I was developing a angular app to download user details which were uploaded as word document to my local machine using my angular app.
I was successfully able to upload it and save it to my DB and i was also able to get its data as byte[] in my client side result.
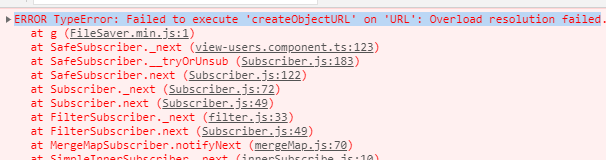
I was using npm i file-saver to perform save in client machine in my angular app. But when i try to do it, i am getting this error in my console
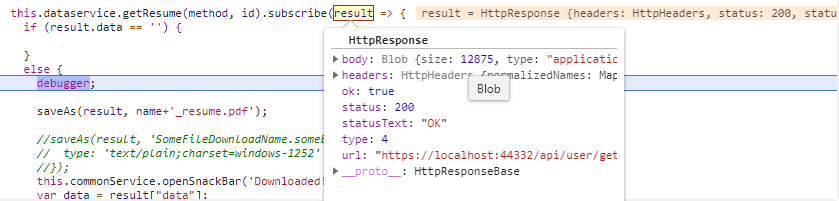
and my result's console output looks like this after GET call to API
and using this code to save
saveAs(result, name+'_resume.pdf');
I tried it with result.blob but still no luck. any idea guys?
In some of the post i saw like
It's just been removed from the current version of Chrome so how do i overcome this?
UPDATE
I did two things
I changed my typescript code to
this.dataservice.getResume(method, id).subscribe(blob => {
const file = new Blob([blob], { type: 'application/pdf' });
saveAs(file, name+'_resume.pdf');
Now the file is getting downloaded as .pdf. But when i try to open the file, i m getting failed to load error :/
Please see my request header
let headers = new HttpHeaders()
.set('Authorization', 'Bearer ' +
this.securityService
.securityObject.bearerToken);
return this.http.get(environment.baseApiUrl + methodName + id, { headers: headers , observe: 'response', responseType: 'blob' });