Problem and question
I've always had problems with CSS code, so now I always use SaSS code. But my question is: how can I use SaSS for an ASP.NET MVC application?
I've tried
I've tried tried to use a Gulp task for this. I've used these commands
npm init
npm install --save gulp
npm install --save gulp-sass
Here is my package.json file:
{
"name": "markeonline",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "Hein Pauwelyn",
"license": "ISC",
"dependencies": {
"gulp": "^3.9.1",
"gulp-sass": "^3.1.0"
}
}
Here is the gulpfile.js
var gulp = require("gulp"),
sass = require("gulp-sass");
// other content removed
gulp.task("sass", function () {
return gulp.src('./**/*.scss')
.pipe(sass())
.pipe(gulp.dest(project.webroot + './MarkeOnline.Website/Content/css'));
});
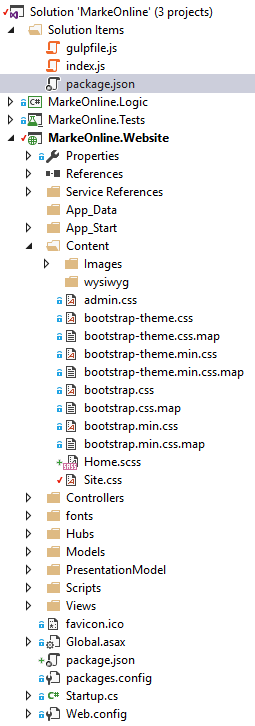
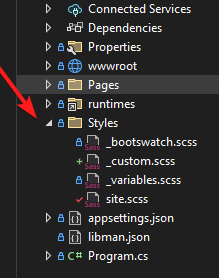
Here is my project structure:
This code gives me the following error if I use the command below:
gulp sass
ReferenceError: project is not defined
[17:50:58] ReferenceError: project is not defined at Gulp.<anonymous> (D:\Documenten\Howest\Semester 4\05 - Project\MarkeOnlinebis\Project Execution\MarkeOnline\gulpfile.js:9:23) at module.exports (D:\Documenten\Howest\Semester 4\05 - Project\MarkeOnlinebis\Project Execution\MarkeOnline\node_modules\orchestrator\lib\runTask.js:34:7) at Gulp.Orchestrator._runTask (D:\Documenten\Howest\Semester 4\05 - Project\MarkeOnlinebis\Project Execution\MarkeOnline\node_modules\orchestrator\index.js:273:3) at Gulp.Orchestrator._runStep (D:\Documenten\Howest\Semester 4\05 - Project\MarkeOnlinebis\Project Execution\MarkeOnline\node_modules\orchestrator\index.js:214:10) at Gulp.Orchestrator.start (D:\Documenten\Howest\Semester 4\05 - Project\MarkeOnlinebis\Project Execution\MarkeOnline\node_modules\orchestrator\index.js:134:8) at C:\Users\hein_\AppData\Roaming\npm\node_modules\gulp\bin\gulp.js:129:20 at _combinedTickCallback (internal/process/next_tick.js:67:7) at process._tickCallback (internal/process/next_tick.js:98:9) at Module.runMain (module.js:592:11) at run (bootstrap_node.js:394:7) events.js:160 throw er; // Unhandled 'error' event ^ Error: node_modules\node-sass\test\fixtures\depth-first\_vars.scss Error: Undefined variable: "$import-counter". on line 1 of node_modules/node-sass/test/fixtures/depth-first/_vars.scss >> $import_counter: $import_counter + 1; -----------------^ at options.error (D:\Documenten\Howest\Semester 4\05 - Project\MarkeOnlinebis\Project Execution\MarkeOnline\node_modules\node-sass\lib\index.js:291:26)