TL_DR:
Extract the first key from the keys array in the JSON returned by the https://example.com/.well-known/jwks, and paste it in the first textbox of VERIFY SIGNATURE section of jwt.io page. Of course, example.com is the domain where you hosted your OpenIddict auth server. Could also be something like https://example.com/my/auth/server/.
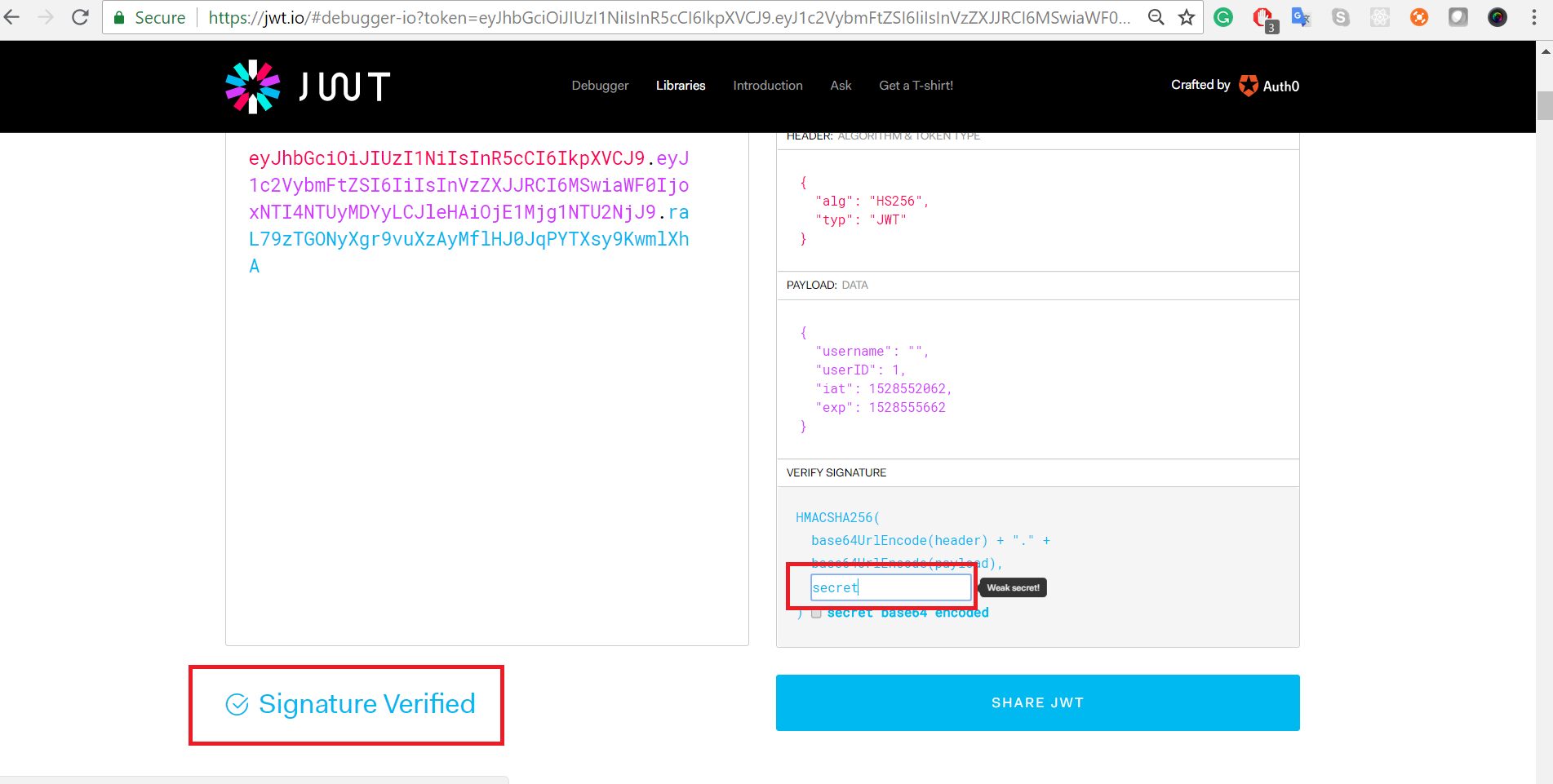
![jwt.io interface]()
The whole story:
When you paste the JWT in jwt.io, it does this:
- decodes the token, and shows the header and the payload on the right
- tries to validate the signature
If the step 1. fails to decode the payload, that's because the token is encoded. To solve this problem, modify the OpenIddict config by adding .DisableAccessTokenEncryption();
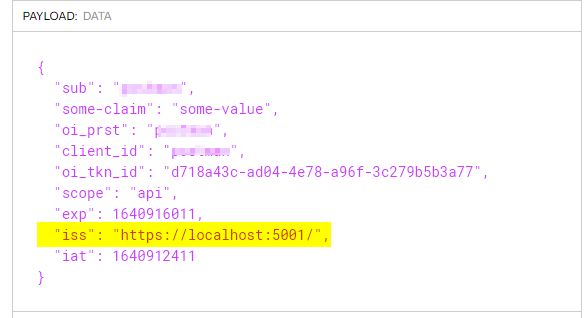
The step 2, signature validation, is done by getting the issuer iss field from the PAYLOAD section:
![enter image description here]()
and uses it as the base URI to invoke the /.well-known/openid-configuration, which includes the JWKS uri, which looks like
"jwks_uri": "https://example.com/.well-known/jwks"
jwt.io can fail to get this data for example:
- if you're testing in
https://localhost, which isn't accessible from internet, just like the https://localhost:5001 of this example
- because the request is rejected by any other reason (unknown domain, firewall...)
