I'm developing a computer application with PySide and I'm using the QTableWidget. Let's say my table has 3 columns, but the data they contain is very different, like (for each row) a long sentence in the first column, then 3-digit numbers in the two last columns. I'd like to have my table resize in order to adjust its size to the data, or at least to be able to set the column sizes as (say) 70/15/15 % of the available space.
What is the best way to do this ?
I've tried table.horizontalHeader().setResizeMode(QHeaderView.Stretch) after reading this question but it makes 3 columns of the same size.
I've also tried table.horizontalHeader().setResizeMode(QHeaderView.ResizeToContents) thanks to Fabio's comment but it doesn't fill all the available space as needed.
Neither Interactive, Fixed, Stretch, ResizeToContents from the QHeaderView documentation seem to give me what I need (see second edit).
Any help would be appreciated, even if it is for Qt/C++ ! Thank you very much.
EDIT : I found kind of a workaround but it's still not what I'm looking for :
header = table.horizontalHeader()
header.setResizeMode(QHeaderView.ResizeToContents)
header.setStretchLastSection(True)
It would be better if there existed a setStretchFirstSection method, but unfortunately there does not seem to be one.
EDIT 2 :
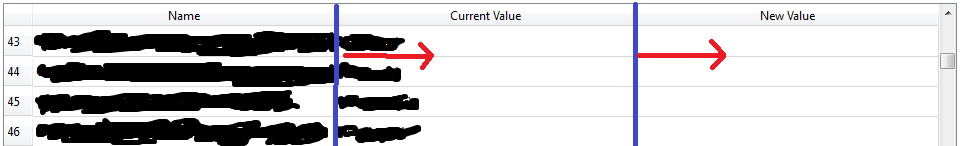
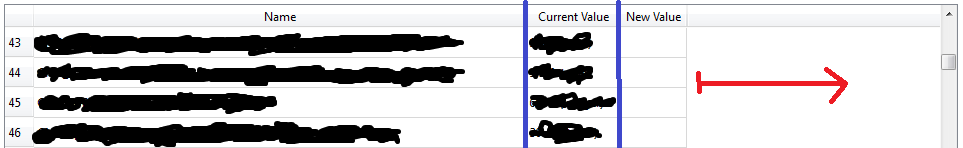
The only thing that can be modified in the table is the last column, the user can enter a number in it. Red arrows indicates what I'd like to have.




ResizeToContents, as my columns are not large enough, they do not fill the space available. I will edit so it becomes more clear. – Nephrectomy