While Navigate User from Alphabets Keyboard to Symbols Keyboard, Layout Alignment gets spoiled. By Default, Layout takes 5dp padding & User can't see the Last Column Keys.
Note: Images shown in below.
I handled Key Actions to Navigate User from Alphabets Keyboard to Symbol Keyboard in the onKey Method
override fun onKey(primaryCode: Int, keyCodes: IntArray?) {
when (primaryCode) {
KEYCODE_ALPHABETS -> {
keyboardView?.keyboard = Keyboard(this, R.xml.keyboard)
}
KEYCODE_SYMBOLS_1 -> {
keyboardView?.keyboard = Keyboard(this, R.xml.keyboard_symbols_1)
}
KEYCODE_SYMBOLS_2 -> {
keyboardView?.keyboard = Keyboard(this, R.xml.keyboard_symbols_2)
}
}
}
Pls Suggest is there any other way to change keyboard (or) what I've done wrong
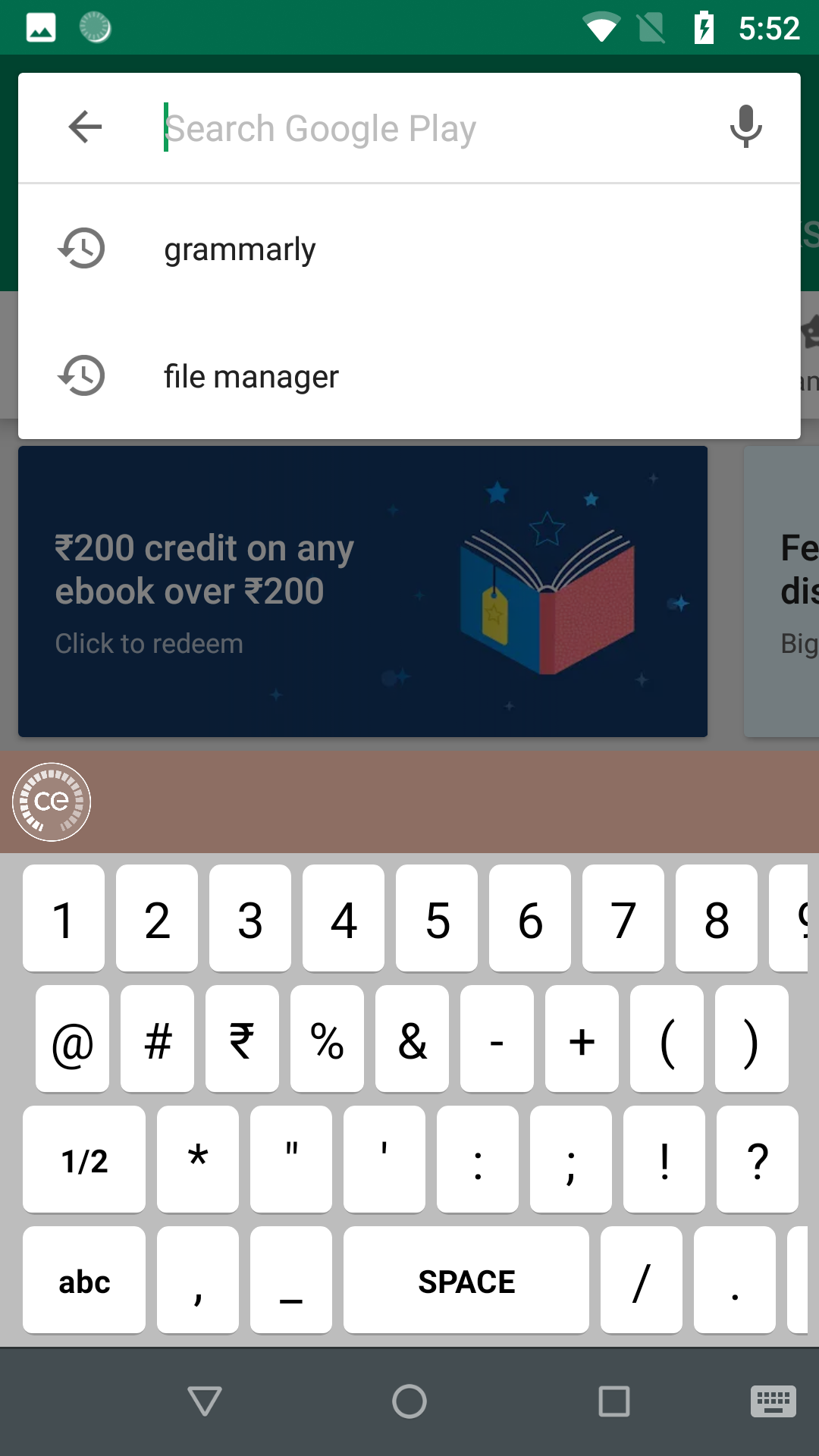
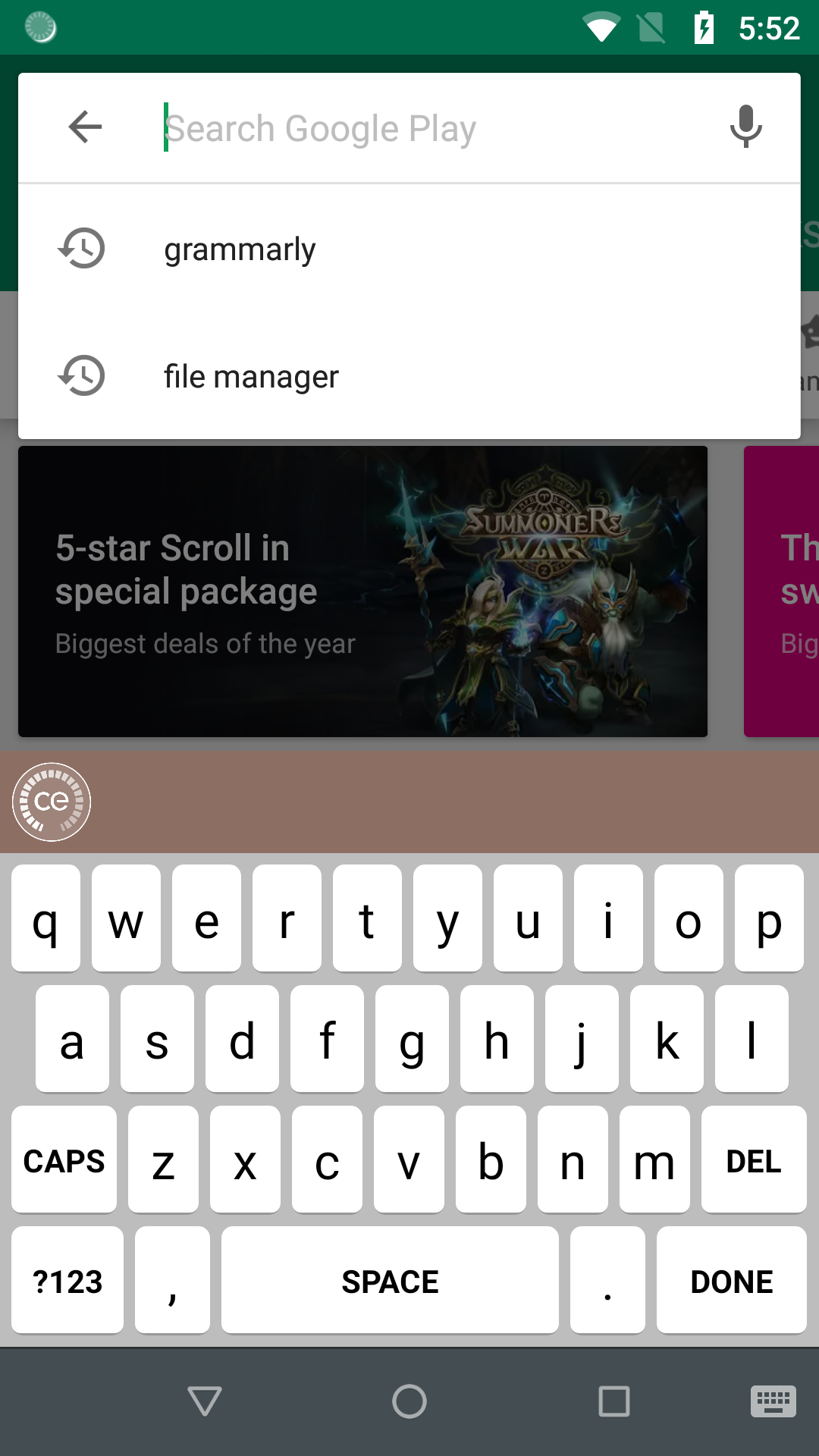
What I faced is shown below.
Alphabets Keyboard:

While Change Keyboard in KeyboardView using setMethod in Kotlin, It changes with some mild UI Error
Note:
- Symbols Keyboard has no issue. Bcz We tried to have it as a Primary Keyboard to inflate at very first time. It has no issue at that time.
- Issue is in Keyboard Change portion (onKey Method). Alphabets Keyboard also not fully compatible while changing Keyboard