Since angular 13, using a tilde (~) to import SCSS files from the node_modules
close.component.scss
:host ::ng-deep {
// Configuration
@import "~bootstrap/scss/functions";
@import "~bootstrap/scss/variables";
@import "~bootstrap/scss/mixins";
// Layout & components
@import "~bootstrap/scss/close";
}
results in the following warning after running ng build:
Warning: 'C:\repos\...\src\lib\components\close\close.component.scss' imports '~bootstrap/scss/close' with a tilde. Usage of '~' in imports is deprecated.
Changing this and removing the tilde is easy. But VS Code doesn't find the file anymore when ctrl clicking the scss-path. It thinks it's located at
C:\repos\...\src\lib\components\close\bootstrap\scss\close
I've already tried this change but it changes nothing.
Does anyone know how to fix this?
Edit
For those wondering why we need :host ::ng-deep around the @import statements, it scopes the styles within to the component. A good example here is the bs-list-group and bs-list-group-item which I use like this:
<bs-list-group>
<bs-list-group-item>Cras justo odio</bs-list-group-item>
<bs-list-group-item>Dapibus ac facilisis in</bs-list-group-item>
<bs-list-group-item>Morbi leo risus</bs-list-group-item>
<bs-list-group-item>Porta ac consectetur ac</bs-list-group-item>
<bs-list-group-item>Vestibulum at eros</bs-list-group-item>
</bs-list-group>
