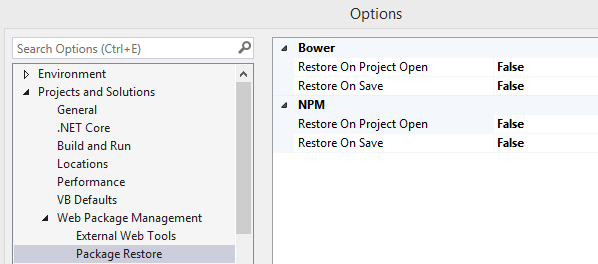
I started working on a .Net Core application around 1 year ago. I used .Net Core to set up my project in visual studio and used Bower to manage my client side packages. It seems bower is being maintained/discontinued and the "people in charge" suggest using yarn or webpack instead.
So my question is how do I start using yarn instead of bower? (or npm if that is more appropriate)
When I started my project I used bower from within the Visual Studio package manager by simply by typing:
bower install <package-name>
And it managed to install the files/directories within my wwwroot/lib/ folder. I just had to add the dependency to my _Layout.cshtml and everything worked flawlessly.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"
asp-fallback-src="~/lib/jquery/dist/jquery.min.js"
asp-fallback-test="window.jQuery">
</script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"
asp-fallback-src="~/lib/bootstrap/dist/js/bootstrap.min.js"
asp-fallback-test="window.jQuery && window.jQuery.fn && window.jQuery.fn.modal">
</script>
I find it quite hard to figure out how to use yarn or npm to achieve the same "easyness" within Visual Studio 2017. I already have access to minifying files through the BundlerMinifier.Core NuGet package, and I believe it does it automatically for files within my , so that is not a requirement for the solution I want to use.
I have tried googling, but it seems this is not a very common problem. And all the links I found suggested using npm and set up gulp for moving files to wwwroot/lib/ and I tried that but I am getting some weird errors in doing so.
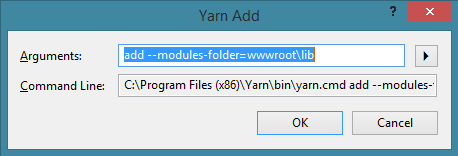
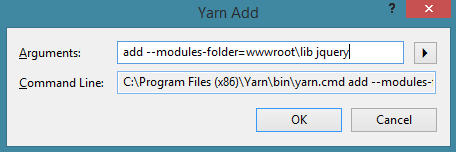
How can I use yarn to install packages with similar as I did with bower? or should I use npm instead?