When using both subscript and superscripts on a node label, is it possible to alter the positioning so that they are directly above each other.
Example:
digraph G {
x11[label=<X<SUB>1</SUB><SUP>(1)</SUP>>];
x21[label=<X<SUB>2</SUB><SUP>(1)</SUP>>];
x11 -> x21
}
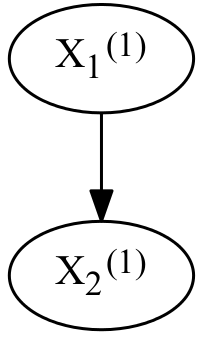
Which produces
Is it possible to have the (#) directly above the # rather than slightly to the right? thanks
I tried to add a custom css script (re: HTML: can I place subscript text right under the superscript?)
to my dot script with stylesheet = "styles.css"; (re: Using CSS classes in HTML labels on Graphviz), however, it it returns an error
Error: Unknown HTML element
<span>on line 1




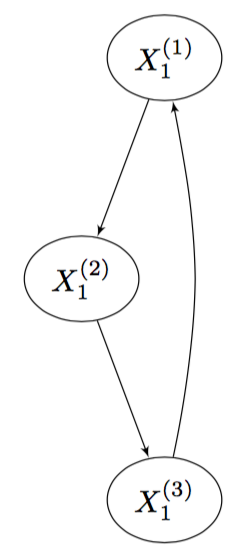
\phantom:texlbl="$X_{\phantom{(}1}^{(2)}$"] – Depside