I have installed TSLint in VSCode and created a tslint.json file next to tsconfig.json. But TSLint is not working. For example, I added "curly": true to tslint.json, but when I write a if statement without curly braces, VS Code doesn't give any warning. What does this extension do?
The vscode-tslint extension currently crashes silently when it encounters an invalid config-option. In my case, it was the no-trailing-comma rule which has to be changed to trailing-comma.
More info here: https://github.com/Microsoft/vscode-tslint/issues/66
tslint -c tslint.json 'src/**/*.ts' should surface these errors as a workaround to the extension supporting this better –
Exorcist .vscode directory, there may be a settings.json which could be overwriting your global vscode configuration settings.json ` { "typescript.tsdk": "./node_modules/typescript/lib", "tslint.configFile": "./src/code/tslint.json" } ` –
Barrada On a new machine, I installed VS Code tslint extension before installing tslint itself (via npm), and nothing helped to make it work other than disabling and re-enabling the extension.
The vscode-tslint extension currently crashes silently when it encounters an invalid config-option. In my case, it was the no-trailing-comma rule which has to be changed to trailing-comma.
More info here: https://github.com/Microsoft/vscode-tslint/issues/66
tslint -c tslint.json 'src/**/*.ts' should surface these errors as a workaround to the extension supporting this better –
Exorcist .vscode directory, there may be a settings.json which could be overwriting your global vscode configuration settings.json ` { "typescript.tsdk": "./node_modules/typescript/lib", "tslint.configFile": "./src/code/tslint.json" } ` –
Barrada VS Code doesn't give any warning. What does this extension do
When in doubt. Restart VSCode.
In my case it was the .vscode/tasks.json file. I removed and recreated the file and its all working fine now.
.vscode/tasks.json –
Fractocumulus One possibility is that your tslint.json file may not be in proper JSON format. The tslint.json file as shown when opened in VSCode may analyze it for errors using its jsonc parser, which does not show errors when the last key-value pair has a trailing comma (which is invalid in plain JSON). But, the linting process (or at least ms-vscode.vscode-typescript-tslint-plugin) will silently fail if the tslint.json is not actual JSON.
For example, the following will result in a silent failure, without any indication of where the problem is, due to the trailing comma:
{
"extends": "tslint:latest",
"rules": {
"ordered-imports": false,
"prefer-for-of": false,
}
}
Whereas the following will work as expected:
{
"extends": "tslint:latest",
"rules": {
"ordered-imports": false,
"prefer-for-of": false
}
}
Make sure that you've got a valid tslint.json file in your working directory root. There's a good guide here if you scroll down to the readme - https://github.com/palantir/tslint
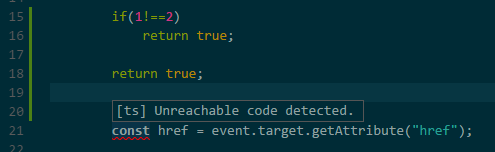
Try making a deliberate error to a TS file, and you should see that the error gets underlined with a squiggly line. I
Note: I'm using VSCode 1.3.1, and vscode-tslint 0.5.32.
I had the same problem as you. For some reason after updating either TSLint or Visual Studio Code, linting stopped working. After cloning the project Zen recommended in the comments, I received an error saying that TSLint wasn't installed. I installed TSLint globally but not as a dev dependency for my project so after running "npm install tslint --save-dev" Visual Studio Code started linting again.
© 2022 - 2024 — McMap. All rights reserved.



tslint.jsonis invalid. You can try cloning this project and open it with vscode to see if tslint is working. @CharlieFlowers – Canvas