When using Firebase Performance in Android Studio the gradle task app:transformClassesWithFirebasePerformancePluginForDebug is taking significantly longer than any other task and is therefore dramatically slowing down my gradle build times.
Firebase in our project caused 40% build time increase. To speed up debug builds we added a possibility to switch it on/off using build parameters in app/build.gradle and root build.gradle files:
app:
if (!project.hasProperty("disable-performance-plugin")) {
apply plugin: 'com.google.firebase.firebase-perf'
}
root/buildscript/dependencies:
if (!project.hasProperty("disable-performance-plugin")) {
classpath('com.google.firebase:firebase-plugins:1.1.5') {
exclude group: 'com.google.guava', module: 'guava-jdk5'
}
}
when running from the command line use
./gradlew your-task -Pdisable-performance-plugin
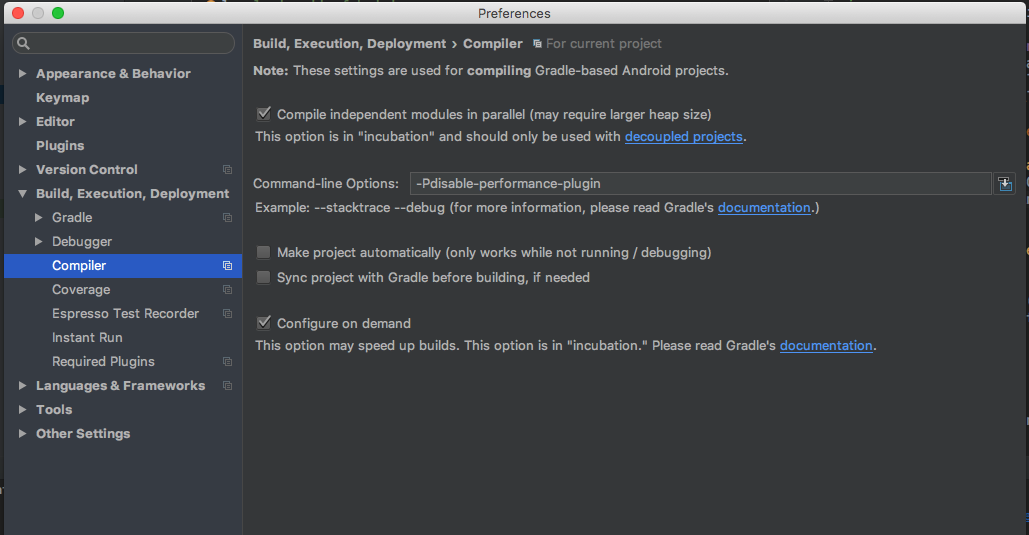
when working from Android Studio, add the flag to compiler options:
All of the existing answers are valid, but they all miss something.
To deal with this issue, you have 2 major options to choose from.
1. Use firebasePerformanceInstrumentationEnabled property
This is the official way provided by the SDK itself to disable it during the build process.
What this does:
- Reduces
transformClassesWithFirebasePerformancePluginFor*task execution time to ~5-10s. - Disables automatic traces and request monitoring, but leaves custom traces enabled. You can control the latter with AndroidManifest
<meta-data>tags and calls toFirebasePerformance.getInstance().setPerformanceCollectionEnabled(). More info in the docs.
How to do this:
I think it's much easier to only enable plugin in those rare cases when we need it (usually it will be only when we publish the app) rather than disable it in all other cases.
Note: Of course, with manual builds you might forget to enable it. So if you don't have CI, it might be worth adding some other automatic scripting in Gradle, or sticking to the opposite approach that is used in other answers.
In general though, we only need two steps:
Add the following line to
gradle.propertiesfile:firebasePerformanceInstrumentationEnabled=falseUse the following command in your CI config or manual builds:
./gradlew assembleRelease -PfirebasePerformanceInstrumentationEnabled=true
Pros:
- Only one property to set up.
Cons:
- Plugin still adds additional ~5-15s to the build time.
