I am trying to learn about the Android OS and while I was reading the Google I/O 2014 app, I came across the WindowInsets. If anyone can explain what they are then it would be a great help. Thank you.
You can learn all about WindowInsets here. WindowInsets provides you with the area on the window that is usable by the application. By itself it's of not much use. It's true purpose comes when you either override View.onApplyWindowInsets or implement View.OnApplyWindowInsetsListener. You can read about them here: View.onApplyWindowInsets and View.OnApplyWindowInsetsListener.
Listener for applying window insets on a view in a custom way.
Apps may choose to implement this interface if they want to apply custom policy to the way that window insets are treated for a view. If an OnApplyWindowInsetsListener is set, its onApplyWindowInsets method will be called instead of the View's own onApplyWindowInsets method. The listener may optionally call the parameter View's onApplyWindowInsets method to apply the View's normal behavior as part of its own.
In short, overriding this will let you control area of the window available for your View.
WindowInsets are insets (or sizes) of system views (e.g. status bar, navigation bar), that are applied to the window.
It would be easy to understand on concrete example. Image this scenario:
Now, you don't want WindowInsets to be applied to the background ImageView, because in that case the ImageView would be padded by status bar height.
But you do want insets to be applied to Toolbar, because otherwise Toolbar would be drawn somewhere mid status bar.
The view declares a desire to apply WindowInsets in xml by saying:
android:fitsSystemWindows="true"
In this example you cannot apply the WindowInsets to the root layout, because the root layout would consume WindowInsets, and the ImageView would be padded.
Instead you may use ViewCompat.setOnApplyWindowInsetsListener to apply insets to toolbar:
ViewCompat.setOnApplyWindowInsetsListener(toolbar, (v, insets) -> {
((ViewGroup.MarginLayoutParams) v.getLayoutParams()).topMargin =
insets.getSystemWindowInsetTop();
return insets.consumeSystemWindowInsets();
});
Note, this callback would be called, when Toolbar's root layout passes WindowsInsets to its children. Layouts like FrameLayout, LinearLayout do not, DrawerLayout, CoordinatorLayout do.
You can subclass your layout, e.g. FrameLayout and override onApplyWindowInsets:
@TargetApi(Build.VERSION_CODES.KITKAT_WATCH)
@Override
public WindowInsets onApplyWindowInsets(WindowInsets insets) {
int childCount = getChildCount();
for (int index = 0; index < childCount; index++)
getChildAt(index).dispatchApplyWindowInsets(insets); // let children know about WindowInsets
return insets;
}
There's a nice blog post at medium by Ian Lake concerning this stuff, also "Becoming a master window fitter🔧" presentation by Chris Banes.
I've also created a detailed article at Medium concerning WindowInsets.
More resources:
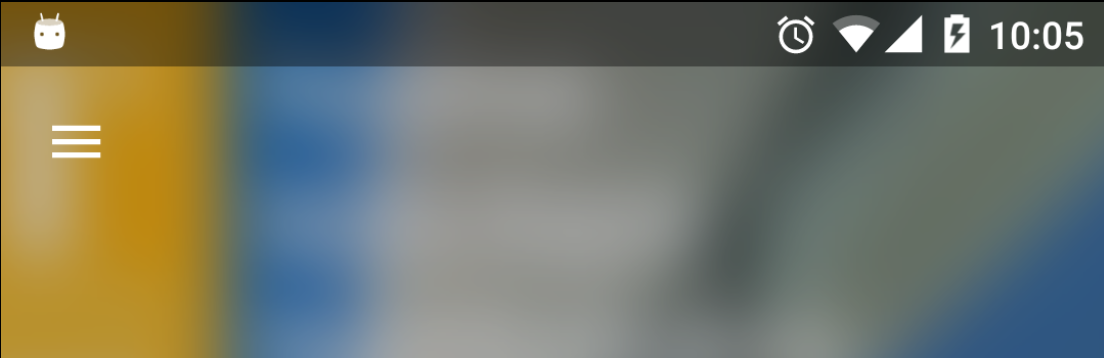
Android system uses some parts of the screen to render its own content, such as the status bar at the top and the navigation bar at the bottom. If an app wants to render behind the bottom bar for example, it should take into account the area consumed by the bottom bar, otherwise the app UI will conflict with the system UI and you'll get something like this¹:

On the image above an extra bottom margin should be added to the FAB button so the button doesn't intersect the bottom bar. WindowInsets API allows you to get such information as the bottom inset that the system UI consumes. You can often come across fitsSystemWindows attribute which serves a similar purpose, see this answer for more information about the attribute and when you should use it instead of WindowInsets. You can also take a look at this great article: Gesture Navigation: handling visual overlaps (II). Wait, what is Gesture Navigation?
