How to make the console of the Firefox DevTools multi-line? I am aware of the Shift+Enter keyboard shortcut, which makes the command line go to the next line. Though like in Firebug, I want to vertically separate my console into command line and results part, but I can not find that functionality.
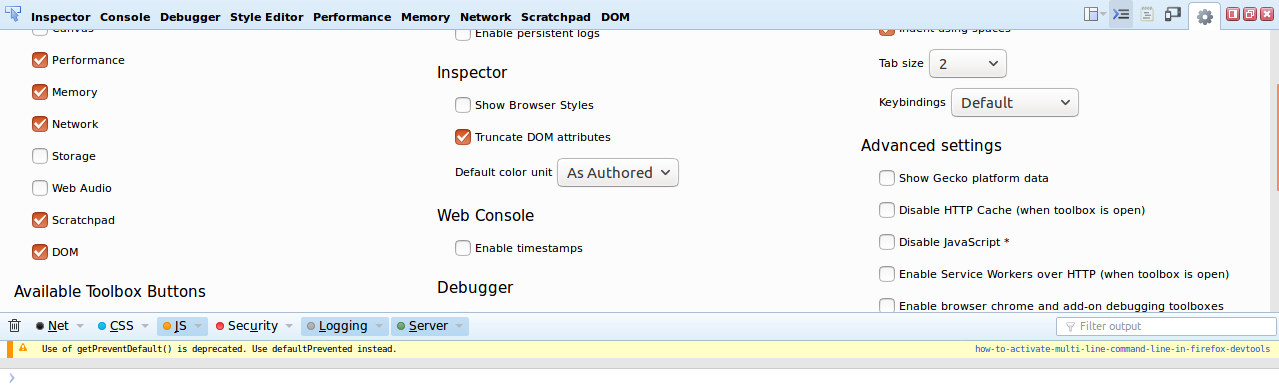
You can try the scratchpad. Go to Settings >> Available Toolbox Buttons and check the box for scratchpad. Refer the screenshot:
Once done, you'll have a notepad-like icon in your developer console navigation bar on the right side... . Click on it and it will open a
. Click on it and it will open a scratch pad on which you can write code and execute...
Good Luck.
Firefox Developer version(v70) has multiline console which can be activated with ctrl+b (on linux at least, I havent found the shortcut in the offical docs). So this will soon show up in mainline FF i guess.
Cmd+b on macOS also works to toggle this. Handy to know the keyboard shortcut (ctl/cmd+b) because the little icon does not appear in the multiline editor, if you want to go back to in-line. –
Significs The command line the Firefox DevTools has a "smart multi-line" feature. That means it detects when a command is not finished and automatically inserts a line break, e.g. when you write document. and hit Enter. As you mentioned, you can also insert a line break manually by pressing Shift+Enter.
The DevTools also offer a completely separate command editor panel called Scratchpad, which you can enable via the settings (under the Default Developer Tools* section).
There is currently no multi-line editor as a side panel like Firebug's Command Editor, but it is already requested.
This is also described in the migration guide for Firebug users.
There doesn't seem to be a modern answer, so:
To enter multi-line console mode, click the button at far right, or press Ctrl+B:
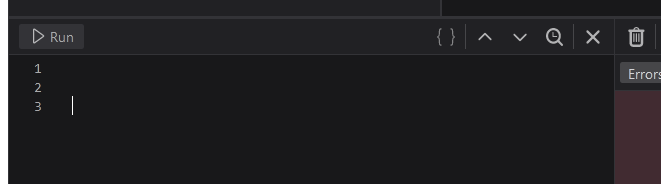
To go back to single-line console mode, click the cross at the top right of the editor, or press Ctrl+B:
Hello when in firefox browser laptop/pc developer tools console or
via remote debugging firefox browser laptop/pc developer tools console
icon for x to close multi line console mode and switch to normal console mode
To Toggle between firefox normal console mode and multi line console mode when on console ( developer tools ) window
enter ctrl+b to switch from normal console mode to multi line console mode
enter x button when on multi line console mode to switch to normal console mode
To Toggle between firefox normal console mode and multi line console mode when on console ( developer tools ) window
- enter ctrl+b to switch from normal console mode to multi line console mode
- enter ctrl+b to switch from multi line console mode to normal console mode
icon for multi line console mode highlighted in red this looks like book like form to click on it so enters multi line console mode from normal console mode
© 2022 - 2024 — McMap. All rights reserved.