I'm running a static blogdown site and deploy it on Netlify. I source files on GitHub, Hugo builds the site, and Netlify deploys it.
Netlify reports that the site is live (deploy log enclosed at the bottom), but when I'm trying to view my site, all I see is a Netlify error message:
Page Not found
Looks like you've followed a broken link or entered a URL that doesn't exist on this site.
← Back to our site
What could be the reason?
My GitHub Repo: https://github.com/taraskaduk/taraskaduk
My URL where the site should be: https://taraskaduk.com/
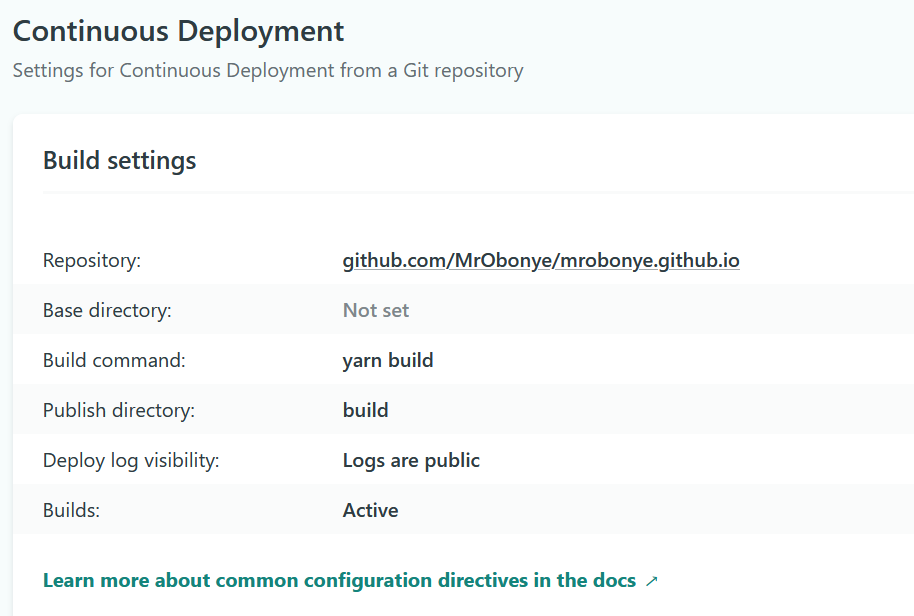
My deploy settings:
Repository: https://github.com/taraskaduk/taraskaduk
Build command: hugo
Publish directory: public
Production branch: master
Branch deploys: Deploy only the production branch and its deploy previews
Public deploy logs: Logs are public
Hugo version (I tried different ones)
HUGO_VERSION 0.37.1
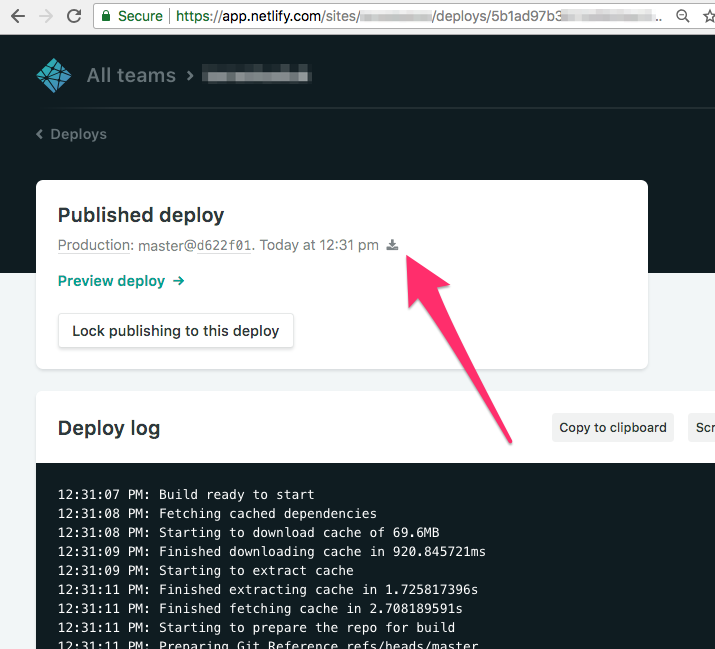
My latest deploy log:
9:56:27 PM: Build ready to start
9:56:28 PM: Fetching cached dependencies
9:56:29 PM: Starting to download cache of 172.4MB
9:56:30 PM: Finished downloading cache in 1.74774892s
9:56:30 PM: Starting to extract cache
9:56:33 PM: Finished extracting cache in 2.59393707s
9:56:33 PM: Finished fetching cache in 4.428746301s
9:56:33 PM: Starting to prepare the repo for build
9:56:33 PM: Preparing Git Reference refs/heads/master
9:56:34 PM: Starting build script
9:56:34 PM: Installing dependencies
9:56:35 PM: Started restoring cached node version
9:56:37 PM: Finished restoring cached node version
9:56:37 PM: v8.11.2 is already installed.
