I've been searching for a way to make the UISlider progress bar taller, like increasing the height of the slider but couldn't find anything. I don't want to use a custom image or anything, just make it taller, so the UISlider doesn't look so thin. Is there an easy way to do this that I'm missing?
I found what I was looking for. The following method just needs to be edited in a subclass.
override func trackRect(forBounds bounds: CGRect) -> CGRect {
var customBounds = super.trackRect(forBounds: bounds)
customBounds.size.height = ...
return customBounds
}
trackRectForBounds: method if you want to pass your own bounds? –
Canula The accepted answer will undesirably change the slider's width in some cases, like if you're using a minimumValueImage and maximumValueImage. If you only want to change the height and leave everything else alone, then use this code:
override func trackRect(forBounds bounds: CGRect) -> CGRect {
var newBounds = super.trackRect(forBounds: bounds)
newBounds.size.height = 12
return newBounds
}
newBounds.origin.y -= 6 (or your new value divided by 2) just to be sure it's centered in Y with the new thickness value. –
Terrazas (newHeight-originalHeight)/2 from y –
Ericerica Here's my recent swifty implementation, building on CularBytes's ...
open class CustomSlider : UISlider {
@IBInspectable open var trackWidth:CGFloat = 2 {
didSet {setNeedsDisplay()}
}
override open func trackRect(forBounds bounds: CGRect) -> CGRect {
let defaultBounds = super.trackRect(forBounds: bounds)
return CGRect(
x: defaultBounds.origin.x,
y: defaultBounds.origin.y + defaultBounds.size.height/2 - trackWidth/2,
width: defaultBounds.size.width,
height: trackWidth
)
}
}
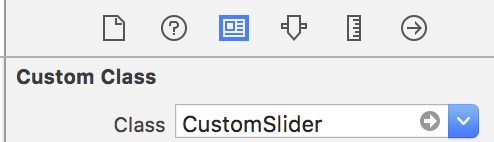
Use this on a UISlider in a storyboard by setting its custom class

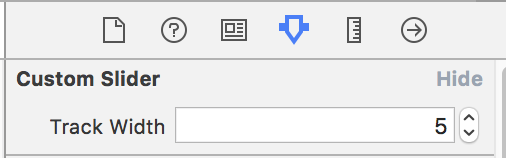
The IBInspectable allows you to set the height from the storyboard

@IBInspectable is an amazing addition 👍 –
Labe For those that would like to see some working code for changing the track size.
class CustomUISlider : UISlider {
override func trackRect(forBounds bounds: CGRect) -> CGRect {
//keeps original origin and width, changes height, you get the idea
let customBounds = CGRect(origin: bounds.origin, size: CGSize(width: bounds.size.width, height: 5.0))
super.trackRect(forBounds: customBounds)
return customBounds
}
//while we are here, why not change the image here as well? (bonus material)
override func awakeFromNib() {
self.setThumbImage(UIImage(named: "customThumb"), for: .normal)
super.awakeFromNib()
}
}
Only thing left is changing the class inside the storyboard:

You can keep using your seekbar action and outlet to the object type UISlider, unless you want to add some more custom stuff to your slider.
UISlider up quite a bit and the setThumbImage function doesn't work. –
Maximilien forBounds bounds is swift 3? Is the complete code working on swift 3? I'm not currently into swift 3 development but just want to verify, looks odd. –
Woolfell I found what I was looking for. The following method just needs to be edited in a subclass.
override func trackRect(forBounds bounds: CGRect) -> CGRect {
var customBounds = super.trackRect(forBounds: bounds)
customBounds.size.height = ...
return customBounds
}
trackRectForBounds: method if you want to pass your own bounds? –
Canula You could play with this, see what happens:
slider.transform = CGAffineTransformScale(CGAffineTransformIdentity, 1.0, 2.0);
© 2022 - 2024 — McMap. All rights reserved.
