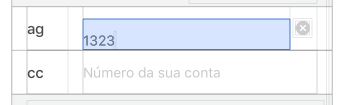
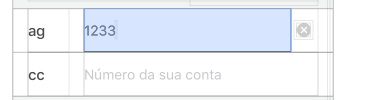
I have a custom font in a UITextField, and I've noticed that when it's accessed (when the keyboard appears), the text shifts down by a very small amount -- maybe a pixel or two or three. (I've no way to measure it, of course, but it's enough for me to notice.) And then when the keyboard is dismissed, it shifts back up again.
I've tried clearing the field on editing (which hides the problem of the initial shift down), but it hasn't solved the problem. I've also looked over the various attributes in IB, and tried changing a few, but still the problem persists. I get the same results in the simulator and on my iPad2.
(The field is well clear of the keyboard, so it's not the entire view moving out of the way -- it's just the contents of that specific text field.)
I'm sure it's the custom font that's causing the problem -- it doesn't occur without it.
Any idea how to address this? I was thinking I might need to create the text field programmatically, instead of in IB -- and I know I probably ought to try that before asking the question here, but I'm loathe to go to all that trouble if it won't solve the problem.
Any advice appreciated!