In my JavaScript, I have two elements.
I have logged the two elements and it shows the following:
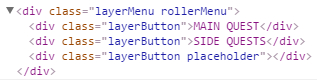
Element 1:
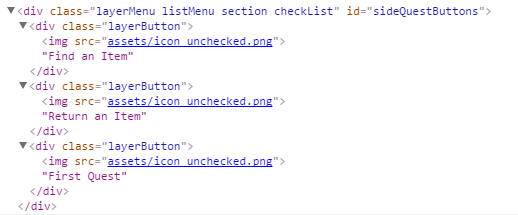
Element 2:
The problem is:
- When I
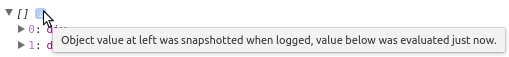
console.logthe children of each element (element.children) it obviously returns a list of elements. - But the weird thing is, that one element is empty (and has a length of 0), but has 3 elements (and has a length of 3) once expanded.
If you read the logs below for the children of the elements, you will understand what I am talking about...
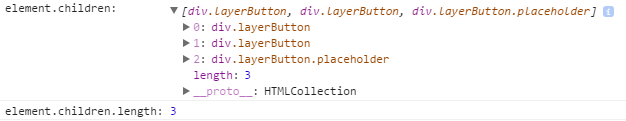
Element 1 (this one is working as expected):
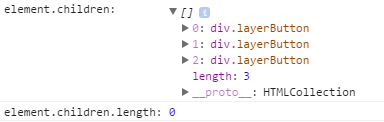
Element 2 (the problematic one):
Does anyone have any idea what is going on here? How can there be contradictory reports of the number of children?
How do I fix this? I need to loop through the children, but it won't let me because the length is apparently 0.
Thanks in advance! All help appreciated.