I myself was looking for an all around solution for awhile. I tried everything from TideSDK, AppJS, Appcelerator Titanium, native code in VB.NET, XCode, Python, C++, Electron, node-webkit, etc: Basically you name it I've tried it.
Note Electron is nice, but it only runs on 64bit processors. So node-webkit is good if you want to run your app on 32bit processors.
So I decided to build my own open source solution called WebDGap.
Currently WebDGap runs on Windows, Linux, Mac OS X, Google Chrome and as a web application!
Watch the How To Video to learn, well how to use the app obviously.
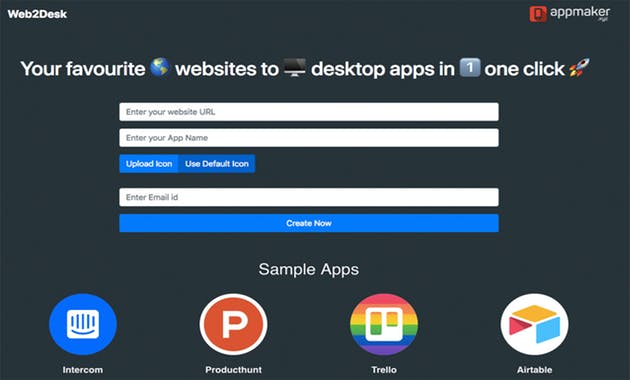
Here's a screenshot.
![The WebDGap Application]()
Being that you're a Mac user already you can merge your exported app into 1 .app mac file. This can be done with Automator (and a little shell scripting).
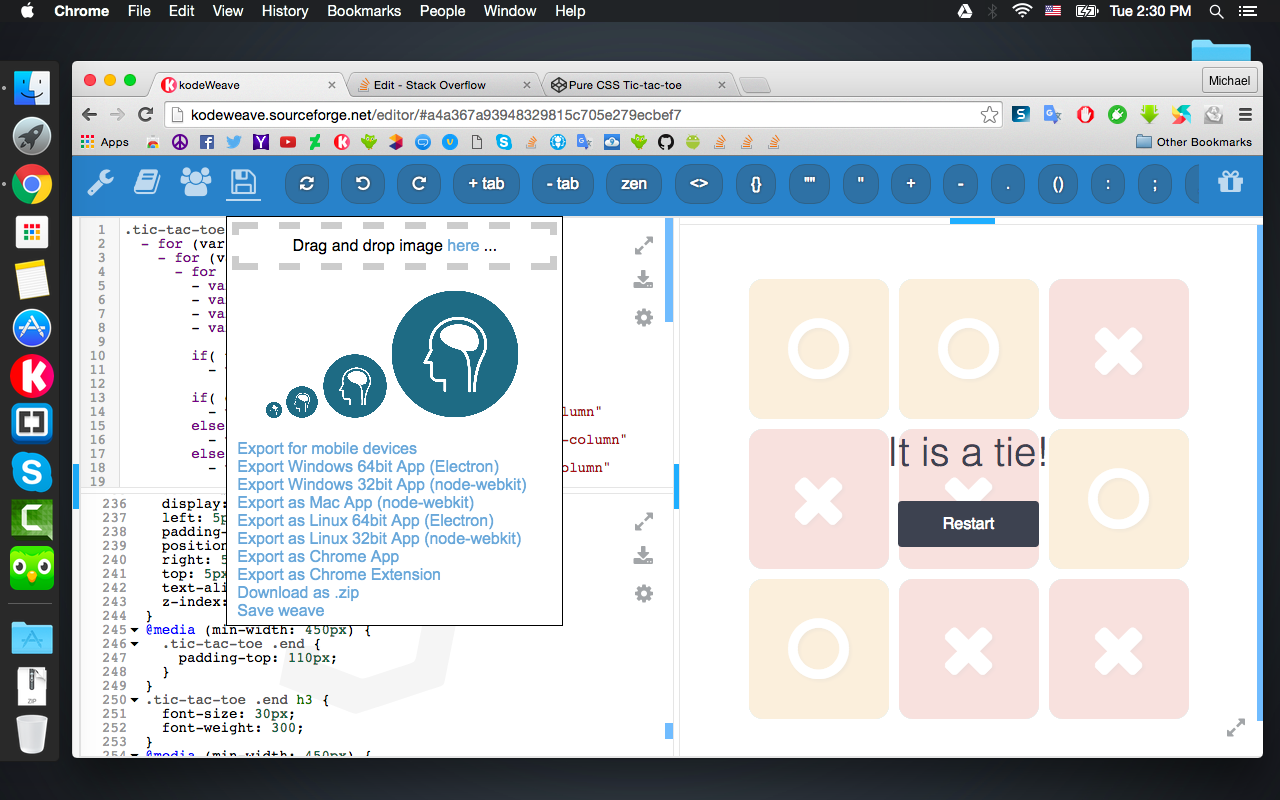
There's also a coding playground I made for mobile users that has this feature built in called kodeWeave.
