So basically i am having a problem in using the history library in react.
Is it because of the latest version should i try to downgrade the history version but as the error states that Support for the latter will be removed in the next major release. so how should i change and where should i change it?
it says:
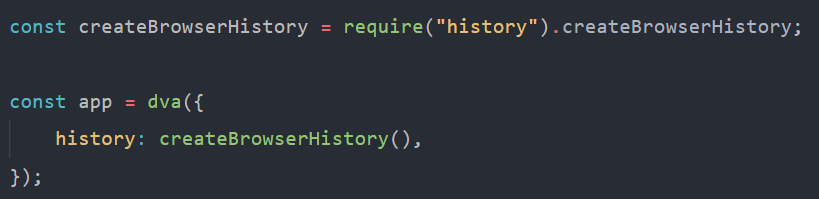
Warning: Please use `require("history").createBrowserHistory` instead of `require("history/createBrowserHistory")`. Support for the latter will be removed in the next major release.
AND
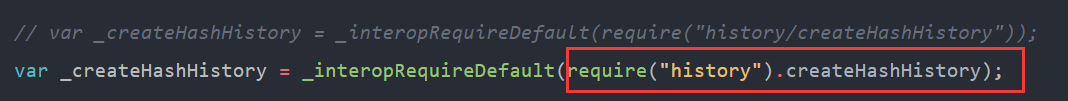
Warning: Please use `require("history").createHashHistory` instead of `require("history/createHashHistory")`. Support for the latter will be removed in the next major release.
I am not quite sure how to fix it.
import createHistory from './history'
import { applyMiddleware, compose, createStore } from 'redux'
import { routerMiddleware } from 'connected-react-router'
import { persistStore, persistReducer } from 'redux-persist'
import storage from 'redux-persist/es/storage'
import thunk from 'redux-thunk'
import createRootReducer from './reducers'
export const history = createHistory();
const composeEnhancers = window.__REDUX_DEVTOOLS_EXTENSION_COMPOSE__ || compose;
const persistConfig = {
key: 'root',
storage
};
const reducers = persistReducer( persistConfig, createRootReducer(history));
const exampleMiddleware = store => next => action => {
// if (action.type === 'message'){
// do something
// } else {
// next(action);
// }
}
export default () => {
const store = createStore(
reducers,
composeEnhancers(applyMiddleware(routerMiddleware(history), thunk, exampleMiddleware))
);
let persistor = persistStore(store)
return { store, persistor }
}
import React, { Component } from 'react';
import { Provider, ReactReduxContext } from 'react-redux';
// import { createStore } from 'redux';
import { ConnectedRouter } from 'connected-react-router'
import { PersistGate } from 'redux-persist/integration/react'
import configureStore, { history } from './configureStore'
import Routers from './Routers';
const { persistor, store } = configureStore();
class App extends Component {
render() {
return (
<Provider store={store} context={ReactReduxContext}>
<div> SYNTIFY </div>
<PersistGate loading={null} persistor={persistor}>
<ConnectedRouter history={history} context={ReactReduxContext}>
<Routers />
</ConnectedRouter>
</PersistGate>
</Provider>
);
}
}
export default App;
history.js
import createHistory from 'history/createBrowserHistory';
export default createHistory;
As it showing error nothing gets rendered.