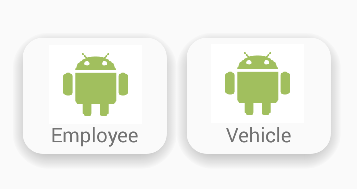
I am having the following view created with CardView .
Adding dependency compile 'com.android.support:cardview-v7:23.0.+' in gradle dependency
Below is the xml file for the same.
<android.support.v7.widget.CardView
xmlns:card_view="http://schemas.android.com/apk/res-auto"
android:id="@+id/cardViewEmp"
android:layout_height="wrap_content"
android:layout_width="0dp"
android:layout_weight="0.50"
card_view:cardCornerRadius="20dp"
card_view:cardElevation="10dp"
android:padding="@dimen/margin_10"
>
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
>
<ImageView
android:id="@+id/employeeIcon"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingTop="@dimen/margin_5"
android:src="@drawable/employeeicon"
android:layout_centerHorizontal="true"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Employee"
android:layout_centerHorizontal="true"
android:layout_below="@+id/employeeIcon"
android:textSize="@dimen/textSizeNormal"
/>
</RelativeLayout>
</android.support.v7.widget.CardView>
<android.support.v7.widget.CardView
xmlns:card_view="http://schemas.android.com/apk/res-auto"
android:id="@+id/cardViewVehicle"
android:layout_height="wrap_content"
android:layout_width="0dp"
android:layout_weight="0.50"
card_view:cardCornerRadius="20dp"
card_view:cardElevation="10dp"
android:padding="@dimen/margin_10"
>
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
>
<ImageView
android:id="@+id/vehicleIconLive"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingTop="@dimen/margin_5"
android:src="@drawable/vehicleicon"
android:layout_centerHorizontal="true"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Vehicle"
android:layout_centerHorizontal="true"
android:layout_below="@+id/vehicleIconLive"
android:textSize="@dimen/textSizeNormal"
/>
</RelativeLayout>
</android.support.v7.widget.CardView>
Now the elevation and look and feel for the view in 4.4.4 mobile is as shown below which looks good !

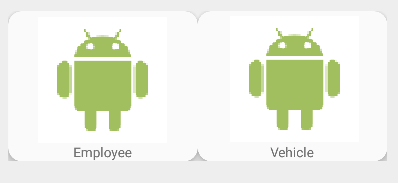
But the same looks very odd in 5.1.1 Nexus Tablet and 5.0.2 Mobile as shown below.
I have added elevation and corner radius by this
card_view:cardCornerRadius="20dp"
card_view:cardElevation="10dp"
- Anyone can clearly see the corner radius looks odd without proper elevation.
- What could be the problem.
- What can be done to make the proper look and feel of CardView
Edit 1:
Tried with com.android.support:cardview-v7:23.1.1 , but the output was same again.

compile 'com.android.support:cardview-v7:23.1.1'– Chaldean