I'm working with Grid Layout Manager in Recycler View.
I can :
show one
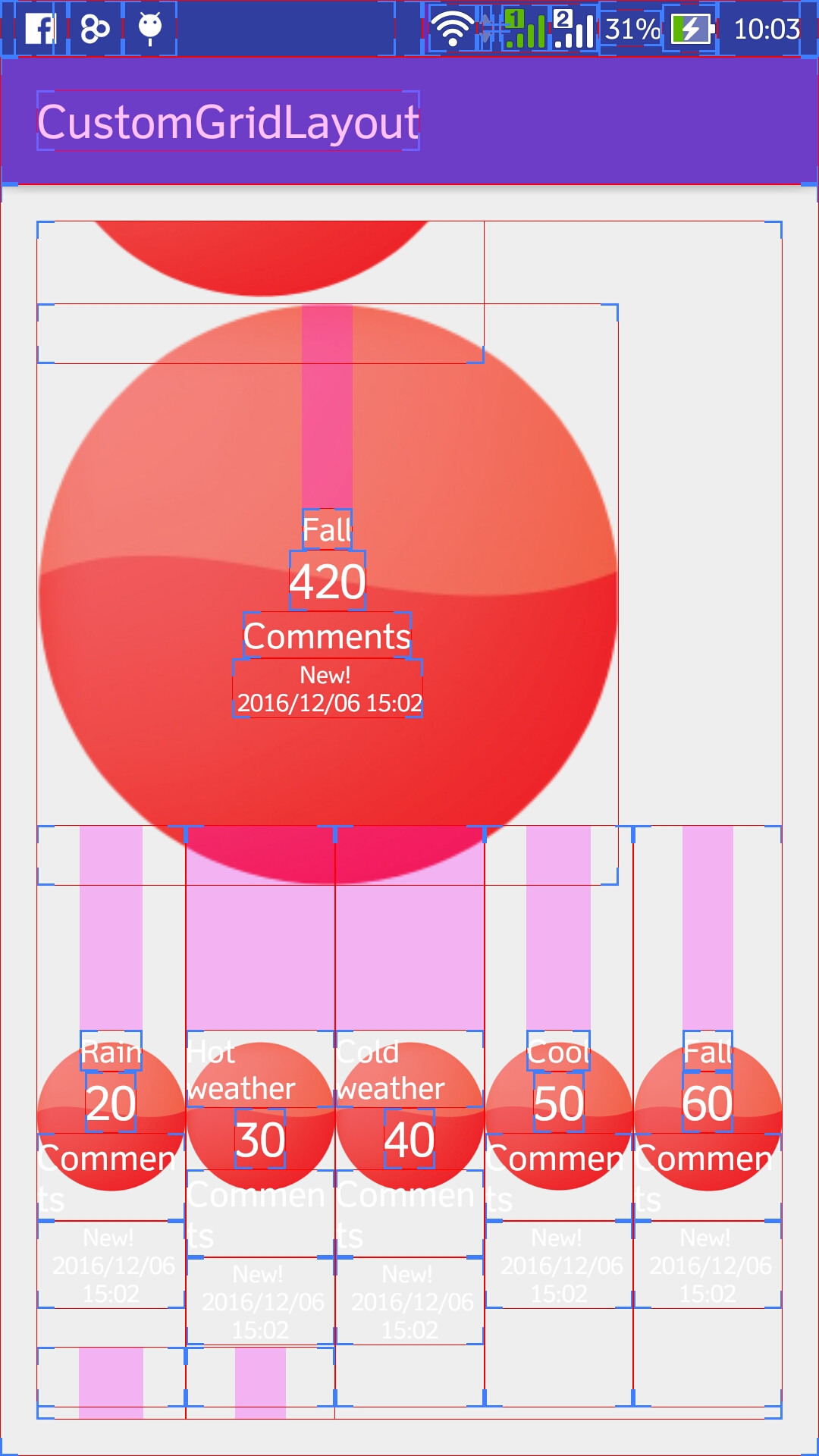
View GroupinsideGrid Layoutlike image below.Able to set
Space Item DecorationAble to set different
Span Size Lookup.
My issue is :
Not able to set Height of each Span row inside, as 5 small circles in above image. (I want to set smaller height)
The span item can not set gravity to center when it stay alone, as Big circle in above image
I tried to find method setFullSize() (exists when working with StaggerGridLayoutManager) in GridLayoutManager but looks like not useful.
