When I dismiss a modal view controller I want the tableview to update, I am using the form sheet presentation style on iPad so the viewWillAppear and the viewDidAppear methods will not work
You can do this:
In your tableView Controller:
override func viewDidLoad() {
super.viewDidLoad()
NotificationCenter.default.addObserver(self, selector: #selector(loadList), name: NSNotification.Name(rawValue: "load"), object: nil)
}
@objc func loadList(notification: NSNotification){
//load data here
self.tableView.reloadData()
}
Then in the other ViewController :
NotificationCenter.default.post(name: NSNotification.Name(rawValue: "load"), object: nil)
//load data here but the table view doesn't show the new data added –
Neu postNotificationName function from a separate class, not even a viewcontroller –
Bismuth Swift 3 version code: In your first view controller:
override func viewDidLoad() {
super.viewDidLoad()
NotificationCenter.default.addObserver(self, selector: #selector(loadList), name: NSNotification.Name(rawValue: "load"), object: nil)
}
func loadList(){
//load data here
self.tableView.reloadData()
}
In your second view controller:
NotificationCenter.default.post(name: NSNotification.Name(rawValue: "load"), object: nil)
Missing comma on this line, should instead be:
NSNotificationCenter.defaultCenter().addObserver(self, selector: "loadList:", name:"load", object: nil)
I find the segue approach more elegant.
Let's say that we have ViewControllerA and a ViewControllerB. We are at ViewControllerB and we want from ViewControllerB to jump straight back to ViewControllerA and update the table view in ViewControllerA.
In ViewControllerA add the following action in your ViewController class:
@IBAction func unwindToViewControllerA(segue: UIStoryboardSegue) {
DispatchQueue.global(qos: .userInitiated).async {
DispatchQueue.main.async {
self.tableView.reloadData()
}
}
}
Yes, this code goes in the ViewController of the ViewController you want to go back to!
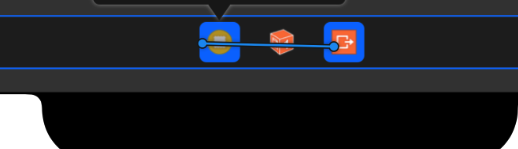
Now, you need to create an exit segue from the ViewControllerB's storyboard (StoryboardB). Go ahead and open StoryboardB and select the storyboard. Hold CTRL down and drag to exit as follows:
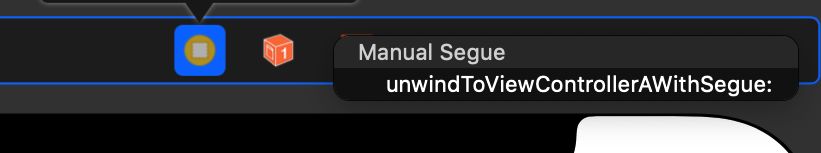
You will be given a list of segues to choose from including the one we just created:
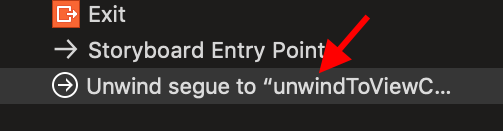
You should now have a segue, click on it:
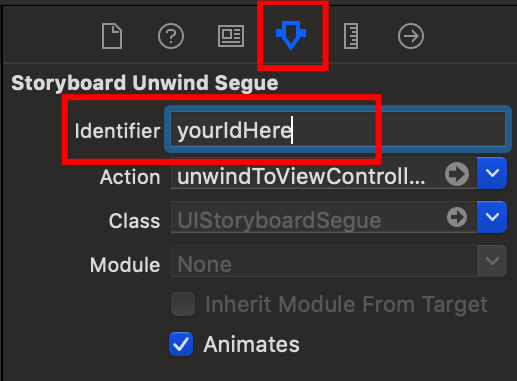
Go in the inspector and set a unique id:

In the ViewControllerB at the point where you want to dismiss and return back to ViewControllerA, do the following (with the id we set in the inspector previously):
self.performSegue(withIdentifier: "yourIdHere", sender: self)
Now, whenever you use the segue to return back to ViewControllerA, the ViewControllerA will update the TableView straightaway.
An alternate solution: override UIViewController's dismiss(animated:completion:) method on the view controller that manages the table view (and presents the other one modally), so you can reload the table then:
override func dismiss(animated flag: Bool, completion: (() -> Void)? = nil) {
super.dismiss(animated: flag, completion: completion)
self.tableView.reloadData()
}
Note: This should work even if you call dismiss(animated:completion:) on the modal view controller itself (a viable alternative), because ultimately the call gets relayed to the presenting view controller.
From the method's docs:
The presenting view controller is responsible for dismissing the view controller it presented. If you call this method on the presented view controller itself, UIKit asks the presenting view controller to handle the dismissal.
(emphasis mine)
You can use NotificationCenter to update your tableview.
First add observer...
NotificationCenter.default.addObserver(self, selector: #selector(doThisWhenNotify(notification:)), name: NSNotification.Name(rawValue: "load"), object: nil)
func doThisWhenNotify(notification : NSNotification) {
let info = notificatio.userInfo
//update tableview
}
Post on other ViewController
NotificationCenter.default.post(name: NSNotification.Name(rawValue: "load"), object: nil, userInfo: [String : Any])
© 2022 - 2024 — McMap. All rights reserved.