How to include Semantic UI to HTML page using CDN? The CDN link is https://cdnjs.com/libraries/semantic-ui, but how to use it?
Updated for current version 2.4.2
<head>
<script src="https://code.jquery.com/jquery-3.1.1.min.js" crossorigin="anonymous"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/semantic.min.css">
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/semantic.min.js"></script>
</head>
For checking updated version, see JSDeliver CDN page.
You just need to copy the URL of the files you want to use for Semantic UI, and put it in your header under a script or link tag as the "src" or "href" value.
For Semantic UI, you need three files for general use:
- semantic.min.css
- jquery.min.js (from JQuery CDN)
- semantic.min.js
For example:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8" />
<title>Semantic UI CDN</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/1.11.8/semantic.min.css"/>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/1.11.8/semantic.min.js"></script>
</head>
<body>
<!-- Your Semantic UI Code -->
</body>
</html>
semantic.min.js and semantic.min.css together include everything, or do I have to include a corresponding file for each component that I want to use? –
Senlac semantic.min.js and semantic.min.css contain everything. If you view the source of their Table API, you will notice that they're only including semantic.min.js and semantic.min.css and not table.min.css which you can find the contents of inside the semantic.min.css file. –
Dithionite table.min.css and the other individual component files are just stand-alone parts of Semantic-UI for people that don't want to load the entire thing to use a small part of it? –
Senlac Updated for current version 2.4.2
<head>
<script src="https://code.jquery.com/jquery-3.1.1.min.js" crossorigin="anonymous"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/semantic.min.css">
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/semantic.min.js"></script>
</head>
For checking updated version, see JSDeliver CDN page.
I had a similar issue and tried following the answer from @NitinJadhav , but had trouble getting components/modules like the Accordion to actually be interactive. It was styled correctly, but wouldn't open or collapse like expected.
I did include the CDNs, but I also had to add some extra JavaScript. I made a JS file, application.js and linked to it in my HTML file.
So my <head> tag looked like:
<head>
...
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.4.1/semantic.min.css" integrity="sha256-9mbkOfVho3ZPXfM7W8sV2SndrGDuh7wuyLjtsWeTI1Q=" crossorigin="anonymous" />
<script src="https://code.jquery.com/jquery-3.1.1.min.js" integrity="sha256-hVVnYaiADRTO2PzUGmuLJr8BLUSjGIZsDYGmIJLv2b8=" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.4.1/semantic.min.js" integrity="sha256-t8GepnyPmw9t+foMh3mKNvcorqNHamSKtKRxxpUEgFI=" crossorigin="anonymous"></script>
<script src="/assets/application.js" ></script>
</head>
application.js needs to come last, because I plan to use jQuery and Semantic UI jQuery in the file.
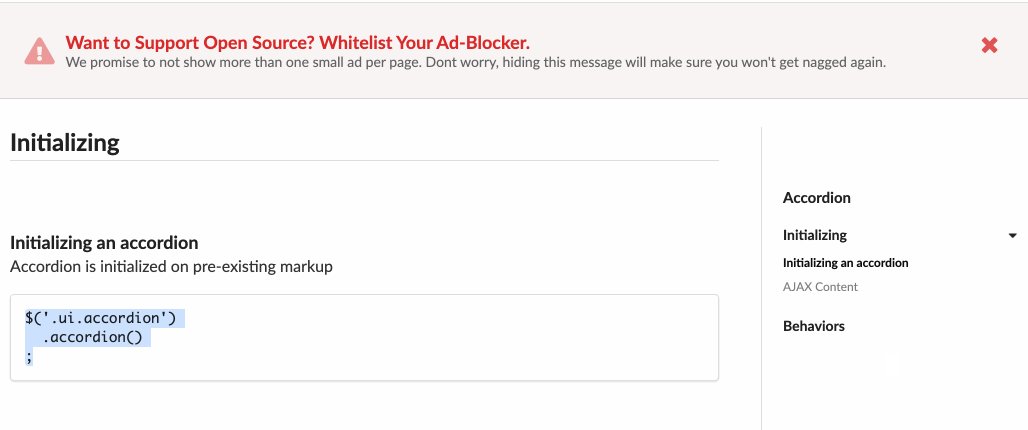
I went back to the documentation for the Accordion and clicked on the "Usage" tab to grab the required jQuery.
Then I dumped it in application.js, and wrapped it in a $(document).ready.
$(document).ready(function(){
$('.ui.accordion').accordion();
});
and that got it to work for me!
© 2022 - 2024 — McMap. All rights reserved.