I have the following task:
- Offer an
<input type=file /> - When the user adds a file:
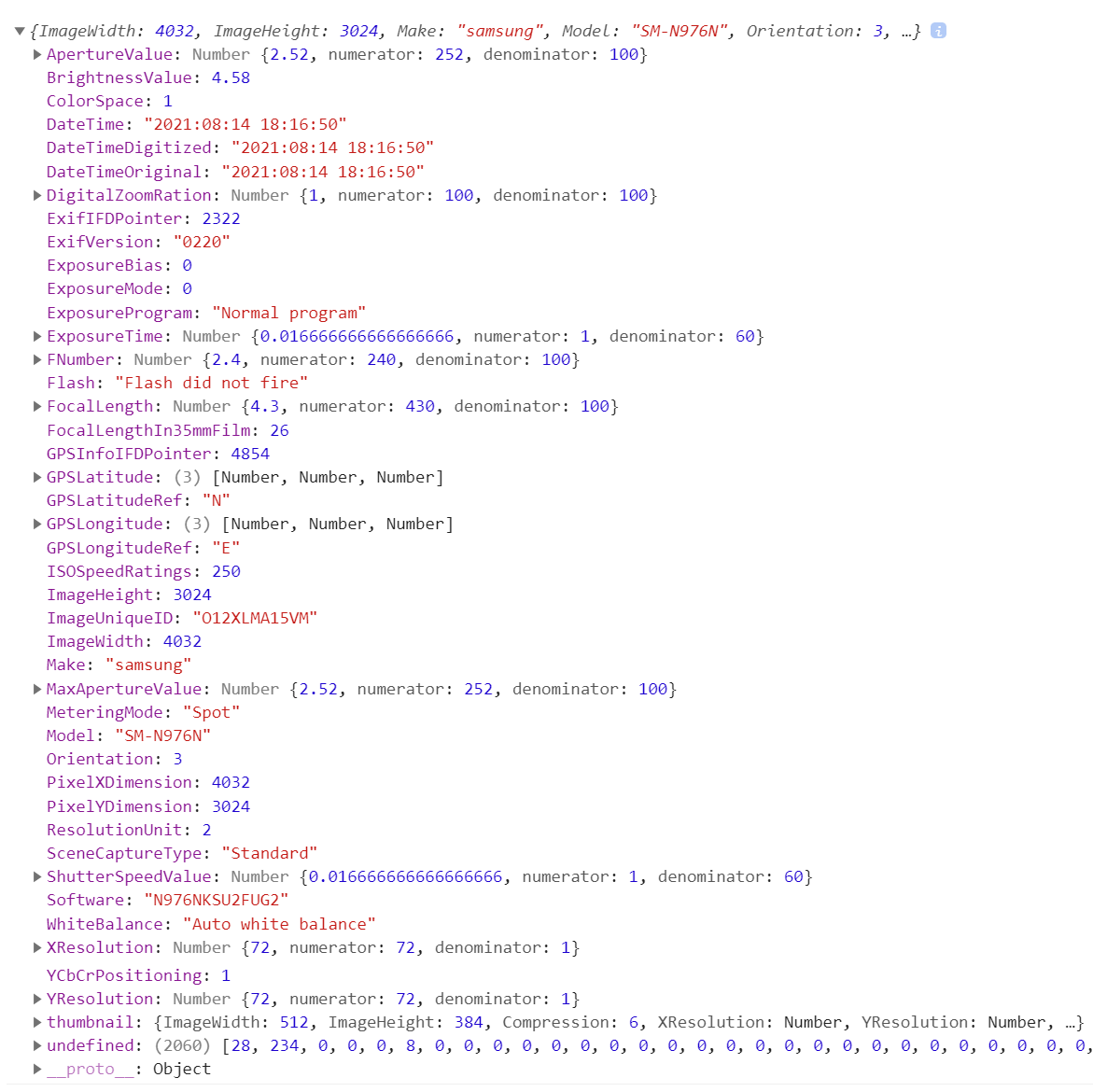
- read the EXIF data (specifically, location information if available)
- send the file and the information from the EXIF to an external API, using Ajax
So, I'd like to use JavaScript to extract some EXIF data when a file is added to the input.
Is this possible?
I know about this question: Can I read Exif data of a picture in the client-side with js? , which refers to http://blog.nihilogic.dk/2008/05/reading-exif-data-with-javascript.html
But my question is (I think?) slightly different - I want to extract the EXIF data before the image is even on my domain, while it's on the user's local filesystem, if you see what I mean. I can access the binary data, so can I get the EXIF too?
Thanks for your advice.