2. Use custom Gradle project property to avoid applying firebase-perf Gradle plugin
What this does:
- transformClassesWithFirebasePerformancePluginFor* task is not executed at all. Also we save some additional ~5–10s overhead that is present when using the first solution.
- Same as the first method – disables automatic traces and request monitoring, but leaves custom traces enabled. You can control the latter with AndroidManifest
<meta-data>tags and calls toFirebasePerformance.getInstance().setPerformanceCollectionEnabled(). More info in the docs.
How to do this:
This approach has similar points and warnings, and also includes two steps:
Modify your app module's
build.gradlefile:if (project.hasProperty('useFirebasePerf')) { apply plugin: 'com.google.firebase.firebase-perf' }Note: you don't need to apply the same check to your project-level
build.gradle:classpath "com.google.firebase:firebase-plugins:$firebase_plugins_version"This declaration won't be used in any way by Gradle when the plugin itself is not enabled.
And you don't need to exclude
guava-jdk5dependency there, if you're using firebase-plugins v1.1.1 or later as stated in the docs.Use the following command in your CI config or manual builds:
./gradlew assembleRelease -PuseFirebasePerf
Pros:
- Completely eliminates time expenses associated with Firebase Performance Gradle plugin.
Cons:
- Introduces conditional check for applying plugin in your Gradle script, some might argue that it's not an idiomatic approach.
* (Bonus option) Use custom Gradle project property to exclude firebase-perf SDK
If you don't use custom traces or any other features from Firebase Performance SDK and only rely on automatic monitoring (that is, you don't have any dependencies on SDK in your code), then you can exclude this dependency for non-production builds.
How to do this:
All you need to do is update your app module's build.gradle file:
If you chose to use the first option, then change your dependency like this:
if (project.property('firebasePerformanceInstrumentationEnabled') == 'true') { implementation "com.google.firebase:firebase-perf:${firebase_perf_version}" }If you chose the second one:
if (project.hasProperty('useFirebasePerf')) { implementation "com.google.firebase:firebase-perf:${firebase_perf_version}" }
Advantage:
- This might save you some additional ~5-10s, spent on configuring dependency and "ProGuarding" it.
Drawbacks:
- Your production APK size will be larger than debug one by ~0.5mb. This might disrupt your reports or predictions, so you need to be aware of it.
- If you were close to surpassing 64K method count limit, you might suddenly step over it on production builds and find yourself in the MultiDex zone. And that means extra work to do and tests to run. All because Firebase Performance brings a formidable number of almost 5K method references (after applying ProGuard with optimizations).
You can also check out my article where I expand a bit more on this topic.
Firebase Performance has released a new version of perf-plugin (v1.3.0). This would enable disabling the Firebase Performance Monitoring Gradle plugin for a specific build variant (including buildTypes or productFlavors).
An example below:
android {
// ...
debug {
FirebasePerformance {
// Set this flag to 'false' to disable @AddTrace annotation processing and
// automatic HTTP/S network request monitoring
// for a specific build variant at compile time.
instrumentationEnabled false
}
}
}
Reference to release notes:
https://firebase.google.com/support/release-notes/android#2019-07-10
ERROR: Could not find method FirebasePerformance() for arguments [...]. perf-plugin is v1.3.1. And firebase-perf:18.0.1 or firebase-perf:19.0.0. I pasted the config in android -> buildTypes -> debug. Android Studio version is 3.4.2. Anyone else with the same issue? –
Occasion apply plugin: 'com.google.firebase.firebase-perf'. Gradle sync completes successfully –
Occasion All comments in this thread are valid. I want to suggest a very simple way to disable that for debug builds:
if (getGradle().getStartParameter().getTaskRequests().toString().contains("Release")) {
apply plugin: 'com.google.firebase.firebase-perf'
}
For newer versions of the Firebase perf plugin (1.3.0 and up) with Kotlin DSL you'll need to add the following:
android {
...
buildTypes {
...
all {
with((this as ExtensionAware).extensions["FirebasePerformance"] as FirebasePerfExtension) {
setInstrumentationEnabled(!isDebuggable)
}
}
...
