Before deploying my Flutter app, I wanted to test it on multiple screen sizes to check if there is any Renderflex overflow for smaller screens.
But I when first modified the screen size during widget testing to match the device I was using during the development, I realized that the widget test is throwing Render overflow errors already, even though it did not have such errors on the real device. So I asked this questions How to fix A RenderFlex overflowed during Widget Test
But I after further investigation and using Flutter golden feature test which snaps png out of widget tests, I narrowed down the problem to a discrepancy in text size.
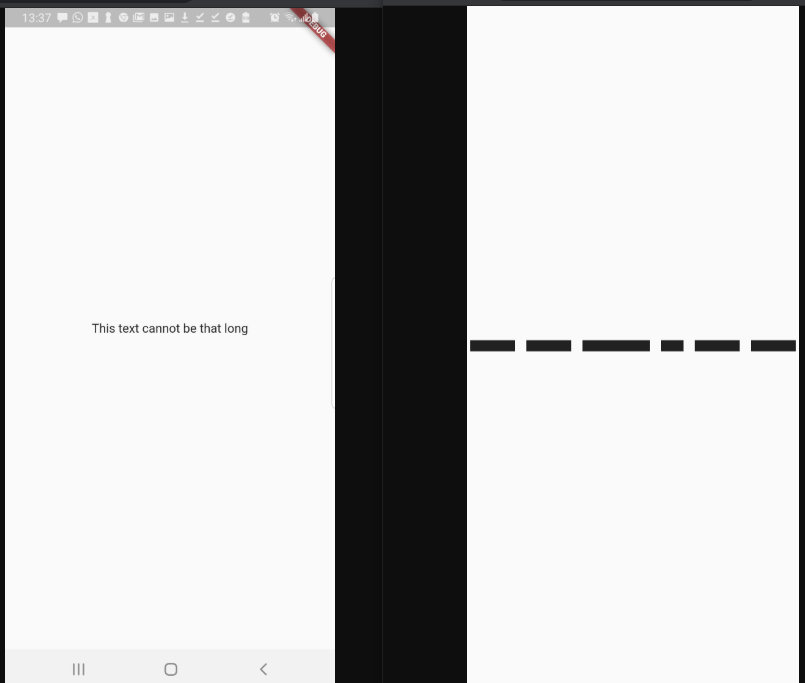
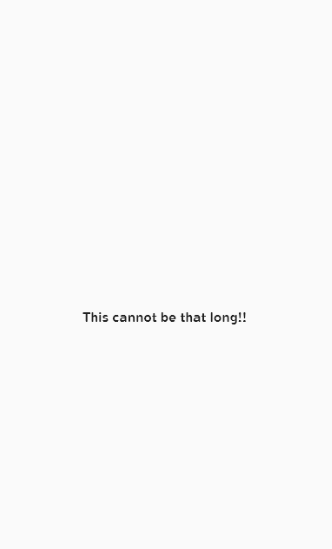
You can see clearly in the reproducible step below that the text during the widget text is WAY BIGGER (on the right) than the actual text in the real device (on the left).
The bigger text size during Widget test causes the RenderFlex error in my app.
Steps to reproduce:
- Now connect a real device and run this code with
flutter run
lib/main.dart
import 'package:flutter/material.dart';
void main() {
runApp(
MaterialApp(
home: TextScaleComparaison(),
),
);
}
class TextScaleComparaison extends StatelessWidget {
@override
Widget build(BuildContext context) {
final widget = Scaffold(
body: LayoutBuilder(
builder: (BuildContext context, BoxConstraints constraints) {
final width = MediaQuery.of(context).size.width;
final height = MediaQuery.of(context).size.height;
final dpr = MediaQuery.of(context).devicePixelRatio;
final textScale = MediaQuery.of(context).textScaleFactor;
final vi = MediaQuery.of(context).viewInsets;
final vip = MediaQuery.of(context).viewPadding;
final font = DefaultTextStyle.of(context).style.fontFamily;
print("width is $width and height is $height and dpi is $dpr txtScale is $textScale vi is $vi vip is $vip font is $font");
return Center(child: Text("This cannot be that long!!"));
},
),
);
return widget;
}
}
- Check the logs and you should see device screen info:
For me I got :
I/flutter (27450): width is 411.42857142857144 and height is 797.7142857142857 and dpi is 2.625 txtScale is 1.1 vi is EdgeInsets.zero vip is EdgeInsets(0.0, 24.0, 0.0, 0.0) font is Roboto
Copy the screen width and height to and textScale and devicePixelRatio to the next step in the code below.
- Edit the code below to add the above setting because we want to simulate this exact screensize in the test.
test/test.dart
import 'package:flutter/material.dart';
import 'package:flutter_test/flutter_test.dart';
import 'package:my_app/main.dart';
void main() {
testWidgets(
"Emulate real screen size",
(WidgetTester tester) async {
// Adjust these to match your actual device screen specs
final width = 414;
final height = 846;
tester.binding.window.devicePixelRatioTestValue = (2.625);
tester.binding.window.textScaleFactorTestValue = (1.1);
final dpi = tester.binding.window.devicePixelRatio;
tester.binding.window.physicalSizeTestValue = Size(width * dpi, height * dpi);
await tester.pumpWidget(
MediaQuery(
data: MediaQueryData(),
child: MaterialApp(
home: TextScaleComparaison(),
),
),
);
await expectLater(
find.byType(TextScaleComparaison),
matchesGoldenFile("text.png"),
);
},
);
}
Run test.dart with flutter test --update-goldens test/test.dart
This will create a png file at test/text.png
Check the logs: For me it printed:
width is 414.0 and height is 846.0 and dpi is 2.625 txtScale is 1.1 vi is EdgeInsets.zero vip is EdgeInsets.zero font is Roboto




tester.binding.window.textScaleFactorTestValue = (0.8);– Kandrakandy