People who know how to solve my issues,
Please tell me how to able do that,
Thank you,
p/s : Following coding show you :
.xml
<com.example.huy.customgridlayout.ScalingLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/rl_item_"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
>
<ImageView
android:id="@+id/iv_"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/red_circle_256x256"
android:scaleType="centerInside"/>
<TextView
android:id="@+id/topic"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_marginTop="90dp"
android:textColor="@android:color/white"
android:textSize="16sp"
android:text="Topic"/>
<TextView
android:id="@+id/comment_mumber"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/topic"
android:layout_centerHorizontal="true"
android:textSize="24sp"
android:textColor="@android:color/white"
android:text="594"/>
<TextView
android:id="@+id/comment"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/comment_mumber"
android:layout_centerHorizontal="true"
android:textSize="18sp"
android:textColor="@android:color/white"
android:text="Comments"/>
<TextView
android:id="@+id/date"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/comment"
android:layout_centerHorizontal="true"
android:gravity="center"
android:textSize="12sp"
android:textColor="@android:color/white"
android:text="New! \n 2016/12/06 15:02"/>
</com.example.huy.customgridlayout.ScalingLayout>
ScalingLayout.java
public class ScalingLayout extends RelativeLayout {
private float scale = 1;
public ScalingLayout(Context context) {
super(context);
setWillNotDraw(false);
}
public ScalingLayout(Context context, AttributeSet attrs) {
super(context, attrs);
}
public ScalingLayout(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
public void setScale(float factor){
scale = factor;
invalidate();
}
public float getScale(){
return scale;
}
@Override
public void onDraw(Canvas canvas){
canvas.scale(scale, scale);
super.onDraw(canvas);
}
}
MainActivity.java
private GridLayoutManager mLayoutManager;
private RecyclerView mRecyclerView;
private final String[] topics = new String[]{
"Rain", // 1
"Hot weather", // 2
"Cold weather", // 3
"Cool", // 4
"Fall", // 5
"Rain", // 1
"Hot weather", // 2
"Cold weather", // 3
"Cool", // 4
"Fall", // 5
"Rain", // 1
"Hot weather", // 2
"Cold weather", // 3
"Cool", // 4
"Fall", // 5
"Cool", // 4
"Fall", // 5
};
private final int[] comment = new int[]{
100, // 3
200, // 4
300, // 1
400, // 5
500, // 2
600, // 6
700, // 7
1005, // 8
290, // 9
420, // 10
20, // 11
30, // 12
40, // 13
50, // 14
60, // 15
70, // 15
80, // 15
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mRecyclerView = (RecyclerView) findViewById(R.id.my_recycler_view);
mRecyclerView.setHasFixedSize(true);
int put = 5;
mLayoutManager = new GridLayoutManager(this, put, GridLayoutManager.VERTICAL, false);
mRecyclerView.setLayoutManager(mLayoutManager);
SpacesItemDecoration decoration = new SpacesItemDecoration(-40);
mRecyclerView.addItemDecoration(decoration);
mLayoutManager.setSpanSizeLookup(new GridLayoutManager.SpanSizeLookup() {
@Override
public int getSpanSize(int pos) {
// SET SPAN COLUMN IN HERE, RETURN ONE OF 5 COLUMNS I ALREADY SET IN ABOVE
if (0 <= comment[pos] && comment[pos] < 150)
return 1;
else if (150 <= comment[pos] && comment[pos] < 300)
return 2;
else if (300 <= comment[pos] && comment[pos] < 450)
return 3;
else if (450 <= comment[pos] && comment[pos] < 600)
return 4;
else if (600 <= comment[pos])
return 5;
else return -1;
}
});
ArrayList<Topic> mAa = new ArrayList<>();
for (int i = 0; i < comment.length; i++) {
mAa.add(new Topic(comment[i], topics[i]));
}
GridLayoutAdapter adapter = new GridLayoutAdapter(this, mAa);
mRecyclerView.setAdapter(adapter);
}
Adapter.java
public class GridLayoutAdapter extends CustomRecyclerViewAdapter {
private Activity activity;
private List<Topic> topics;
// private int screenWidth;
public GridLayoutAdapter(Activity activity, List<Topic> images) {
this.activity = activity;
this.topics = images;
// WindowManager wm = (WindowManager) activity.getSystemService(Context.WINDOW_SERVICE);
// Display display = wm.getDefaultDisplay();
// Point size = new Point();
// display.getSize(size);
// screenWidth = size.x;
}
@Override
public RecyclerView.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View view = LayoutInflater.from(activity)
.inflate(R.layout.scaling_layout_item, parent, false);
return new Holder(view);
}
@Override
public void onBindViewHolder(RecyclerView.ViewHolder holder, final int position) {
final Holder myHolder = (Holder) holder;
BitmapFactory.Options opts = new BitmapFactory.Options();
opts.inJustDecodeBounds = true;
BitmapFactory.decodeFile(topics.get(position).getTopic(), opts);
opts.inJustDecodeBounds = false;
// if (topics.get(position).getComment() < 100)
// hideItemContent(myHolder);
myHolder.mTvTopic.setText(topics.get(position).getTopic());
myHolder.mTvCommentNumber.setText(String.valueOf(topics.get(position).getComment()));
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public int getItemCount() {
return topics.size();
}
private void hideItemContent(Holder myHolder) {
myHolder.mTvComment.setVisibility(View.GONE);
myHolder.mTvCommentNumber.setVisibility(View.GONE);
myHolder.mTvDate.setVisibility(View.GONE);
myHolder.mTvTopic.setVisibility(View.GONE);
}
public class Holder extends RecyclerView.ViewHolder {
private ScalingLayout mRl;
private TextView mTvComment;
private TextView mTvCommentNumber;
private TextView mTvDate;
private TextView mTvTopic;
public Holder(View itemView) {
super(itemView);
mRl = (ScalingLayout) itemView.findViewById(R.id.rl_item_);
mTvComment = (TextView) itemView.findViewById(R.id.comment);
mTvCommentNumber = (TextView) itemView.findViewById(R.id.comment_mumber);
mTvDate = (TextView) itemView.findViewById(R.id.date);
mTvTopic = (TextView) itemView.findViewById(R.id.topic);
}
}
}


onBindViewHolderof adapter should work. – Tunny