1)I am saving entire DIV - TestDIV from a HTML page in AngularJS to SQLServer database.
2)TestDIV has many DIVs nested inside it, including UI-Grids.
3)I save the HTML as a VARCHAR(MAX) column in SQL Server. I am able to save and retrieve the HTML correctly.
4)On page - Test.HTML - I have a another DIV - with ID = TestDIVDisplayed
5)I am assigning saved HTML to TestDIVDisplayed using ng-html-compile. Basically setting ng-html-compile to HTMLBindValue
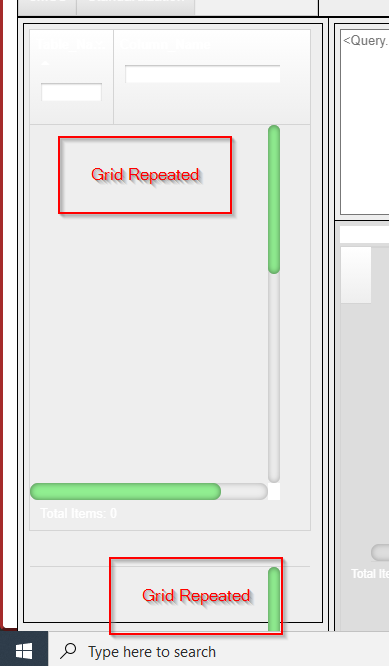
6)This seems to work, with an issue esp. with UI-Grid. The UI-Grid is displayed twice, instead of once. Something similar to the following -
7)The assignment is done the following way in JavaScript code -
var toChg = 'TestDIVDisplayed';
var btn = document.querySelector('#' + toChg);
btn.setAttribute("ng-html-compile", "HTMLBindValue");
var el = $(btn);
$compile(el)($scope);
$scope.mySidenav = entity.DivSavedInSQLServerDatabase; //Getting the entity.DivSavedInSQLServerDatabase from a WebAPI service call.