length;++i){ console.log("array_2["+i+"] ("+array_2[i]+"): " + parseBool(array_2[i]));}
for(var i =0; i < array_1.length;++i){ console.log(parseBool(array_1[i]));}
for(var i =0; i < array_2.length;++i){ console.log(parseBool(array_2[i]));}



currentSortDirection()that returns1for an ascending sort,0for a descending sort, and-1for not set. Usingwhile (currentSortDirection() != desiredSortDirection) { sortColumn() }works great, since-1 != trueand-1 != false...but changing this towhile (Boolean(currentSortDirection) !== ...) {...}forces-1into atrue, necessitating an additional couple of lines of prep, just to make jshint happy. – EcchymosisdesiredSortDirectionis set toasc? I know in a controlled environment you are probably in control over the valuedesiredSortDirectionis set to but in a shared environment when the input ofdesiredSortDirectioncan come from anywhere in any form, type-checking against custom objects and defensive programming can save a lot of hours of debugging. Your code is absolutely fine and nothing is wrong with it, I'm merely pointing out that there is no one-fit-all answer/solution and it will always be scenario dependant. – Johannisbergerstring=(string==String(string?true:false))?(string?true:false):(!string?true:false);– Machicolatefunction parseBool(val) { return val === true || val === "true" }– Cropearedfunction checkBool(x) { if(x) {return true;} else {return false;} }– Goodloeif (checkBool(x) != false) { ... } else { ... }– Machicolate!!(parseInt(value) || value === "true")– Conch123+44+'2'+1gives"16721". Every + after '2' is interpreted as concatenation operation, wow :-D. While PHP gives 170 as an answer, which is more transparent, because in PHP plus is not ambiguous - it is just used for arithmetic operations. Concatenation operation is performed with different operator – Debunkconst StrToBool = (value) => !!value && value !== "false" && parseInt(value) !== 0;This one liner gives following results:StrToBool(undefined) => false, StrToBool('true') => true, StrToBool('false') => false, StrToBool('0') => false, StrToBool('Whatever') => true, StrToBool('1') => true– Sallust!myVar.slice(4,5);myVar = 'TRUE' // truemyVar = 'FALSE' // false– CabetoBool ={'false':false,'true':true } invertBool = {'false':true,'true':false}can be usedtoBool[string]– RapportboolString = (!(/true/).test(boolString)).toString()It makes a direct string check if the string is "true". If not, it assumes "false" no matter what. Then it negates it, and makes it into a string. – Ethnology