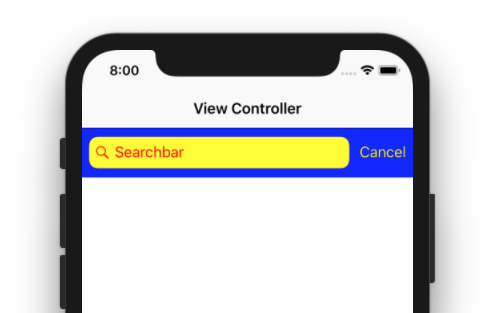
When I drop a UISearchBar into my view inside Interface Builder, and change its style to Black Opaque, the cancel button stays unfittingly blue / gray and doesn't become black.
How can I make the cancel button black?
EDIT: It does work like this:
// Assume a UISearchBar searchBar.
NSArray *subviews = [searchBar subviews];
// The index depends on how you configure the searchBar.
UIButton *cancelButton = [subviews objectAtIndex:3];
// Set the style to "normal" style.
[cancelButton setStyle:0];
But the setStyle: method is from a private framework, so this might be an issue when submitting the app to Apple.