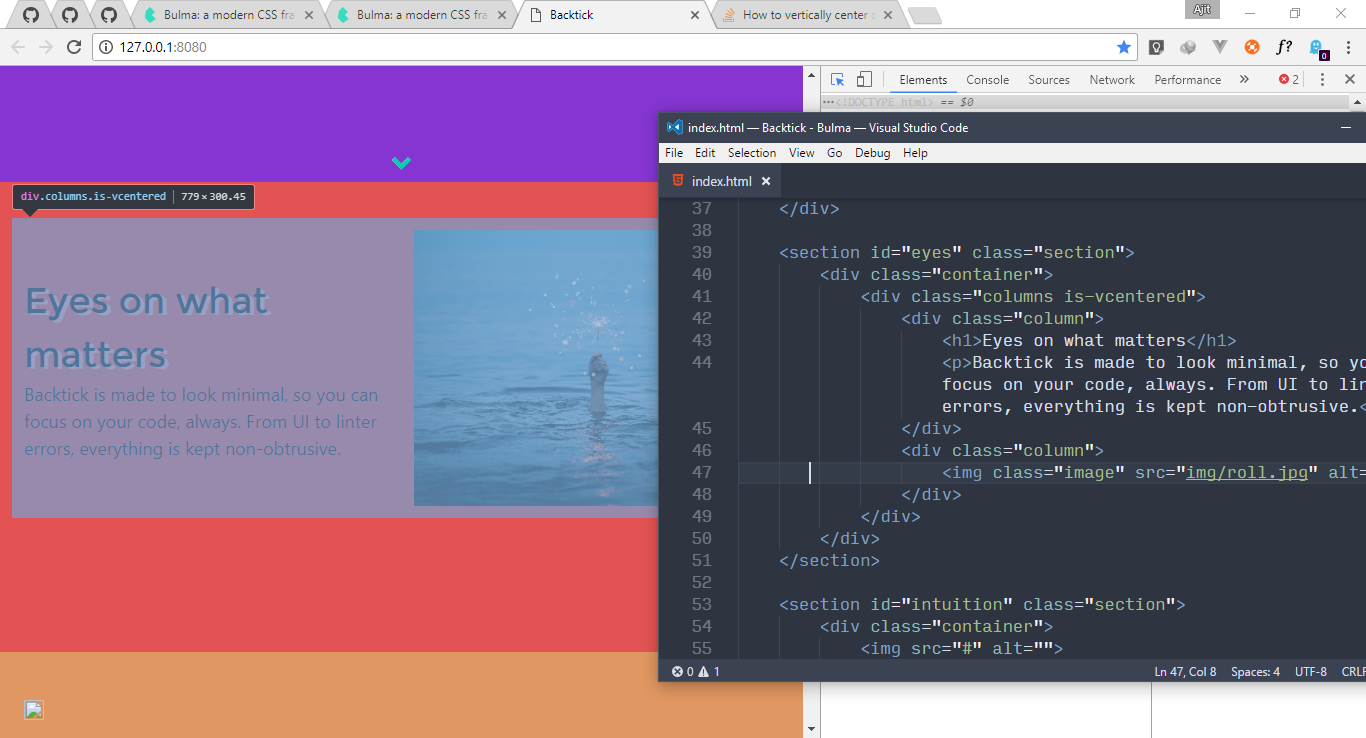
How can I vertically center this <div class="columns is-vcentered"> to that red colored section which is enclosing it?
And should I remove or add some classes here to improve this code? Please suggest me. Thanks!
I am new to CSS framework, never tried Bootstrap and instead opted for Bulma.
<section id="eyes" class="section">
<div class="container">
<div class="columns is-vcentered">
<div class="column">
<h1>Eyes on what matters</h1>
<p>Backtick is made to look minimal, so you can focus on your code, always. From UI to linter errors, everything is kept non-obtrusive.</p>
</div>
<div class="column">
<img class="image" src="img/roll.jpg" alt="">
</div>
</div>
</div>
</section>
In CSS apart from coloring elements, I've only done this:
section {
height: 70vh;
}