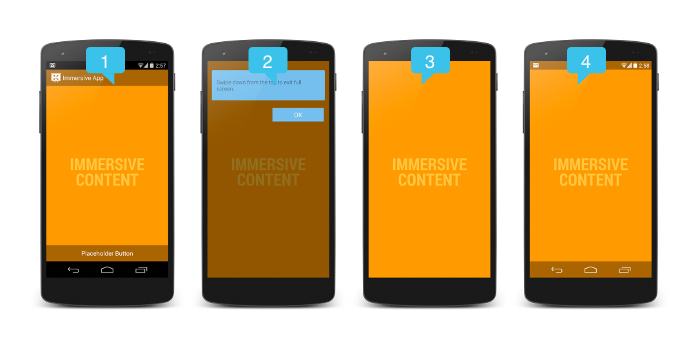
I am getting images from url and showing it on the imageView. This functionality is working properly. But I want that when I click on that image, then it must be full screen. So how to achieve this functionality? I know I am missing something. Please help me. Screenshot is attached. I want the same functionality in my app also.


Here is my code, which I am trying on Image click:
@Override
public void onClick(View v) {
if (isTouch1) {
horizontalScrollView.setVisibility(View.GONE);
isTouch1 = false;
// mSystemUiHider.toggle();
setTheme(R.style.FullscreenTheme);
Log.d("Here isTouch is true", ">");
// ChangeThemeUtils.changeToTheme(FullScreenImageAdapter.this, ChangeThemeUtils.THEME_HIDE_ALL_WINDOW);
getSupportActionBar().hide();
} else {
isTouch1 = true;
horizontalScrollView.setVisibility(View.VISIBLE);
getSupportActionBar().show();
setTheme(R.style.ExampleTheme);
//mSystemUiHider.show();
Log.d("Here isTouch is false", ">");
}
}