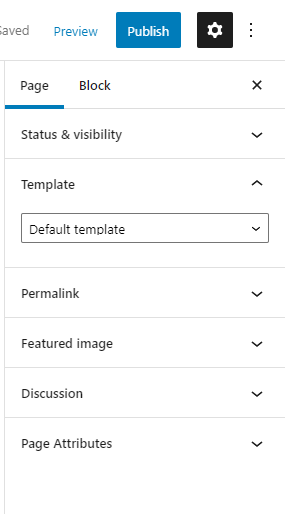
I managed to fix this by making sure the style.css in the theme root contained the theme comments. I deleted the whole stylesheet and it removed the templates dropdown.
Put this at the top of your theme root's style.css.
/wp-content/themes/YOUR_THEME/style.css
/*
Theme Name: Twenty Thirteen
Theme URI: http://wordpress.org/themes/twentythirteen
Author: the WordPress team
Author URI: http://wordpress.org/
Description: The 2013 theme for WordPress takes us back to the blog, featuring a full range of post formats, each displayed beautifully in their own unique way. Design details abound, starting with a vibrant color scheme and matching header images, beautiful typography and icons, and a flexible layout that looks great on any device, big or small.
Version: 1.0
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Tags: black, brown, orange, tan, white, yellow, light, one-column, two-columns, right-sidebar, flexible-width, custom-header, custom-menu, editor-style, featured-images, microformats, post-formats, rtl-language-support, sticky-post, translation-ready
Text Domain: twentythirteen
This theme, like WordPress, is licensed under the GPL.
Use it to make something cool, have fun, and share what you've learned with others.
*/
https://codex.wordpress.org/Theme_Development#Theme_Stylesheet
Or if you have a custom theme...
/*
Theme Name: My Wordpress Theme
Theme URI: https://example.tk
Author: Me
Author URI: https://example.tk
Description: This is my custom theme
Version: 1.0
*/