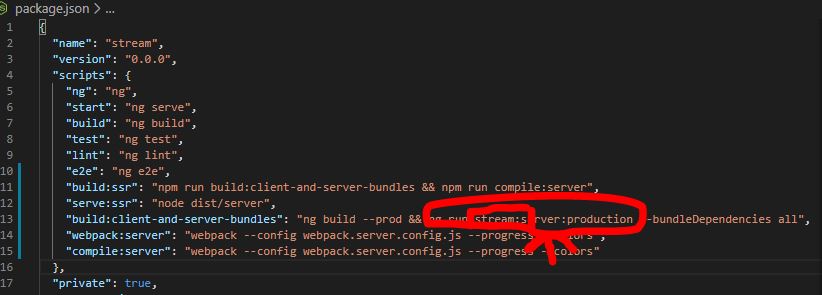
Make sure the name of the project in your angular.json matches what is being called from your package.json scripts section.
This is how I discovered the problem. I was getting the following error:
An unhandled exception occurred: Project does not exist.
See "C:\Users\Adam\AppData\Local\Temp\ng-XcQsPs\angular-errors.log" for further details.
When I went to that log file, I saw this:
[error] Error: Project does not exist.
at WorkspaceNodeModulesArchitectHost.findProjectTarget (C:\Users\Adam\source\repos\TechScore.Express\node_modules\@angular-devkit\architect\node\node-modules-architect-host.js:94:23)
at WorkspaceNodeModulesArchitectHost.getBuilderNameForTarget (C:\Users\Adam\source\repos\TechScore.Express\node_modules\@angular-devkit\architect\node\node-modules-architect-host.js:13:39)
at RunCommand.runSingleTarget (C:\Users\Adam\source\repos\TechScore.Express\node_modules\@angular\cli\models\architect-command.js:175:55)
at RunCommand.runArchitectTarget (C:\Users\Adam\source\repos\TechScore.Express\node_modules\@angular\cli\models\architect-command.js:218:35)
at RunCommand.run (C:\Users\Adam\source\repos\TechScore.Express\node_modules\@angular\cli\commands\run-impl.js:14:25)
at RunCommand.validateAndRun (C:\Users\Adam\source\repos\TechScore.Express\node_modules\@angular\cli\models\command.js:134:39)
at process._tickCallback (internal/process/next_tick.js:68:7)
at Function.Module.runMain (internal/modules/cjs/loader.js:834:11)
at startup (internal/bootstrap/node.js:283:19)
at bootstrapNodeJSCore (internal/bootstrap/node.js:622:3)
So I opened node-modules-architect-host.js:94:23 and saw this:
const projectDefinition = this._workspace.projects.get(target.project);
if (!projectDefinition) {
throw new Error('Project does not exist.');
}
I have no idea why they throw an error like this without telling you which project does not exist. So I changed the file to be like this:
throw new Error('Project does not exist. ' + target.project);
Now, when I build, I get an error like this instead:
An unhandled exception occurred: Project does not exist. client-app
Finally I can see who the culprit is! A global search for "client-app" showed me that it was being used from package.json, but my project in angular.json was "ClientApp". Changing all references of "ClientApp" to "client-app" fixed the problem for me.


ng servefrom the correct directory? – Crosswalk