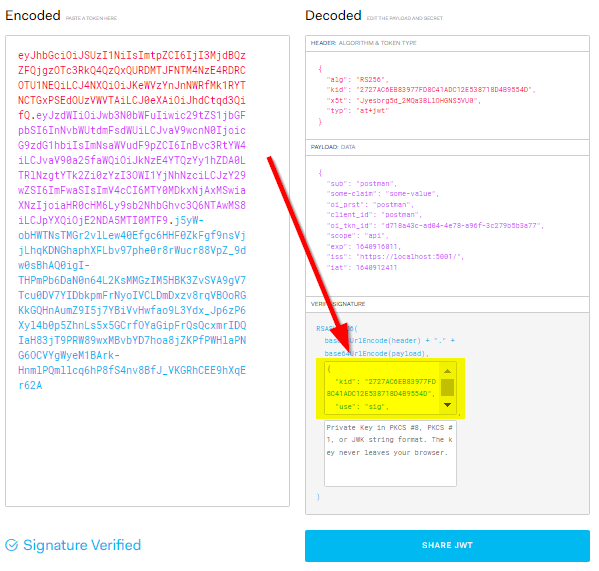
If this is the case, there is an option to solve the problem: paste the appropriate string in the upper textbox of VERIFY SIGNATURE section, which has this placeholder:
Public key in SPKI, PKCS #1, X.509 certificate, or JWK string format.
What is the right string to paste there? It's easy if you take into account 2 details:
- you can get the JSON with this info from the aforementioned
https://example.com/.well-known/jwks endpoint
- the info returned is a JWKS string, but a JWK is required.
So, invoke the enpoint, get the JWKS which looks like this:
{
"keys": [
{
"kid": "2727AC6EB83977...",
"use": "sig",
"kty": "RSA",
"alg": "RS256",
"e": "AQAB",
"n": "6tSSW3rz53Xj3w...",
"x5t": "Jyesbrg5d_2M...",
"x5c": [
"MIIC9TCCAd2gAwIBAgIJAKL..."
]
}
]
}
and extract the JWK which is simply the first entry in the "keys" array, i.e
{
"kid": "2727AC6EB83977...",
"use": "sig",
"kty": "RSA",
"alg": "RS256",
"e": "AQAB",
"n": "6tSSW3rz53Xj3w...",
"x5t": "Jyesbrg5d_2M...",
"x5c": [
"MIIC9TCCAd2gAwIBAgIJAKL..."
]
}
Paste this value in the textbox, and you'll get the blue "Signature verified" message, as you can see at the bottom of the first snapshot.
NOTE: depending on the configuration (AddEphemeralSigningKey(), AddDevelopmentSigningCertificate(), etc.), the JWKS keys can have more or less properties, but it should work anyway.