Flexbox is a "1-dimensional" layout system: It can align items along horizontal OR vertical lines.
A true grid system is "2-dimensional": It can align items along horizontal AND vertical lines. In other words, cells can span across columns and rows, which flexbox cannot do.
This is why flexbox has a limited capacity for building grids. It's also a reason why the W3C has developed another CSS3 technology, Grid Layout (see below).
In a flex container with flex-flow: row wrap, flex items must wrap to new rows.
This means that a flex item cannot wrap under another item in the same row.
![enter image description here]()
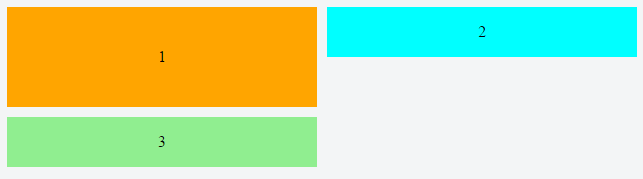
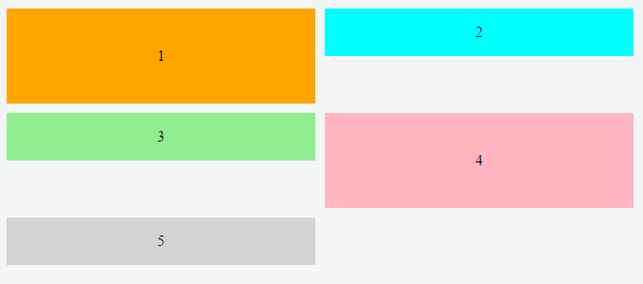
Notice above how div #3 wraps below div #1, creating a new row. It cannot wrap beneath div #2.
As a result, when items aren't the tallest in the row, white space remains, creating unsightly gaps.
![enter image description here]()
![enter image description here]()
image credit: Jefree Sujit
column wrap Solution
If you switch to flex-flow: column wrap, flex items will stack vertically and a grid-like layout is more attainable. However, a column-direction container has three potential problems right off the bat:
- It expands the container horizontally, not vertically (like the Pinterest layout).
- It requires the container to have a fixed height, so the items know where to wrap.
- As of this writing, it has a deficiency in all major browsers where the container doesn't expand to accommodate additional columns.
As a result, a column-direction container may not be feasible in many cases.
Other Solutions





answer to a similar questionby Evan Sharp, author of the Pinterest script and co-founder of Pinterest, explaining the logic. – Visby