.grid {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-template-rows: 100px;
grid-auto-rows: 60px;
grid-gap: 15px;
}
.col {
background-color: tomato;
}<div class="grid">
<div class="col"></div>
<div class="col"></div>
<div class="col"></div>
<div class="col"></div>
<div class="col"></div>
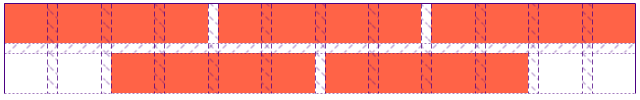
</div>This creates 2 rows, first is 100px height, second is auto-created with 60px height. 2 columns in the second row have 1fr width.
Is this possible via CSS Grid/Flexbox to horizontally center 2 columns in the 2nd row? I.e. have a varying number of columns per row.
I am stuck trying to solve a trivial usecase for the CSS Grid framework in the browser. This is pretty nonproblematic to achieve if you build your grids with Flexbox.
But can I achieve it with CSS Grid?
Here is a CodePen demo of what I am trying to achieve.