I have read the Human Interface Guidelines for iPhone X and it doesn't specifically state the 'safe region' (area which caters for both top notch and bottom bar on the iPhone X). I would like to know the pixel dimensions of this region, including the dimensions removed from the top and bottom.
In Portrait
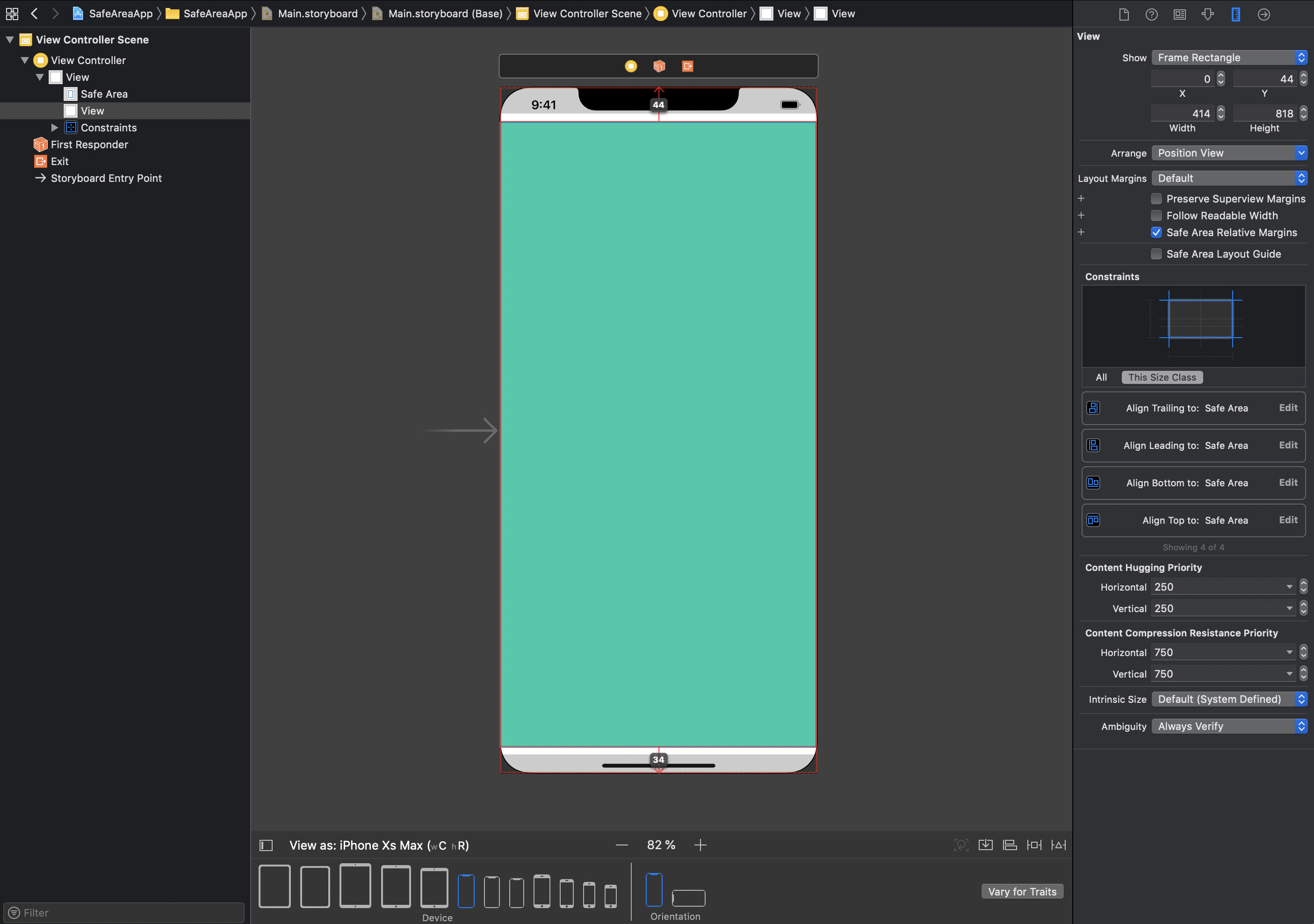
- Top: 44pt
- Bottom: 34pt
- Left/Right: 0pt
In Landscape
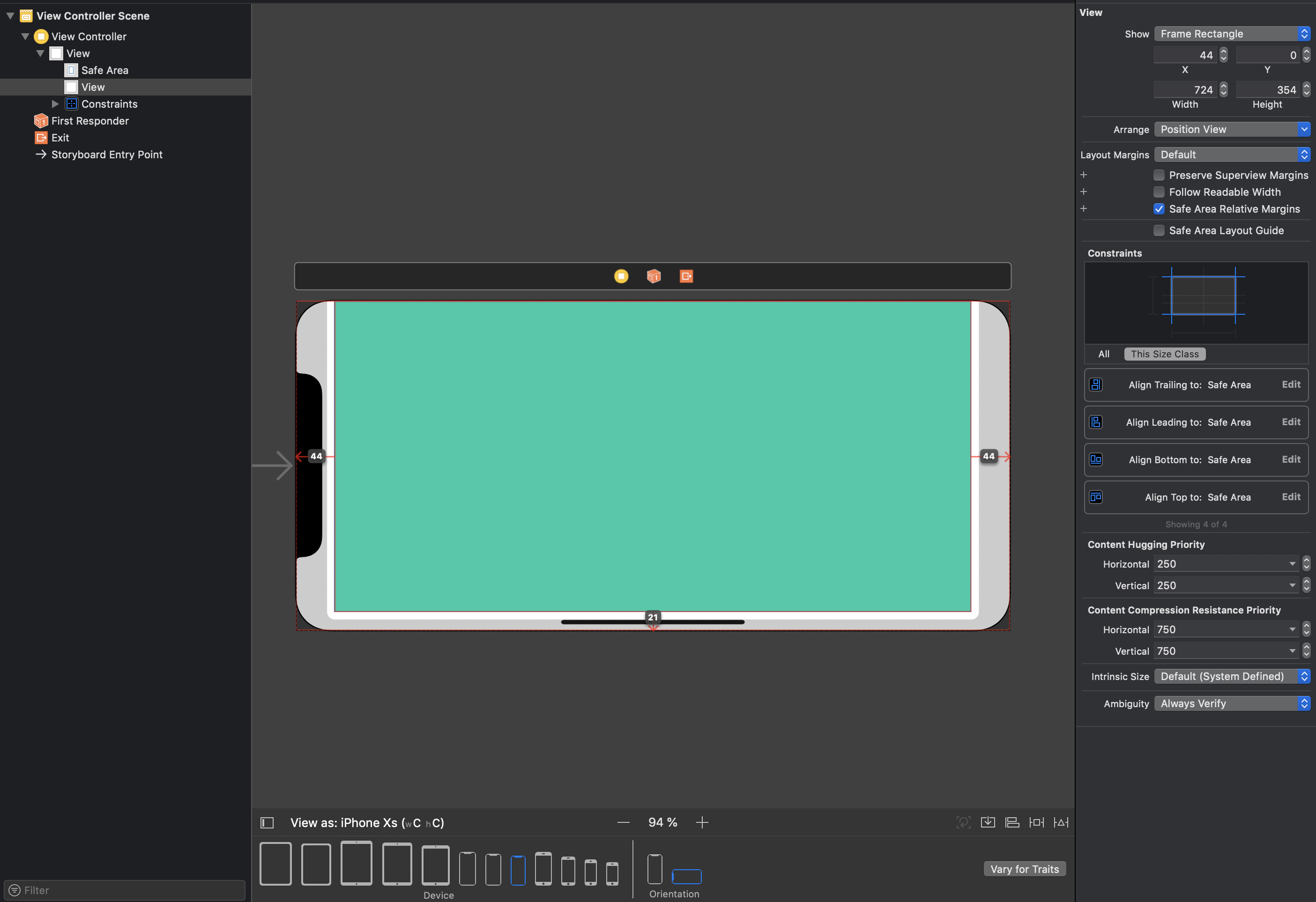
- Top: 0pt
- Bottom: 21pt
- Left/Right: 44pt
safeAreaInsets (prop from UIViewController) if you are coding an iOS or any lib that can help with that (for react-native/web github.com/th3rdwave/react-native-safe-area-context) –
Khosrow By printing the safe area insets of the current window with the following code, you can get the point dimensions of the top and bottom safe area.
if #available(iOS 11.0, *) {
UIApplication.shared.keyWindow?.safeAreaInsets
// ...
}
In portrait, the top area is 44 points long and the bottom area is 34 points in length.
Since iPhone X has a @3x resolution, the top area is 132 pixels long and the bottom area is 102 pixels in length.
Xcode 9 introduced safe-area layout guides into the interface builder. You can turn them on by going into your storyboard's file inspector and ticking the checkbox labelled "Use Safe Area Layout Guides"
From there whenever you add constraints to your root view, you get the option of constraining it to the safe area instead. In this photo, the view in orange is constrained to the edges of the safe area while the view in blue is constrained to the edges of the superview.
- Orange view's frame: (0.0, 44.0, 375.0, 734.0)
- Blue view's frame: (0.0, 0.0, 375.0, 812.0)
From there we can calculate that 44 points were used for the top safe area while 34 points were used for the bottom area.
You can get it from safeAreaInsets property of a view in a UIViewController.
You don't need to call the singleton UIApplication, can get them also from your view layout.
self.view.safeAreaInstes. (top,bottom,left.right)
© 2022 - 2024 — McMap. All rights reserved.