Can anyone give a clear explanation of why in the IVY compiler, entry components API Is not necessary anymore?. In other words what was change internally so that Angular suddenly doesn't need a heads up that you are going to create component dynamically
ViewEngine
Prior to Ivy, ViewEngine compiler performed the whole program analysis based on NgModule configurations and html template and then produced module and component factories based on this global transitive information.
This means that if you have a component which you’re not referencing in the template and you haven't added it to entryComponents array of NgModule then this component won't be compiled and you can't render it dynamically because Angular doesn't know where to get factory for this component.
Once you added it, the compiler will produce dedicated factory and also add this factory to internal HashMap so that it can be resolved through ComponentFactoryResolver.
Ivy
Ivy introduced a completely new ngtsc compiler which mental model is that the decorator is the compiler.
In other words, the overall architecture of ngtsc it is a set of TypeScript transformers: for component, pipe, ngModule etc.
These transformers emit static functions like AppComponent.ɵfac, AppComponent.ɵcmp in place meaning that transpiled code resides in the same file where the original component/pipe/ngModule is located. So we have factories(all code required for instantiating Angular components/pipes/modules) in the same place and they can be easily accessed by those static properties.
In simple words, if there is a file included in TypeScript compilation that has class with a @Componentdecorator then ngtsc compiler will emit factory for this class in the same file.
As you can guess if you import that component in any file and Angular can easily discover its factory through static property.
See also:
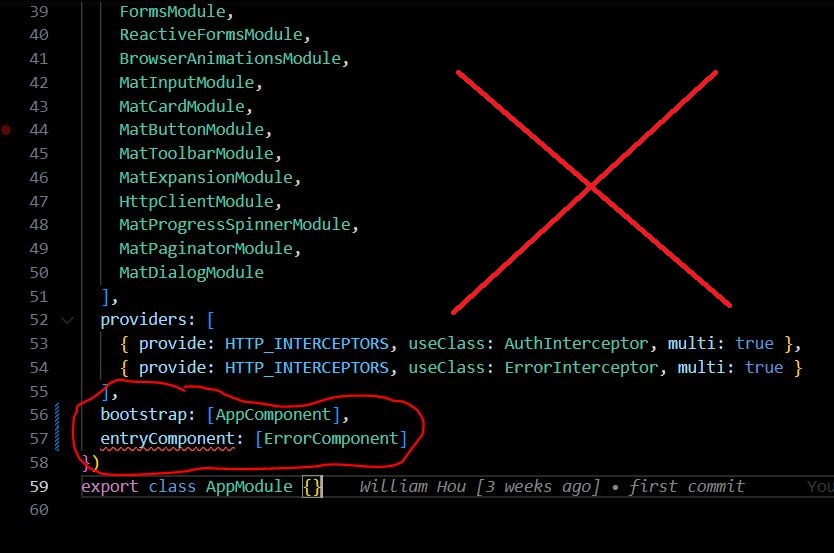
When I tried to use a component ErrorComponent as one of the entryComponents, Angular told me:
'entryComponents' does not exist in type 'NgModule'
Then I found entryComponents was deprecated: https://angular.io/guide/deprecations.
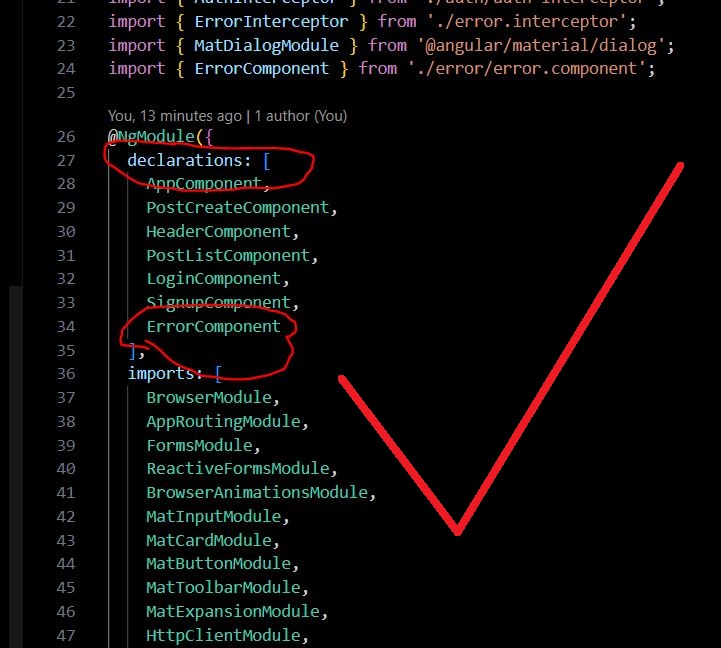
After that I tried to use ErrorComponent as a REGULAR component in the declarations, and it worked:
© 2022 - 2024 — McMap. All rights reserved.