I have spent good enough time on this to understand and implement but seems either the documentation is not written very clearly or am failing to understand some basic thing.
Using ag-grid-community 22.1.1 , can't change lot of backend code so suggestions for changed on backend would not work. The best option I could see is infinite row model as they explained.ag-grid official documentation
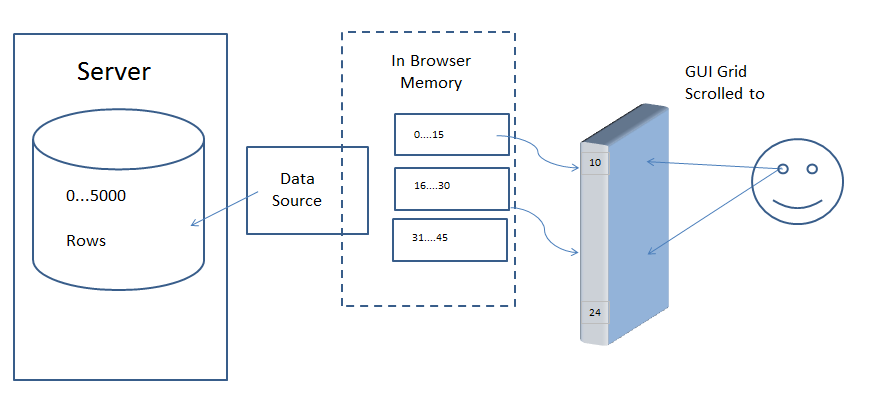
As per above picture, If my backend API is slow and returns data slowly which I cannot help much because it in turns call some external api outside of my control returns slow responses.
- Grid calls backend api which returns 500 records in 200 seconds.
- The user need to wait for 3+ minutes to see any data on screen.
- Based on infinite row model I thought after the implementation if
cacheBlockSizeis 50 then I could ask server to send 50 records and the response to see the data on grid will be faster and when clicked next it will fetch next 50 and the time for each block would be 20 seconds. - But it is not working like that, the backend http call is waiting for all the records to come back and then only it starts rendering grid and show up any result so still have to wait 200 seconds to see any data. So what is the point of calling this infinite scrolling as server side?
- Also, my implementation is correct as I could see the cursor moving in chrome dev tools from 0-50 first time and then 50-100