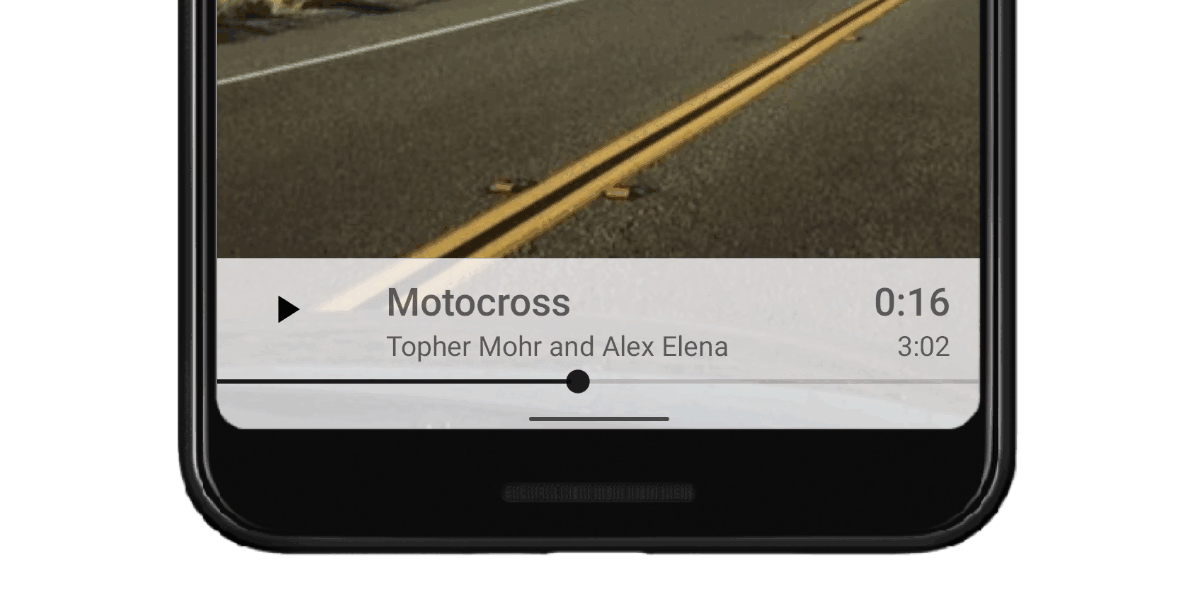
Well, visual overlaps isn't the only problem you can face. Since Android 10 (API 29) a new Gesture Navigation mode was added. Now the user can choose to use gestures to navigate between apps instead of the button bar like that one on the image above. It's now strongly recommended for apps to draw behind the navigation bar so users will have more modern UX. But besides it, a new insets type was introduced - gesture insets. It turns out that an app gestures may conflict with the system gestures if the Gesture Navigation mode is selected. For example, lets take a look at the following image²:
As you can see, the seek bar is too close to the bottom edge and it conflicts with the system quick-switch gesture. Since system gestures have higher priority, the seek bar becomes unusable. This examples as well as other common scenarios are well described in Gesture Navigation: handling gesture conflicts (III) article.
The articles I've mentioned above are a part of Gesture Navigation series written by Chris Banes who works in the Android team. If you want to get a deeper understanding of the theme, I recommend you read the whole series. Another article Animating your keyboard (part 1) might be helpful too, it describes ongoing changes in the WindowInsets API as well as the new IME insets type.
Reference:
- Gesture Navigation series
- What exactly does fitsSystemWindows do?
- Animating your keyboard (part 1)
- WindowInsets — listeners to layouts
- Why would I want to fitsSystemWindows?
- Becoming a master window fitter (droidcon London 2017)
¹ The image is taken from Gesture Navigation: going edge-to-edge (I) article
² The image is taken from Gesture Navigation: handling gesture conflicts (III) article
You can learn all about WindowInsets here. WindowInsets provides you with the area on the window that is usable by the application. By itself it's of not much use. It's true purpose comes when you either override View.onApplyWindowInsets or implement View.OnApplyWindowInsetsListener. You can read about them here: View.onApplyWindowInsets and View.OnApplyWindowInsetsListener.
Listener for applying window insets on a view in a custom way.
Apps may choose to implement this interface if they want to apply custom policy to the way that window insets are treated for a view. If an OnApplyWindowInsetsListener is set, its onApplyWindowInsets method will be called instead of the View's own onApplyWindowInsets method. The listener may optionally call the parameter View's onApplyWindowInsets method to apply the View's normal behavior as part of its own.
In short, overriding this will let you control area of the window available for your View.
© 2022 - 2024 — McMap. All rights reserved.