The following scss imports in list-group.component.scss
// Configuration
@import "~bootstrap/scss/functions";
@import "~bootstrap/scss/variables";
@import "~bootstrap/scss/mixins";
// Layout & components
@import "~bootstrap/scss/list-group";
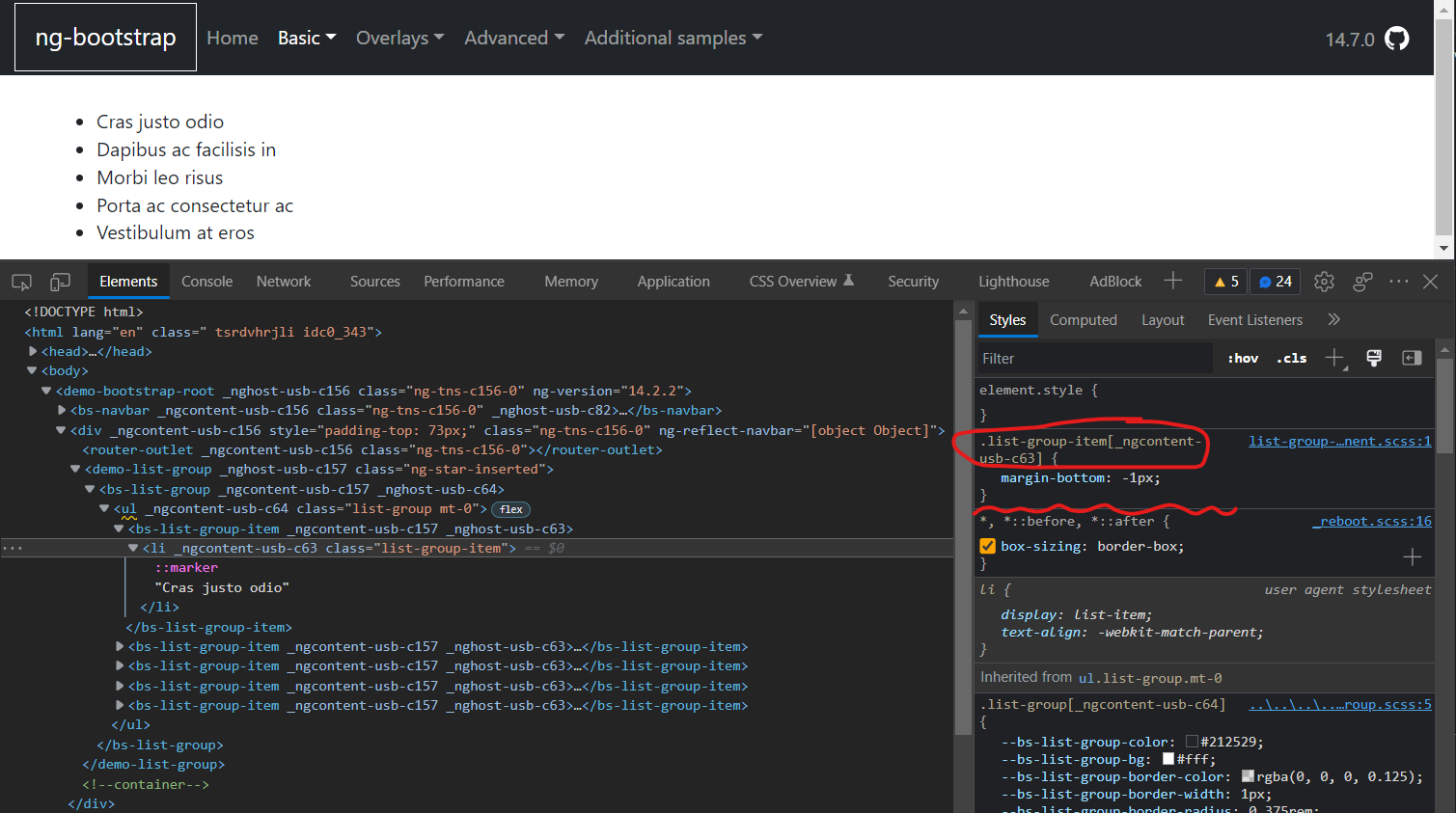
Result in the following
On the other hand:
:host ::ng-deep {
// Configuration
@import "~bootstrap/scss/functions";
@import "~bootstrap/scss/variables";
@import "~bootstrap/scss/mixins";
// Layout & components
@import "~bootstrap/scss/list-group";
}
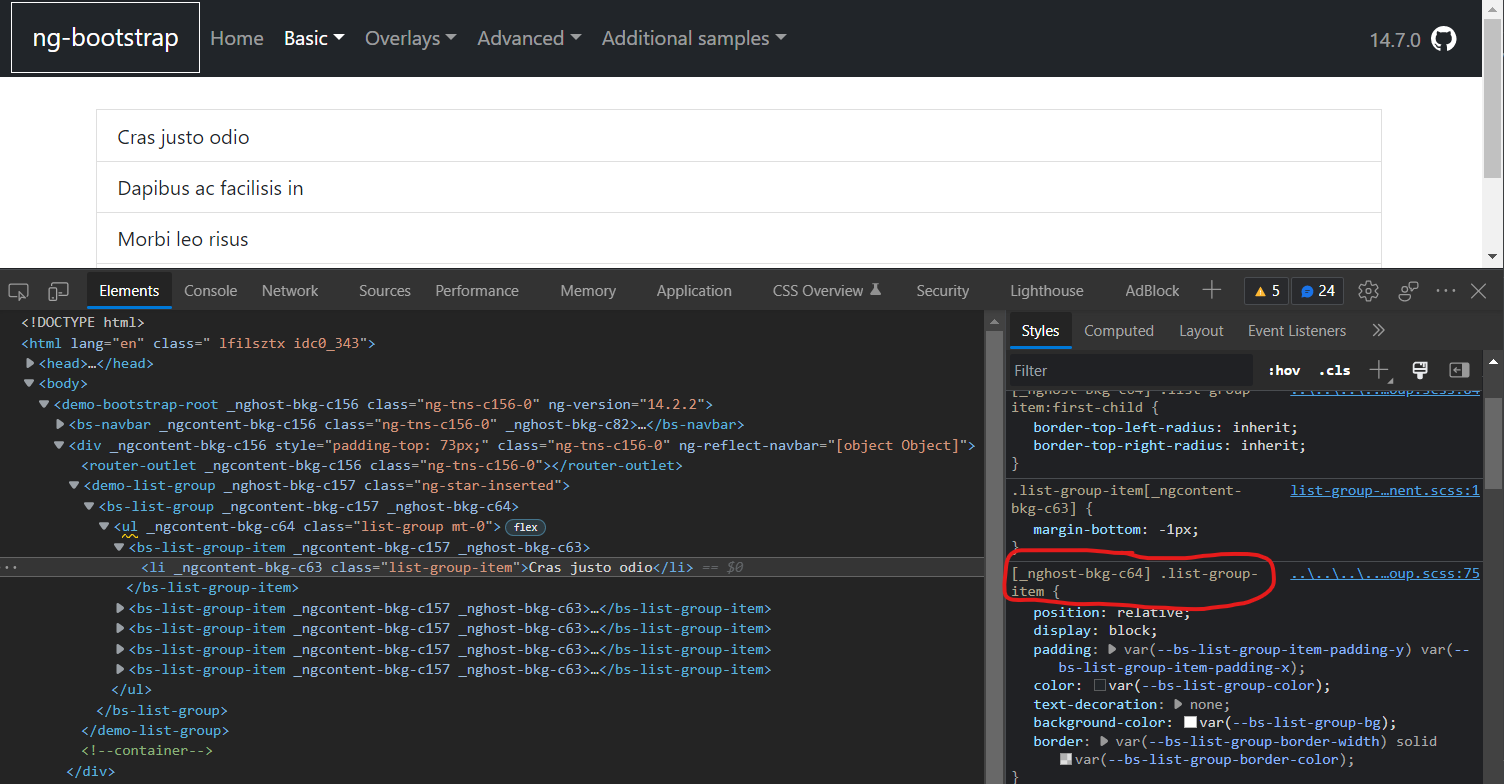
Where ng-deep removes the component scopes, and :host is replaced with the attribute angular applies on the BsListViewComponent (in this case [_nghost-bkg-c64]). This lets the styles work for the entire BsListviewComponent, since the scopes were removed from the css selectors.
This actually DOES work...



.examplewould become*[_ngcontent-wcc-c60] .exampleafter the build. Adding::ng-deepremoves these scopes right-hand side of it. This way, I'm able to make the bootstrap styles flow over multiple cooperating angular components – Bayonnethis scss file is for a component and thus angular scopes these styles to the component: imports are juste imports, they do not add content to your CSS file (it's@includethat does that). Imports should go at the top of your code. Not that it resolves your issue, but I wanted to point it out ... – Leeway