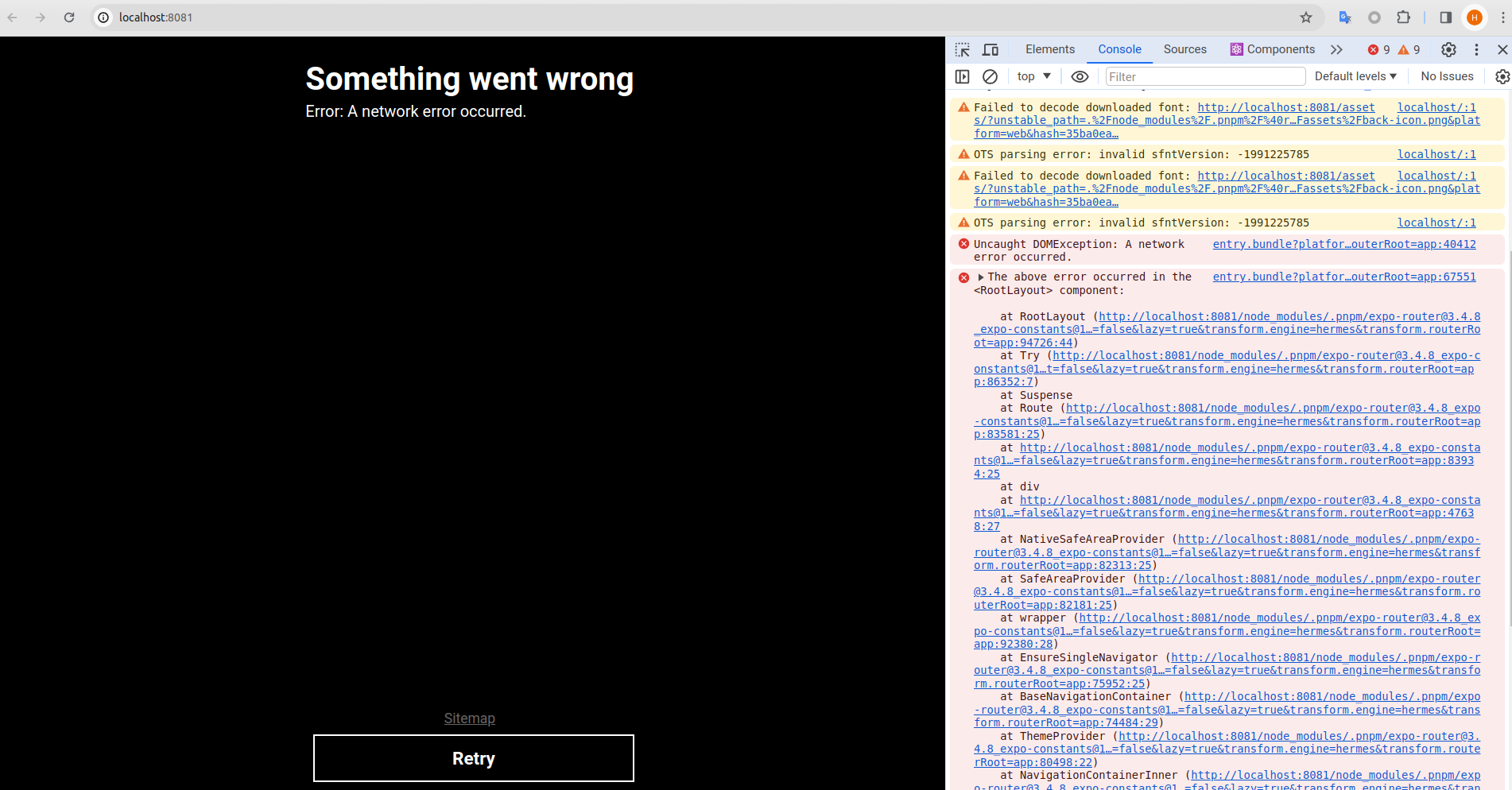
When run expo with react-native-web, the page show error in chrome:
Something went wrong Error: A network error occurred.
But, when I open it in firefox, there is no error.
At the same time, my android phone that connect to the app via expo also works well without error.
So, only chrome has such issue, firefox and android don't.
I've tried following, but nothing solved the issue:
- disabled all extensions in chrome, and reboot the computer, nothing changes.
- confirmed that there is no proxy setting in my computer or chrome.
- start chrome in incognito mode.
- start app via
expo start -cto clear cache. - remove
.expodir. - remove
node_modules/dir.
So, what's the possible issue ?
I've checked Can't load expo app: Something went wrong , no answer by others can solve my issue.