}
}
For the Groovy version you can check out the Firebase documentation.
extensionByName<FirebasePerfExtension>("FirebasePerformance").setInstrumentationEnabled(!isDebuggable) –
Nepali Just to give another option to disable transformClassesWithFirebasePerformancePluginForDebug, here's my recipe:
In main build.gradle folder:
if (!project.gradle.startParameter.taskNames.any { taskName ->
taskName.toLowerCase().contains('assemble') && taskName.toLowerCase().contains('debug') }) {
classpath("com.google.firebase:firebase-plugins:$firebasePluginVersion") {
exclude group: 'com.google.guava', module: 'guava-jdk5'
}
}
In the build.gradle app file:
if (!project.gradle.startParameter.taskNames.any { taskName ->
taskName.toLowerCase().contains('assemble') && taskName.toLowerCase().contains('debug') }) {
apply plugin: 'com.google.firebase.firebase-perf'
}
I ran into this problem as well. Originally we had been using a variant of the answer provided by R. Zagórski, but based on a similar thread from the Gradle forums it seems like conditionally applying a plugin to a project isn't the right way to go:
Plugins can’t be applied to only “part of your project”. They are either applied or not.
Conditionally applying plugins does seem to work if you can do it right, but it's not an officially supported feature. Further down the same thread, another point is made:
But the plugin should allow you to configure it at a finer grained level.
Sure enough, there actually is a property exposed by the Firebase plugin that lets you toggle instrumentation on or off (therefore toggling the increased build time). Using this property is tricky, though, since you have to apply it at exactly the right time during the building process, but once you've got that then you can essentially pivot it on whatever you want.
The following code snippet is how we're pivoting instrumentation based on Debug vs. Non-Debug build variants. It's written in Kotlin, but I imagine it would translate to Groovy just as well:
plugins {
...
id ("com.google.firebase.firebase-perf")
}
...
android {
...
applicationVariants.all {
val variant = this
val isFirebaseEnabled = !variant.javaCompiler.name.contains("Debug", true)
gradle.taskGraph.whenReady {
if (this.hasTask(variant.javaCompiler))
{
project.FirebasePerformance.isInstrumentationEnabled = isFirebaseEnabled
}
}
}
...
}
Note that with this in place, the transformClassesWithFirebasePerformancePluginFor* task will still always run for every build variant, but it will complete almost immediately for a variant that doesn't have instrumentation enabled.
firebasePerformanceInstrumentationEnabled=false property are still 5-15 seconds slower than the ones with disabled firebase-perf plugin. –
Tiddly I think the clearest way is this with kotlin DSL gradle 👇
in app level build.gradle
buildTypes {
getByName(BuildType.DEBUG) {
extensions.configure<com.google.firebase.perf.plugin.FirebasePerfExtension>{
setInstrumentationEnabled(false)
}
}
}
in dependendencies part:
dependencies {
releaseImplementation(Dependencies.FIREBASE_PERFORMANCE) //implementation for only release mode (you can vary for other variants)
}
I have simplified option 2 of this answer https://mcmap.net/q/385339/-firebase-performance-plugin-causing-slow-build-time
Define a property in
gradle.propertiesuseFirebasePerf=false
Disable perf plugin
if (useFirebasePerf.toBoolean()) { apply plugin: 'com.google.firebase.firebase-perf' }
Remove dependency
if (useFirebasePerf.toBoolean()) { implementation 'com.google.firebase:firebase-perf:16.2.3' }
Enable Performance Monitoring only for CI builds (i would recommend only for release builds)
gradlew assembleRelease -PuseFirebasePerf=true
gradle.properties. So I would say that is a little bit more complicated rather than simplified. –
Tiddly A much cleaner way in kotlin DSL
buildTypes {
//My custom extension
forName("debug") {
roject.ext.set("firebasePerformanceInstrumentationEnabled", "false")
}
}
Implementation of forName
fun <T> NamedDomainObjectContainer<T>.forName(name: String, action: T.() -> Unit) {
this.maybeCreate(name)
this.getByName(name, object: Action<T>{
override fun execute(t: T) {
t.action()
}
})
}
© 2022 - 2024 — McMap. All rights reserved.