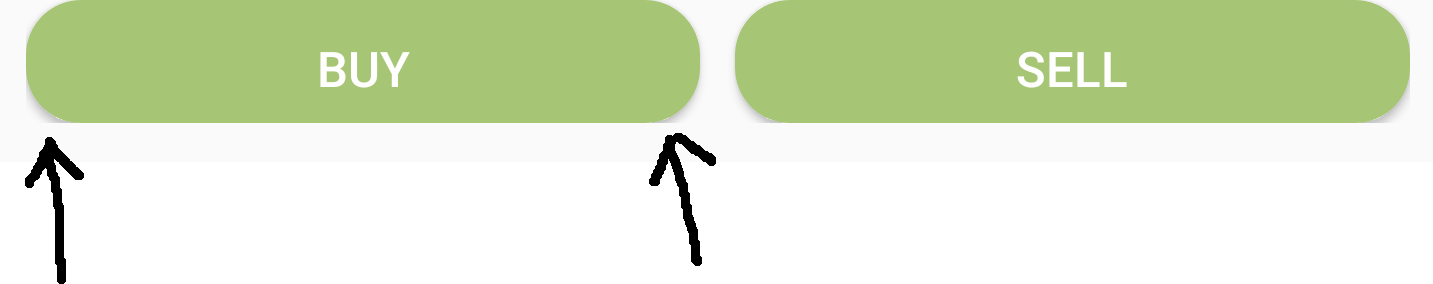
I am trying to build Android Button with rounded corners. But along the rounded corners (bottom left & right corner), there is unwanted grey color shadow around it.
Here's my code:
drawable/my_button.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape android:shape="rectangle">
<stroke android:width="1dp" android:color="#ffa6c575" />
<solid android:color="#ffa6c575"/>
<corners android:radius="15dp" />
</shape>
</item>
</selector>
Then in layout xml file, I have:
<LinearLayout
<Button
android:id="@+id/buy_button"
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="35dp"
android:layout_gravity="center"
android:background="@drawable/my_button"
android:textColor="@android:color/white"
android:text="BUY" />
<View
android:layout_width="10dp"
android:layout_height="match_parent"
android:background="@android:color/transparent" >
</View>
<Button
android:id="@+id/sell_button"
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="35dp"
android:layout_gravity="center"
android:background="@drawable/my_button"
android:textColor="@android:color/white"
android:text="SELL" />
</LinearLayout>
1) How can I get rid of the extra grey color shadow around rounded corners (bottom left & right corner)?
2) Button has default ripple effect. How can I maintain the default ripple effect?


style="?android:attr/borderlessButtonStyle". Anyone has any idea how to get back the default ripple effect? – Cesena