Here's a Tic-Tac-Toe game I'm going to export as a Mac App:
![kodeWeave App]()
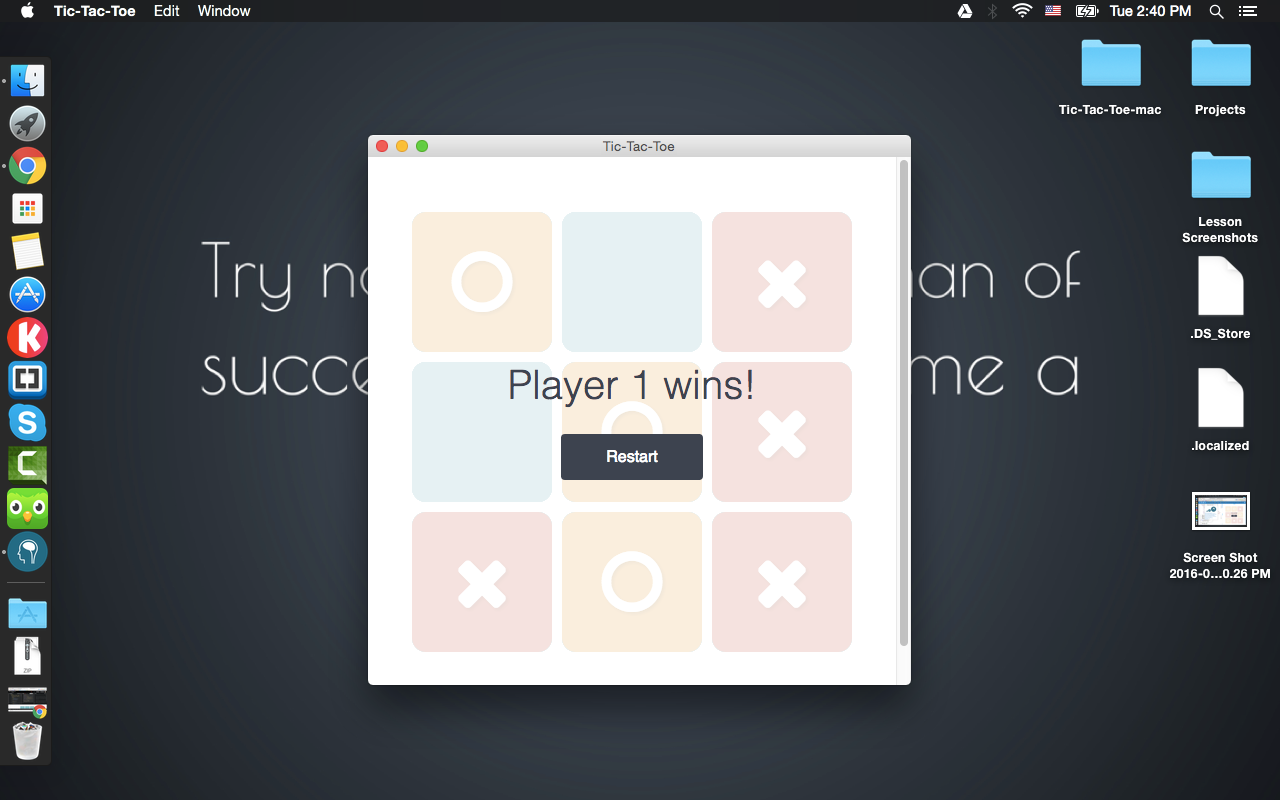
Now the web app is running as a native Mac application!
![Tic-Tac-Toe is now running as a Mac App]()