What color is available to make a marker on Android map?
How many colors are there and how to write the code of color?
This is how to make a default marker
Marker melbourne = mMap.addMarker(new MarkerOptions().position(MELBOURNE)
.icon(BitmapDescriptorFactory
.defaultMarker(BitmapDescriptorFactory.HUE_AZURE)));
and these are the constants you can use
float HUE_AZURE
float HUE_BLUE
float HUE_CYAN
float HUE_GREEN
float HUE_MAGENTA
float HUE_ORANGE
float HUE_RED
float HUE_ROSE
float HUE_VIOLET
float HUE_YELLOW
defaultMarker() method takes a float, you can supply any value within a range of [0...360]. –
Totalitarianism BitmapDescriptorFactory.defaultMarker(float hue). How can one get a proper color by considering only hue out of HSV? Either Google has badly implemented the coloring functionality or I am gravely mistaken. I really hope it is not the former. It is such a pain either way! –
Fussy Here is a method I am using to generate dynamic Hue colors for markers based on given String color.
May be useful for someone :)
Marker melbourne = mMap.addMarker(new MarkerOptions().position(MELBOURNE)
.icon(getMarkerIcon("#ff2299")));
// method definition
public BitmapDescriptor getMarkerIcon(String color) {
float[] hsv = new float[3];
Color.colorToHSV(Color.parseColor(color), hsv);
return BitmapDescriptorFactory.defaultMarker(hsv[0]);
}
This is how to make a default marker
Marker melbourne = mMap.addMarker(new MarkerOptions().position(MELBOURNE)
.icon(BitmapDescriptorFactory
.defaultMarker(BitmapDescriptorFactory.HUE_AZURE)));
and these are the constants you can use
float HUE_AZURE
float HUE_BLUE
float HUE_CYAN
float HUE_GREEN
float HUE_MAGENTA
float HUE_ORANGE
float HUE_RED
float HUE_ROSE
float HUE_VIOLET
float HUE_YELLOW
defaultMarker() method takes a float, you can supply any value within a range of [0...360]. –
Totalitarianism BitmapDescriptorFactory.defaultMarker(float hue). How can one get a proper color by considering only hue out of HSV? Either Google has badly implemented the coloring functionality or I am gravely mistaken. I really hope it is not the former. It is such a pain either way! –
Fussy DETAILED ANSWER!
float hue = 120; //(Range: 0 to 360)
Marker melbourne = mMap.addMarker(new MarkerOptions().position(MELBOURNE)
.icon(BitmapDescriptorFactory
.defaultMarker(hue)));
You can give any hue value ranging from 0 to 360, some constants are defined here (https://developers.google.com/android/reference/com/google/android/gms/maps/model/BitmapDescriptorFactory)
BEST WAY! to find required hue(that matches your required color).
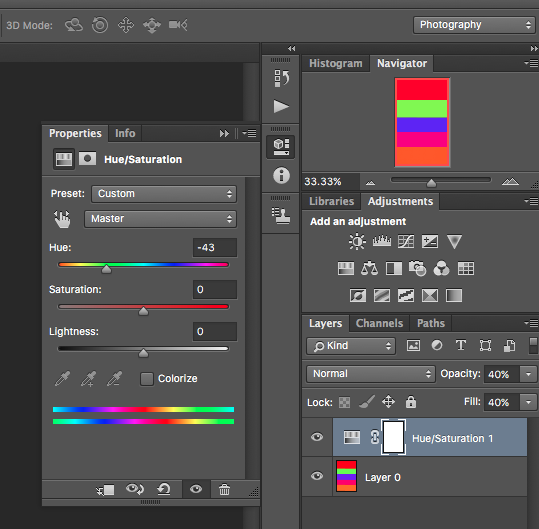
Open this image  in Paint.Net/Photoshop editor (or other)
in Paint.Net/Photoshop editor (or other)
Goto hue options in your photo editor and slide hue bar and note best matched hue value.
For Paint.net (Adjustments -> Hue/Saturation)
For Photoshop (Photography -> Adjustments -> Hue/Saturation)
if value is above 0, use exact value , if value is below 0, take postivie (absolute) of value, add it in 180 and use the result value.
360 + x, where x is the hue I want (and is negative). For example, I want hue -120, then the formula gives me 360 + (-120) = 240. When a hue is positive, it's simply the hue. –
Dipterous Symbol You Want on Color You Want!
I was looking for this answer for days and here it is the right and easy way to create a custom marker:
'http://chart.googleapis.com/chart?chst=d_map_pin_letter&chld=xxx%7c5680FC%7c000000&.png' where xxx is the text and 5680fc is the hexadecimal color code and 000000 is the hexadecimal color code of the text.
Theses markers are totally dynamic and you can create whatever balloon icon you want. Just change the URL.
Simple explanation that no one mentioned yet:
When you set marker color, you in fact set the x value of HSV(x, 100%, 100%)
- Open any HEX/RGB-to-HSV converter, online version here
- Convert your HEX/RGB to HSV
- (H)ue is the
xvalue you use inBitmapDescriptorFactory.defaultMarker(x) - (S)aturation will be set to 100% by Google Maps API
- (V)alue will be set to 100% by Google Maps API
The above also means that you can't set any marker color you wish this way. To represent any color as HSV, (S) and (V) should also be altered but Google Maps API doesn't allow this for the default marker - it uses constant value "100%".
If you want to see how your marker will look like, open any HSV converter (online version here), set (H)ue to the x value you got above, (S)aturation and (V)alue to 100%.
NOTE:
alternatively, instead of HSV(x, 100%, 100%) you may use HSL(x, 100%, 50%) which encodes exactly the same color.
© 2022 - 2024 — McMap. All rights reserved.