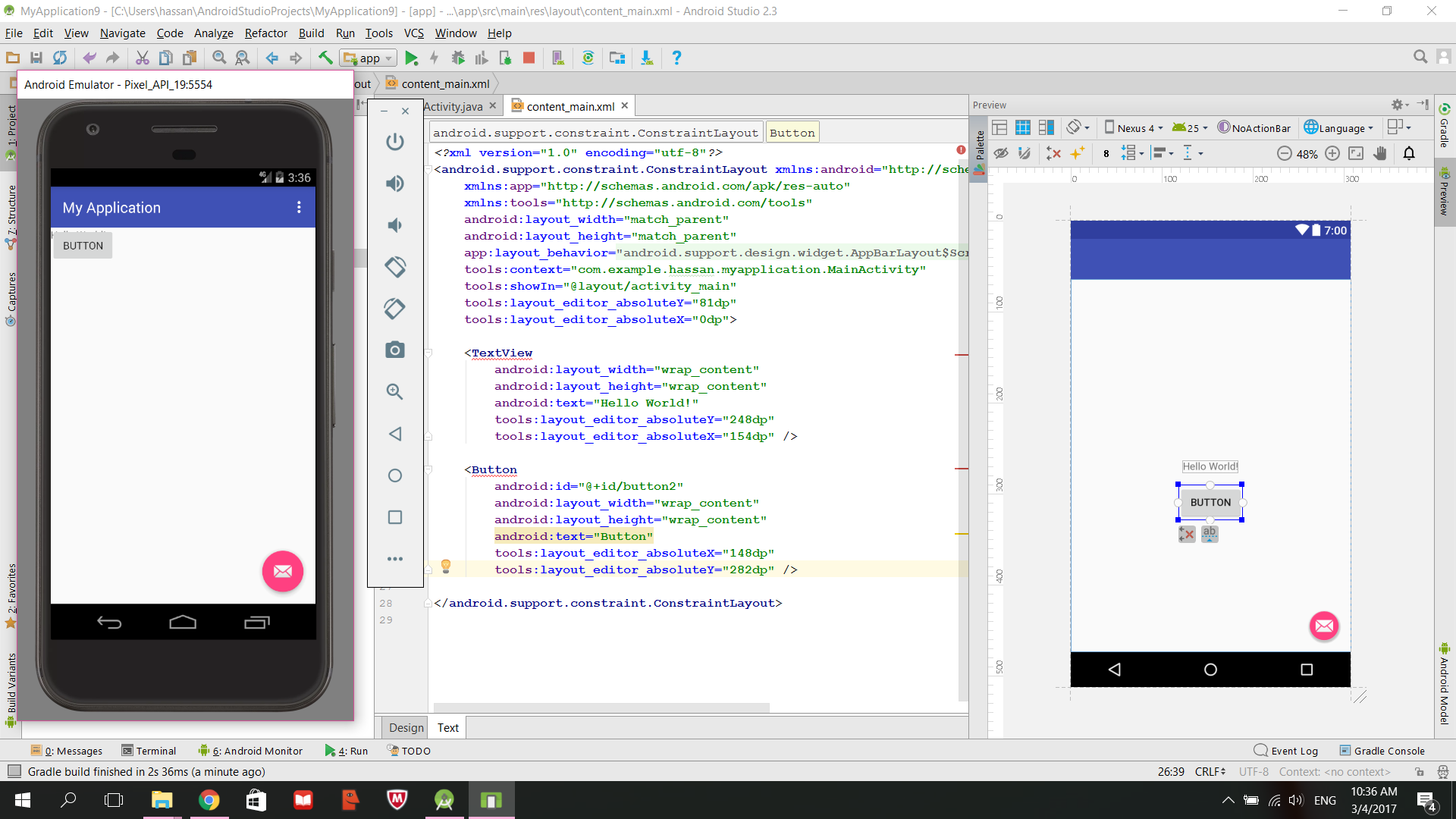
When you drop a view into the Layout Editor, it stays where you leave it even if it has no constraints... this is only to make editing easier
In other words, the View will "stay where you leave it" until you add constraints.
The reason it looks different in the Preview vs your app is because anything in your XML with tools: is going to be removed from the code when your app runs. These options are only for the Android Studio layout editor, not representative of what you should expect to see when the code runs.
And it may be troublesome for beginners because
a missing constraint won't cause a compilation error
However
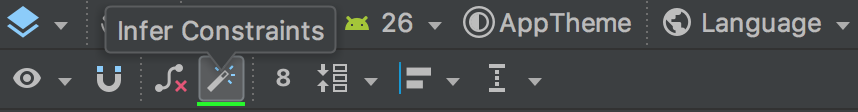
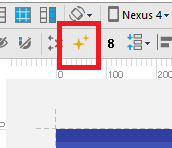
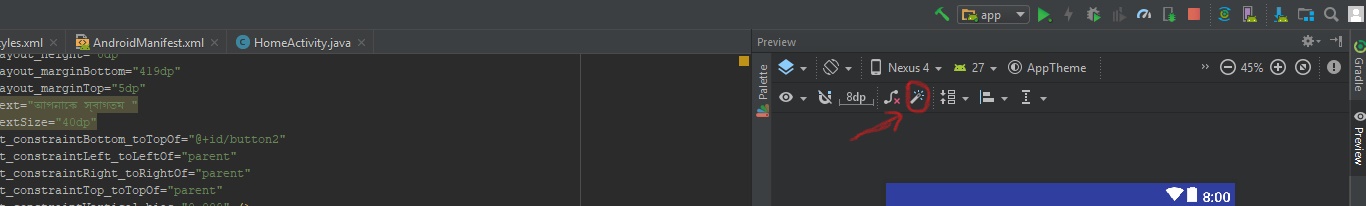
the Layout Editor indicates missing constraints as an error in the toolbar. To view the errors and other warnings, click Show Warnings and Errors (red button with number). To help you avoid missing constraints, the Layout Editor can automatically add constraints for you with the Autoconnect and infer constraints features
More details