As part of our build the code is minimised I'm currently debugging some js and constantly have to click the pretty print button in chrome dev tools. Is there a way to permanently enable pretty printing in chrome dev tools ?
Chrome Dev Tools - can I always have pretty print enabled?
Asked Answered
@AbhijitGaikwad, see the answer below: #24371793 –
Asthmatic
No it is not possible yet. The way that I do is that I manage it through the build process to not minify the CSS and JS.
It's not actual now. Check the post below. –
Eustasius
Yes!
This has become available:
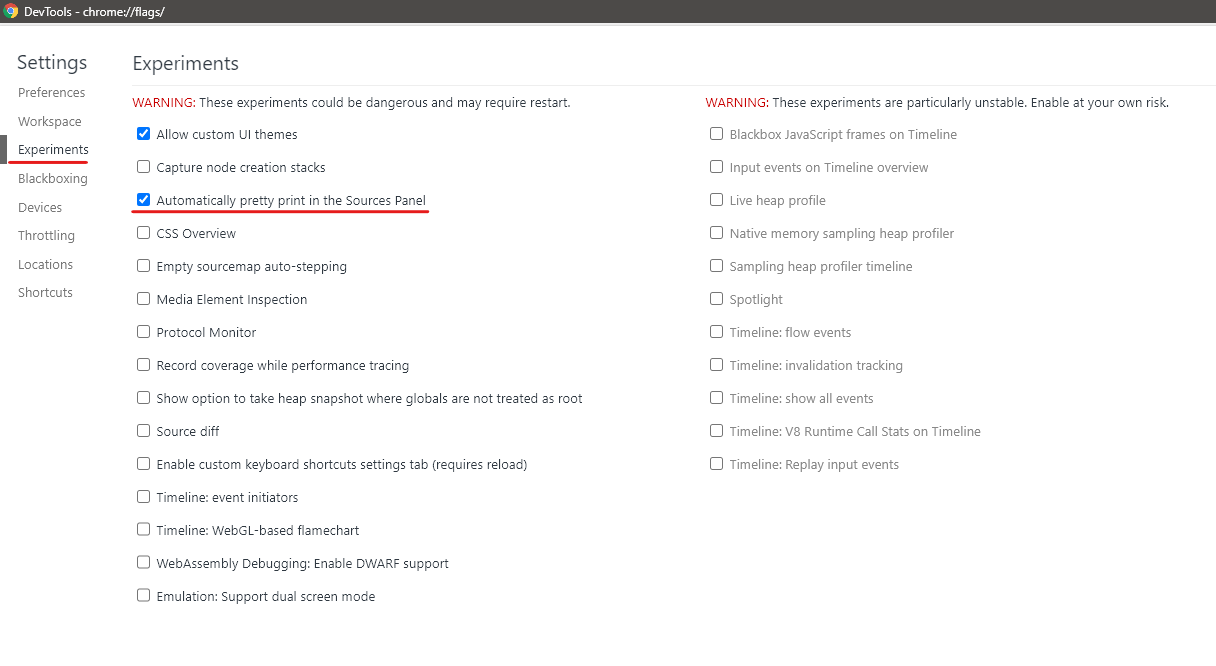
In Dev Tools: ⋮ > Settings (F1) > Experiments > Automatically pretty print in the Sources Panel.
enabling flag may not be needed at all. –
Velate
@Velate is correct - In Chrome 95, I was able to find the option in Dev Tools > Settings > Experiments > Automatically Pretty print.. without the need to enable any flag. –
Aerophyte
Now we need also another option for automatically prettifying json data such as the ones in the Response sub-tab of the Network tab. –
Chatav
I think people mean the network response, not Sources. –
Phalanstery
Not there anymore –
Knoxville
No it is not possible yet. The way that I do is that I manage it through the build process to not minify the CSS and JS.
It's not actual now. Check the post below. –
Eustasius
© 2022 - 2024 — McMap. All rights reserved.