9:56:38 PM: Now using node v8.11.2 (npm v5.6.0)
9:56:38 PM: Attempting ruby version 2.3.6, read from environment
9:56:39 PM: Using ruby version 2.3.6
9:56:39 PM: Using PHP version 5.6
9:56:39 PM: Installing Hugo 0.37.1
9:56:39 PM: Started restoring cached go cache
9:56:39 PM: Finished restoring cached go cache
9:56:39 PM: unset GOOS;
9:56:39 PM: unset GOARCH;
9:56:39 PM: export GOROOT='/opt/buildhome/.gimme/versions/go1.10.linux.amd64';
9:56:39 PM: export PATH="/opt/buildhome/.gimme/versions/go1.10.linux.amd64/bin:${PATH}";
9:56:39 PM: go version >&2;
9:56:39 PM: export GIMME_ENV='/opt/buildhome/.gimme/env/go1.10.linux.amd64.env';
9:56:39 PM: go version go1.10 linux/amd64
9:56:39 PM: Installing missing commands
9:56:40 PM: Verify run directory
9:56:40 PM: Executing user command: hugo
9:56:40 PM: Building sites …
9:56:40 PM:
9:56:40 PM: | EN
9:56:40 PM: +------------------+----+
9:56:40 PM: Pages | 6
9:56:40 PM: Paginator pages | 0
9:56:40 PM: Non-page files | 49
9:56:40 PM: Static files | 39
9:56:40 PM: Processed images | 0
9:56:40 PM: Aliases | 4
9:56:40 PM: Sitemaps | 1
9:56:40 PM: Cleaned | 0
9:56:40 PM: Total in 522 ms
9:56:40 PM: Caching artifacts
9:56:40 PM: Started saving pip cache
9:56:40 PM: Finished saving pip cache
9:56:40 PM: Started saving emacs cask dependencies
9:56:40 PM: Finished saving emacs cask dependencies
9:56:40 PM: Started saving maven dependencies
9:56:40 PM: Finished saving maven dependencies
9:56:40 PM: Started saving boot dependencies
9:56:40 PM: Finished saving boot dependencies
9:56:40 PM: Started saving go dependencies
9:56:40 PM: Finished saving go dependencies
9:56:40 PM: Build script success
9:56:40 PM: Starting to deploy site from 'public'
9:56:41 PM: Starting post processing
9:56:41 PM: Post processing done
9:56:41 PM: Site is live



config.tomlto your website address (ending in a trailing slash)? I haven't seen that leading to "Page Not Found" but I have seen folks talking about it causing other problems – Provincialismstatic/_redirects. I don't think it is relevant to blogdown, either, since it works fine locally. I'm out of ideas like @aosmith. You may reach out to Netlify support and see if they have any ideas. – Izolaiztaccihuatlhugotohugo -von Netlify, which may reveal more information. – IzolaiztaccihuatlUnable to locate layout for ...My understanding is that there is a problem with the theme, or rather the way I have it set up? – Kutaisi