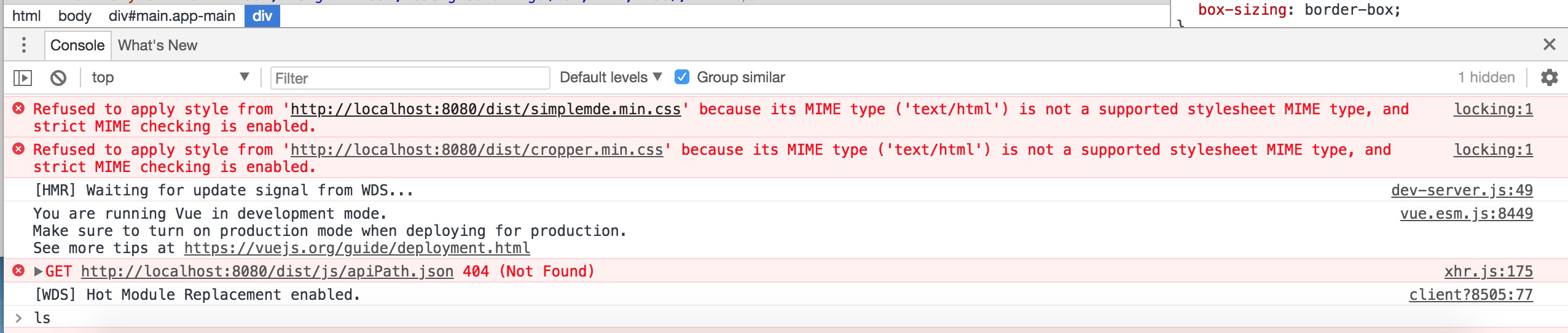
The files might be found. Look in the browser debug console.
I'm using nodejs and express. In my case the linked files were not found because the path was not correct.
I had created added a directory of the same name as a route. For that reason, the URL was changed to a path directory and the file paths in the HTML were resolved to that sub directory. The page was still served but the URL was changed.
I had a route named, output and I had a directory named output.
When I visited, example.com/output nodejs or express rewrote that path in the browser to, example.com/output/ and the linked assets in the HTML paths were changed from styles.css to output/styles.css. It added a slash onto the end of the route.
There are a few options that solved it:
<base href="/">
- If there is an option to prevent the Express server from adding a slash at the end it will be listed here.